| ylbtech-jQuery:jQuery学习 |
| jQuery:1.5.3,表单验证(父级(parent)层次追加(apped))HTML代码返回顶部 |
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="js/jquery-1.6.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("form :input.required").each(function () { var $required = "<span style='color:red;'>*</span>"; $(this).parent().append($required); }); }); </script> </head> <body> <h3>表单验证</h3> <form method="post" action=""> <div class="int"> <label for="username">Username:</label> <input name="username" type="text" class="required" /> </div> <div class="int"> <label for="pwd">Password:</label> <input name="pwd" type="text" class="required"/> </div> <div class="int"> <label for="email">Email:</label> <input name="email" type="text" /> </div> <div class="sub"> <button>Submit</button> </div> </form> </body> </html>
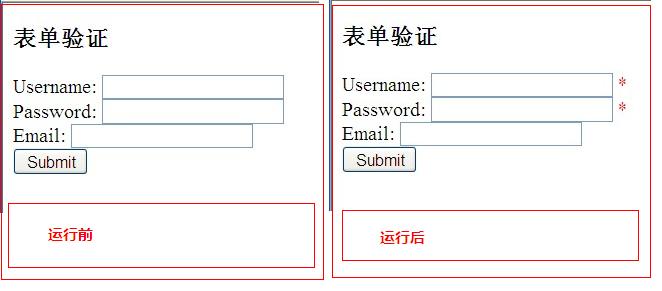
| jQuery:1.5.3.B,效果截图返回顶部 |

| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |




 本文介绍如何使用jQuery实现表单验证,并通过HTML代码演示验证功能,同时提供效果截图帮助理解。
本文介绍如何使用jQuery实现表单验证,并通过HTML代码演示验证功能,同时提供效果截图帮助理解。
















 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








