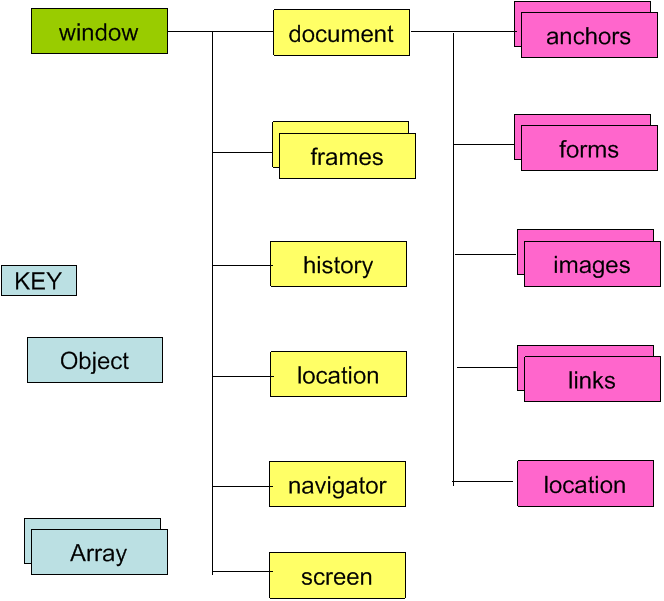
BOM:Browser Object Model,浏览器对象模型。BOM是由一系列的对象组成的。其结构如下图所示。

可以看出,window对象是整个BOM的核心,因此,先讨论window对象。
(1)使用框架集的情况下
使用框架集合的情况下,每个框架都由他自身的window对象表示,存放在frames集合中。可以通过数字或者名字对框架进行索引。看例子:
<html>
<head></head>
<frameset rows="100,*">
<frame src="frame.html" name="topFrame" />
<frameset cols="50%,50%">
<frame src="anothorFrame.html" name="leftFrame"/>
<frame src="yetAnothorFrame.html" name="rightFrame"/>
</frameset>
</frameset>
</html>我们可以通过window.frames[0]或者window.frames["topFrame"]引用顶层的框架。由于window对象是整个BOM的核心,因此再写上面的代码时,可以忽略window对象不写,直接写frames[0]或者frames["topFrame"]即可。
在框架中使用window对象,代表的是该框架本身。因此,还引入了top对象。该对象指向的是对顶层的框架,也就是浏览器窗口。
此外,还有一个parent对象。顾名思义,parent指向该框架的父框架。看例子。
<!--parent.html-->
<html>
<head></head>
<frameset rows="100,*">
<frame src="frame.html" name="topFrame" />
<frameset cols="50%,50%">
<frame src="anothorFrame.html" name="leftFrame"/>
<frame src="anotherframeset.html" name="rightFrame"/>
</frameset>
</frameset>
</html>其中,anotherframeset.html的代码如下:
<!--anotherframeset.html-->
<html>
<head>
<title></title>
</head>
<body>
<frameset cols="100,*">
<frame src="red.html" name="redFrame"/>
<frame src="blue.html" name="blueFrame"/>
</frameset>
</body>
</html>如果在red.html或者blue.html中,parent指向parent.html中的rightFrame。如果代码写在parent.html中的topFrame中,那么parent指向top对象,也就是浏览器窗口。还有一个指针self,它总是等于window。
参考书:
《JavaScript高级编程》Nicolas C. Zakas著, 曹力 张欣 等译。





 本文深入探讨浏览器对象模型BOM的核心概念,包括window对象、框架集与顶级框架、内部框架及其相互作用,通过实例展示如何引用不同框架,并介绍top、parent与self对象的作用。
本文深入探讨浏览器对象模型BOM的核心概念,包括window对象、框架集与顶级框架、内部框架及其相互作用,通过实例展示如何引用不同框架,并介绍top、parent与self对象的作用。

















 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








