在android列表应用中我们通常会用到listView这个控件,她自带的几种适配器往往不能够满足我们日常开发中的需要,这里我们就必须自定义适配器来完成。(文笔不好,加上是新手,当给自己备份)
前写日子看了下360网盘顺便实现了一下他的一个页面。这里我采用了FileListAdapter自定义的一个适配器。注意---listView有时候会调用多次getView()方法往往是布局文件配置的问题改成fill_parent就ok
/**
* 文件显示列表 显示文件夹 文件名 操作按钮 如果是文件 则还要显示文件的大小和更改时间
*/
public class FileListAdapter extends BaseAdapter {
private List<FileItem> files = null; // 数据源列表。自定义传入数据结构
private Context context;
private int mresource;
private LayoutInflater mInflater;
public FileListAdapter(List<FileItem> files, int resource, Context context) {
this.context = context;
this.files = files;
this.mresource = resource;
this.mInflater = LayoutInflater.from(context);
}
public int getCount() { // 取得数据源的大小
return files.size();
}
public FileItem getItem(int position) { // 得到position位置的List的一行
return files.get(position);
}
public long getItemId(int position) {
return position;
}
/**
* convertView 一个Item也就是当前定义的一行显示的样式
*/
public View getView(int position, View convertView, final ViewGroup parent) {
if (convertView == null) {
convertView = mInflater.inflate(mresource, parent, false);
}
FileItem file = getItem(position);
if (file == null) {
return convertView;
}
ImageView fileImage = (ImageView) convertView
.findViewById(R.id.file_item_icon);
TextView fileItemText = (TextView) convertView
.findViewById(R.id.file_item_text);
TextView filetime = (TextView) convertView
.findViewById(R.id.iv_file_item_filetime);
TextView filesize = (TextView) convertView
.findViewById(R.id.iv_file_item_filesize);
int fileType = file.getFileType();
String fileName = file.getFileName();
setImageView(fileType, fileName, fileImage);
setFileItemView(fileType, fileName, fileItemText);
setFileSizeView(fileType, file.getFilesize(), filesize);
setFileTimeView(fileType, file.getFiletime(), filetime);
convertView.setBackgroundDrawable(convertView.getResources()
.getDrawable(R.drawable.action_item_btn));
Button button = (Button) convertView.findViewById(R.id.file_item_btn);
button.setBackgroundResource(R.drawable.file_operate);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//点击右边button的popupwindow事件
View menuView = View.inflate(context, R.layout.menu_edit, null);
ParamHandle param = new ParamHandle("bottomMenu", View.inflate(context, R.layout.bottom_menu, null));
List<ParamHandle> params = new ArrayList<ParamHandle>();
params.add(param);
ListMenuPopWindow popWindow = new ListMenuPopWindow(v, menuView, LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT, params);
popWindow.showToggle();
}
});
return convertView;
}
private void setImageView(int fileType, String fileName, ImageView view) {
if (fileType == 0) {
view.setBackgroundResource(R.drawable.folder);
}
if (fileType == 1) {
view.setBackgroundResource(R.drawable.folder_photo);
} else {
}
}
private void setFileItemView(int fileType, String fileName, TextView view) {
view.setText(fileName);
}
private void setFileTimeView(int fileType, String filetime, TextView view) {
if (fileType == 0 || fileType == 1) {
view.setVisibility(View.GONE);
} else {
view.setText("修改时间:" + filetime);
}
}
private void setFileSizeView(int fileType, int filesize, TextView view) {
if (fileType == 0 || fileType == 1) {
view.setVisibility(View.GONE);
} else {
view.setText(filesize);
}
}
其中的listItem的布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/file_item"
android:layout_width="fill_parent"
android:layout_height="@dimen/listview_item_height">
<ImageView android:id="@id/file_item_icon" android:layout_alignParentLeft="true"
android:layout_marginLeft="@dimen/listview_item_img_margin_left"
android:layout_centerVertical="true"
android:layout_width="@dimen/listview_item_text_thumb_width"
android:layout_height="@dimen/listview_item_text_thumb_width"/>
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginLeft="@dimen/listview_item_text_margin_left"
android:layout_marginRight="@dimen/listview_item_text_margin_left"
android:layout_toRightOf="@id/file_item_icon" android:layout_centerVertical="true">
<TextView android:id="@id/file_item_text"
style="@style/file_name_sty" android:singleLine="true" android:ellipsize="middle"
android:layout_width="wrap_content" android:layout_height="wrap_content"/>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginTop="@dimen/listview_item_text_margin_top">
<TextView android:id="@id/iv_file_item_filesize" android:layout_width="wrap_content"
android:layout_height="wrap_content" style="@style/file_desc_sty" android:visibility="gone"/>
<TextView android:id="@id/iv_file_item_filetime" android:layout_width="wrap_content"
android:layout_height="wrap_content" style="@style/file_desc_sty" android:visibility="gone"/>
</LinearLayout>
</LinearLayout>
<Button android:id="@id/file_item_btn" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_alignParentRight="true"
android:focusable="false"/>
</RelativeLayout>
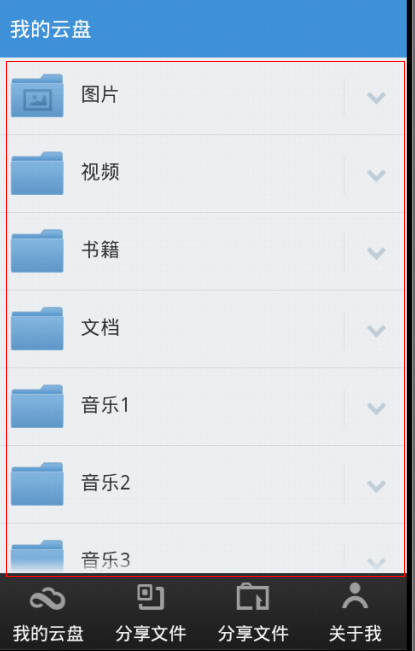
效果如下:





















 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








