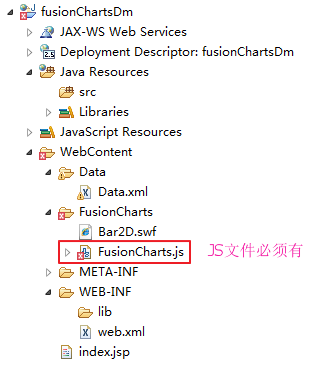
工程的目录结构以及所需要的文件如下:

a.index.jsp文件如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My First FusionCharts</title>
<script language="JavaScript" src="FusionCharts/FusionCharts.js"></script><!--引入-->
</head>
<body bgcolor="#ffffff">
<div id="chartdiv" align="center">
<script type="text/javascript">
var chart = new FusionCharts("FusionCharts/Bar2D.swf", "ChartId", "500", "350", "0", "0");
chart.setDataURL("Data/Data.xml");
chart.render("chartdiv");
</script>
</div>
</body>
</html>
b.数据文件Data.xml如下:
<chart caption="zjshuai" xAxisName="Month" yAxisName="Units" showValues="0" decimals="0" formatNumberScale="0" chartRightMargin="30"> <set label="Jan" value="462" /> <set label="Feb" value="857" /> <set label="Mar" value="671" /> <set label="Apr" value="494" /> <set label="May" value="761" /> <set label="Jun" value="960" /> <set label="Jul" value="629" /> <set label="Aug" value="622" /> <set label="Sep" value="376" /> <set label="Oct" value="494" /> <set label="Nov" value="761" /> <set label="Dec" value="960" /> </chart>
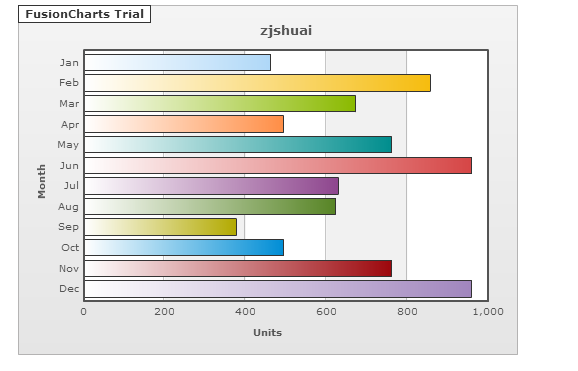
部署到服务器上运行效果图如下:






 本文将指导您如何使用FusionCharts库在Java Web应用中创建动态图表,并通过HTML和JavaScript集成数据源和展示效果。
本文将指导您如何使用FusionCharts库在Java Web应用中创建动态图表,并通过HTML和JavaScript集成数据源和展示效果。
















 137
137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








