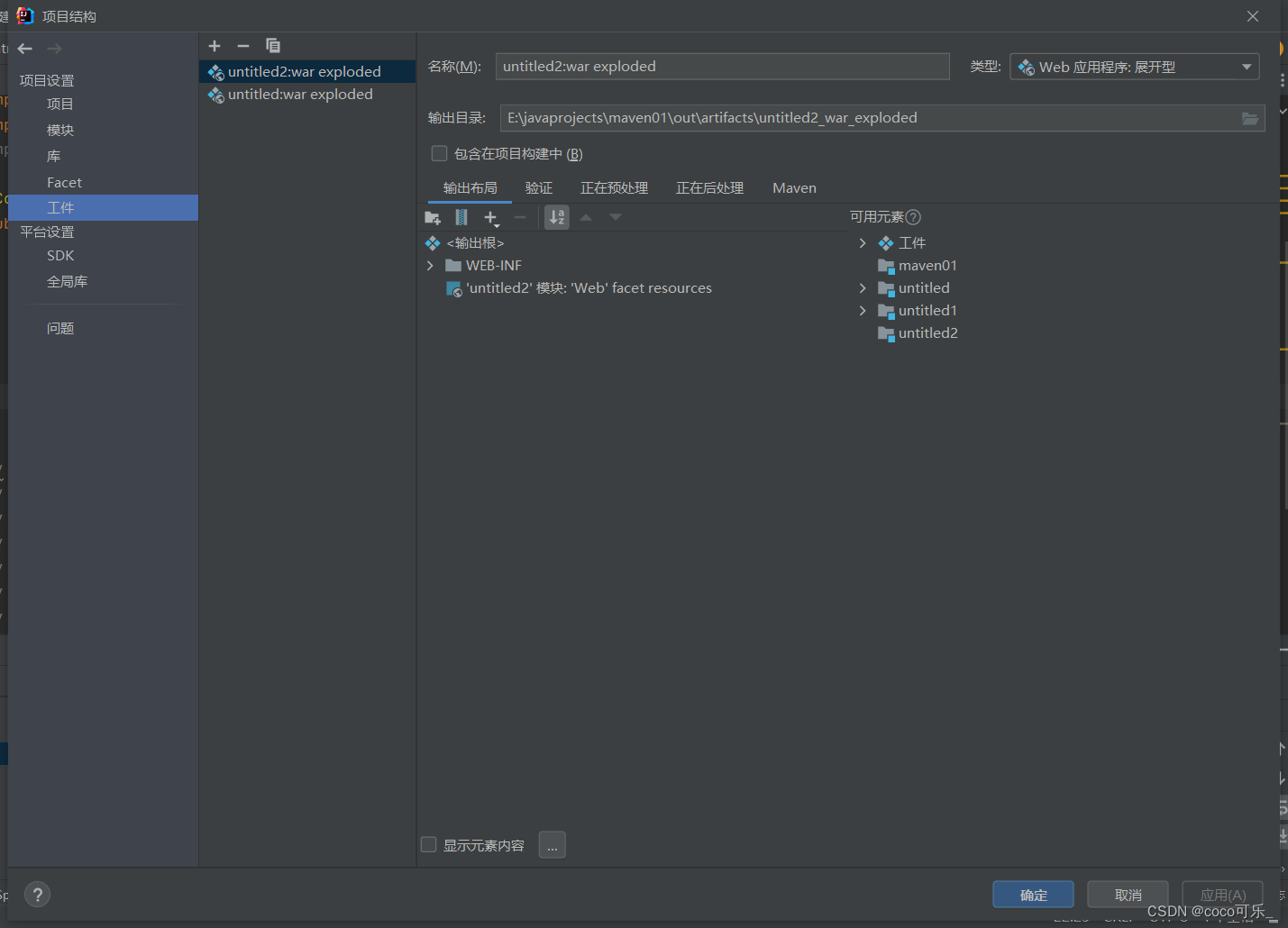
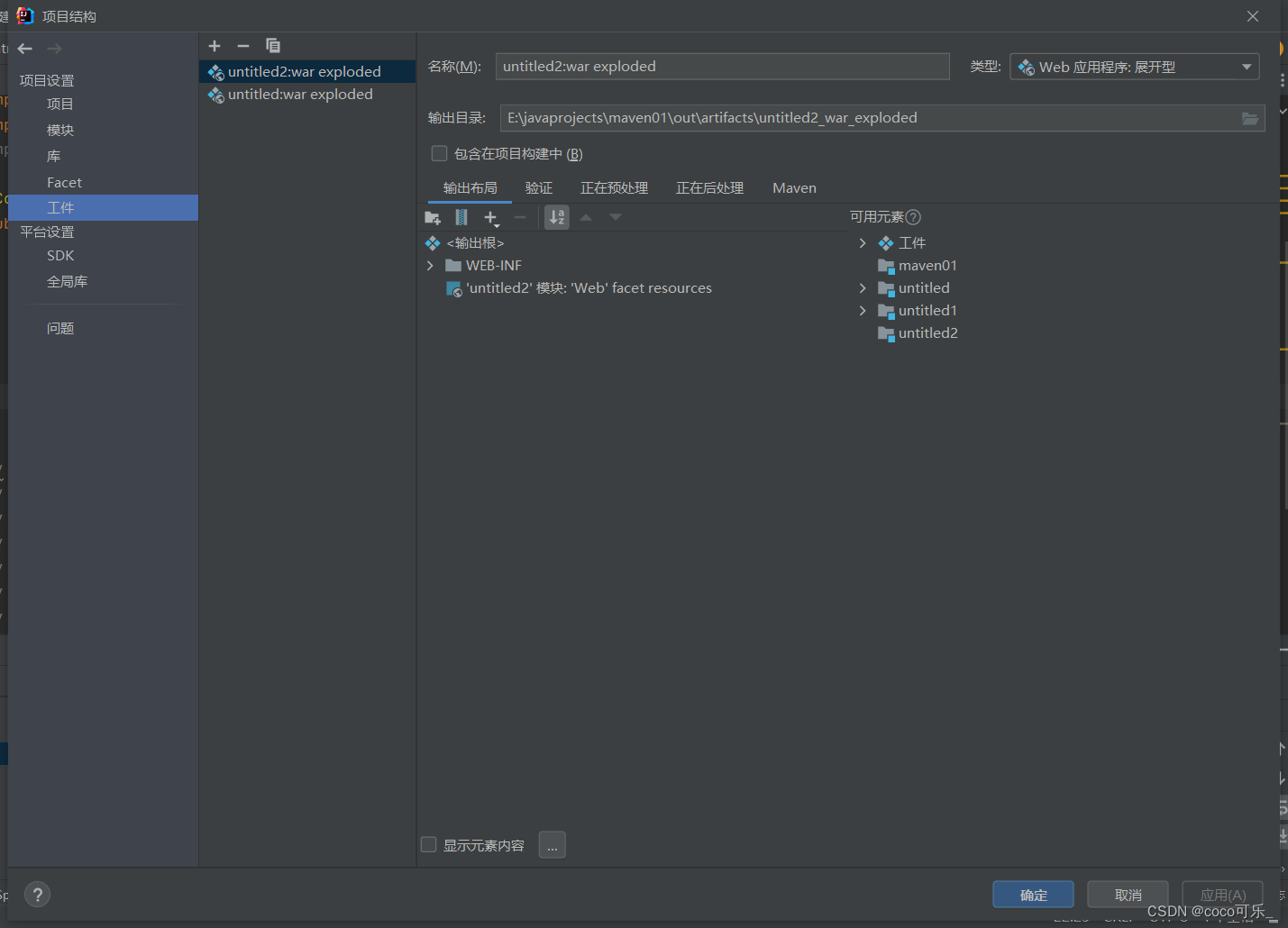
在服务器中断点调试,如果没有进入到服务器中则检查路径正确,配置文件是否正确,如果都没有问题,就在工件部署中看是否把当前项目添加到服务器中
 本文指导如何在服务器中断点调试过程中,首先确认路径和配置文件的正确性,然后检查项目是否已成功部署到服务器,以确保问题定位和解决流程。
本文指导如何在服务器中断点调试过程中,首先确认路径和配置文件的正确性,然后检查项目是否已成功部署到服务器,以确保问题定位和解决流程。
在服务器中断点调试,如果没有进入到服务器中则检查路径正确,配置文件是否正确,如果都没有问题,就在工件部署中看是否把当前项目添加到服务器中
 1223
1223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


