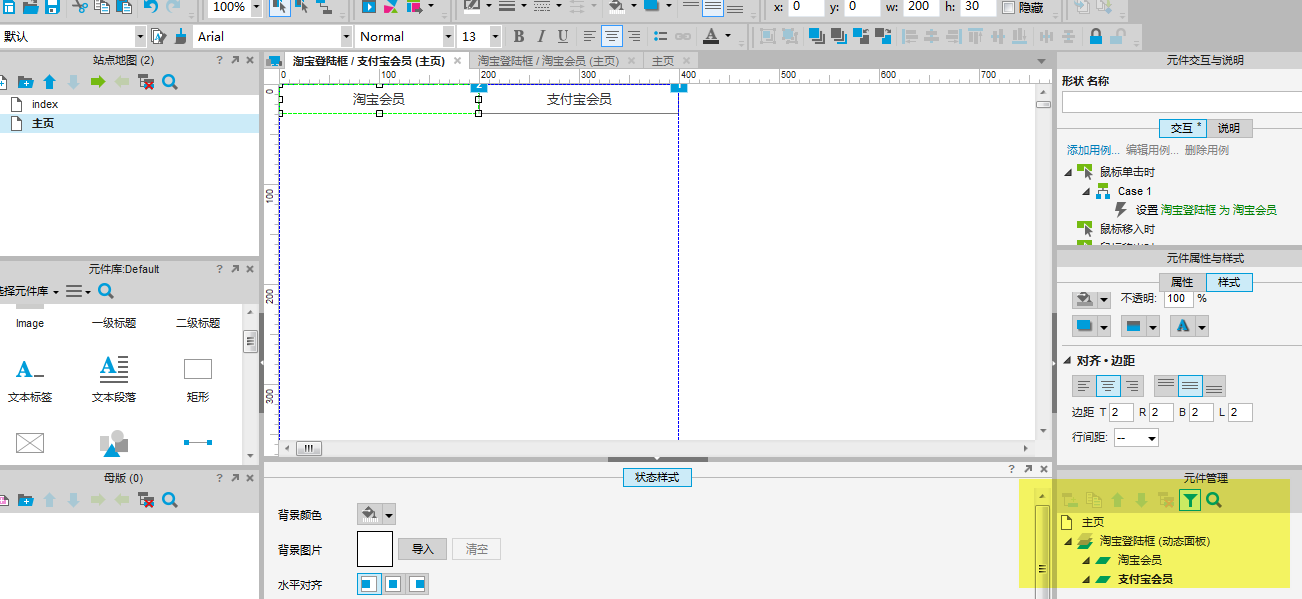
淘宝的登录框主要分为了2个页面标签,淘宝会员和支付宝会员,登录者在这2个不同的标签页进行切换选择自己的登录方式,并且未选中状态层呈突出显示。其他都是一些文本面板加文本框、复选框、按钮组件可以制作的。重点是如何实现这2个标签在点击下自动切换。

实际制作
第一步:拖动一个动态面板组件到页面编辑区域,并设置其大小为400*360

第二步:给动态面板添加2个状态:淘宝会员、支付宝会员
1、 单击右键》编辑动态面板》管理面板状态
2、 直接双击动态面板,即可弹出管理动态面板状态【常用、简单、方便】
3、 点击加号按钮,可以不断的添加状态
4、 点击第二个红色的框,可以编辑该动态面板的所有状态

第三步:拖动一个矩形组件,并设置其坐标为0:0 大小400*360
第四步:在拖动二个矩形组件,设置第一个坐标0:0 第二个坐标:200:0 大小都是 200*30
并分别在矩形组件上编辑文字:淘宝会员、支付宝会员

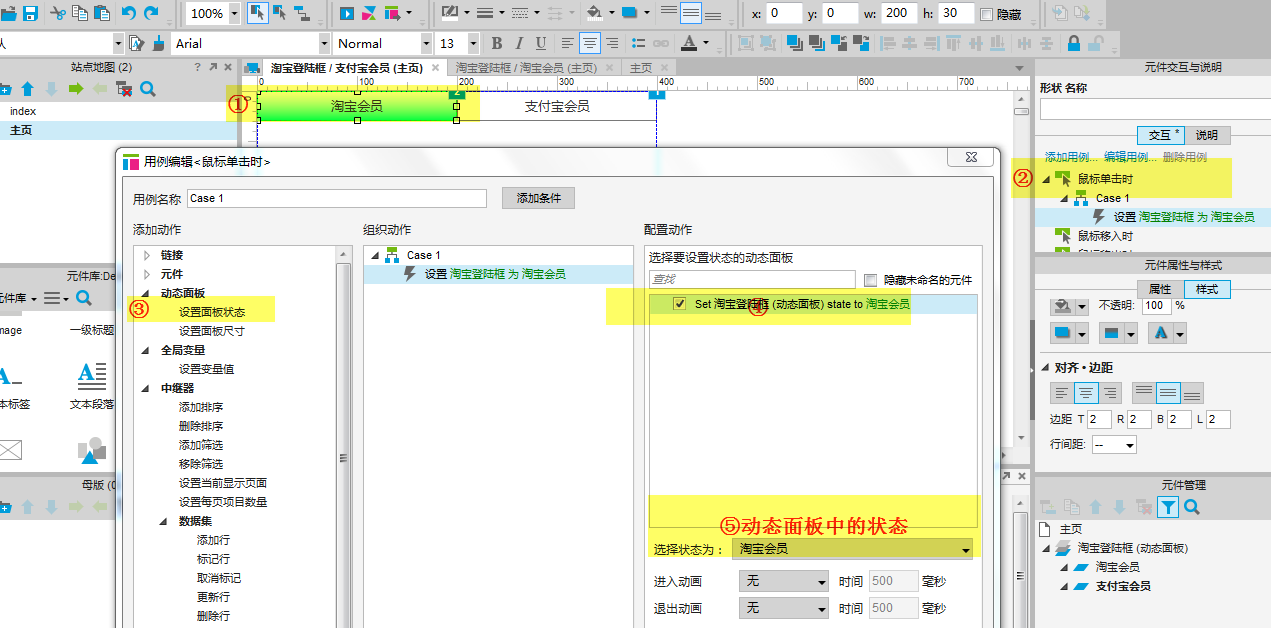
第五步:设置点击切换
选中淘宝会员组件,添加【鼠标单击时】事件,弹出用例编辑器,
选中【设置动态面板状态为指定状态】
选中淘宝登录框(前面给组件已经命名了)
选中对应状态(淘宝会员)

点击查看大图
按照同样方式,设置支付宝会员到对应的动态面板状态
第六步:复制该动态面板的矩形组件到支付宝会员状态
做好上面的步骤,我们生成原型,就可以实现tab标签的切换效果,不过并不能很真切的看出切换的变化,下面我们在做一些东西,让他在切换之后,有所变化
第七步:设置颜色渐变
我们之前分析过,发现他在未选中状态是突出显示的,现在我们利用矩形的渐变,给为选中状态设置渐变色,如何设置矩形渐变,参考前面文章


第八步:设置其他组件内容
拖动一些组件到页面编辑区域,并对其文字进行编辑
第九步:生成原型

第十步:切换到【主页】,在拖动二个矩形组件,设置第一个坐标0:0 第二个坐标:200:0 大小都是 200*30 ,设置按钮在最顶层并且设置2个按钮透明度为0,再分别给2个按钮添加 鼠标单击事件,分别与动态面板的2个状态对应





 本文详细介绍了如何使用动态面板实现淘宝登录框的切换功能,包括创建动态面板、设置状态、添加事件以及颜色渐变等操作,最终生成原型实现tab标签的切换效果。
本文详细介绍了如何使用动态面板实现淘宝登录框的切换功能,包括创建动态面板、设置状态、添加事件以及颜色渐变等操作,最终生成原型实现tab标签的切换效果。
















 5711
5711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








