原创转载请注明出处:http://agilestyle.iteye.com/blog/2352335
Prerequisite


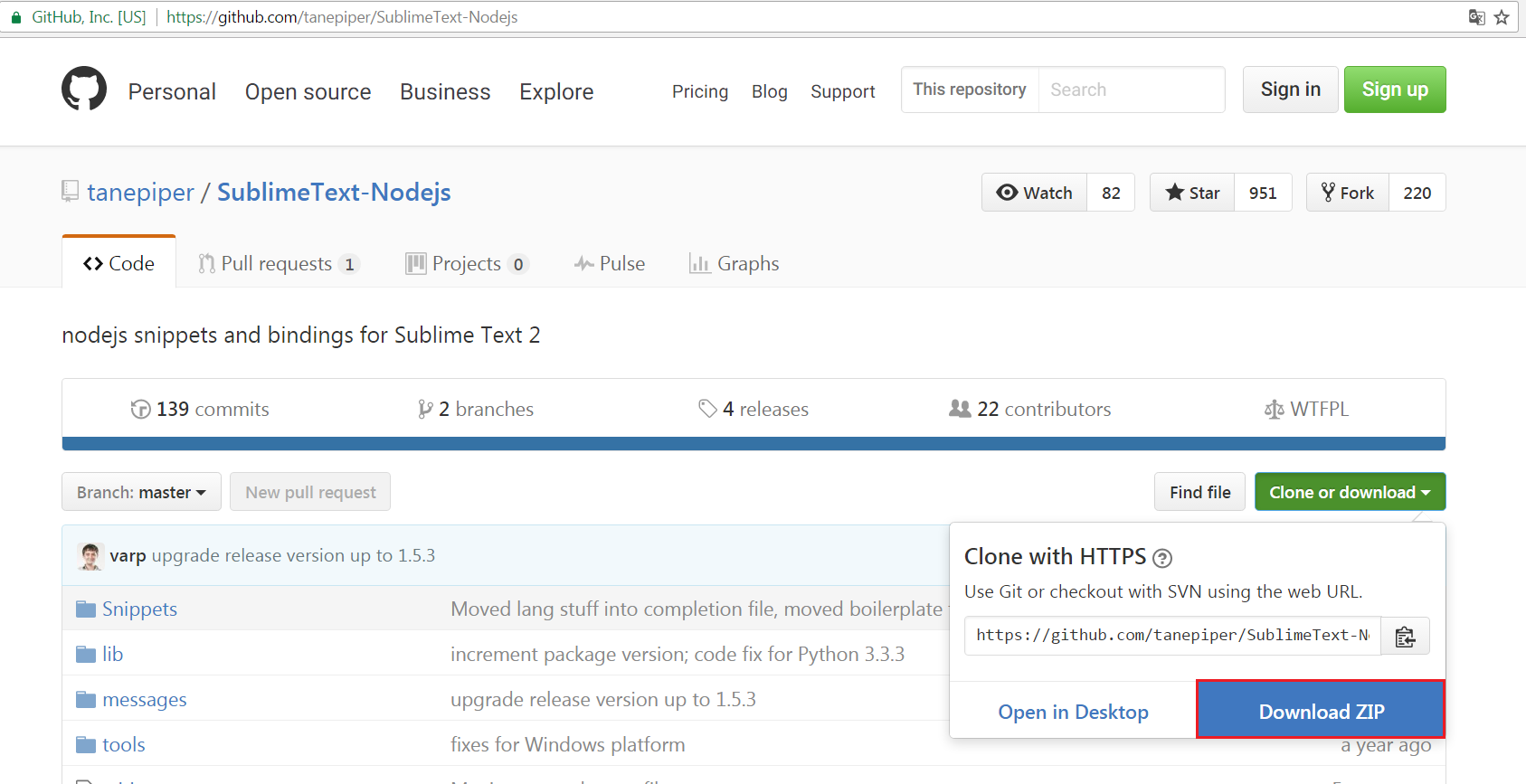
https://github.com/tanepiper/SublimeText-Nodejs 下载zip包

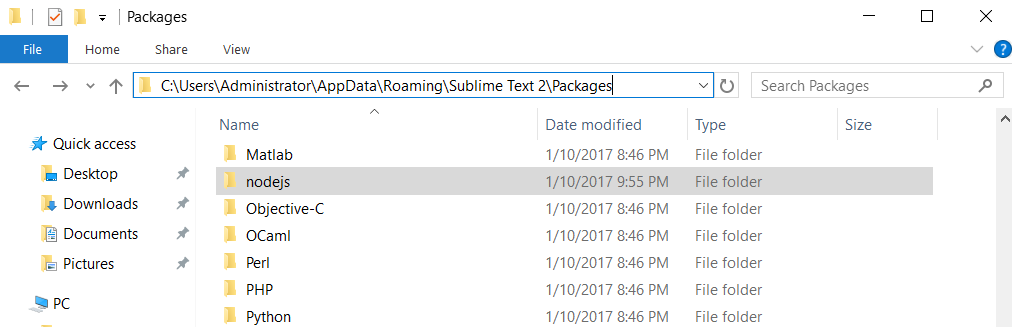
解压后,重命名为nodejs,拷贝到
C:\Users\Administrator\AppData\Roaming\Sublime Text 2\Packages

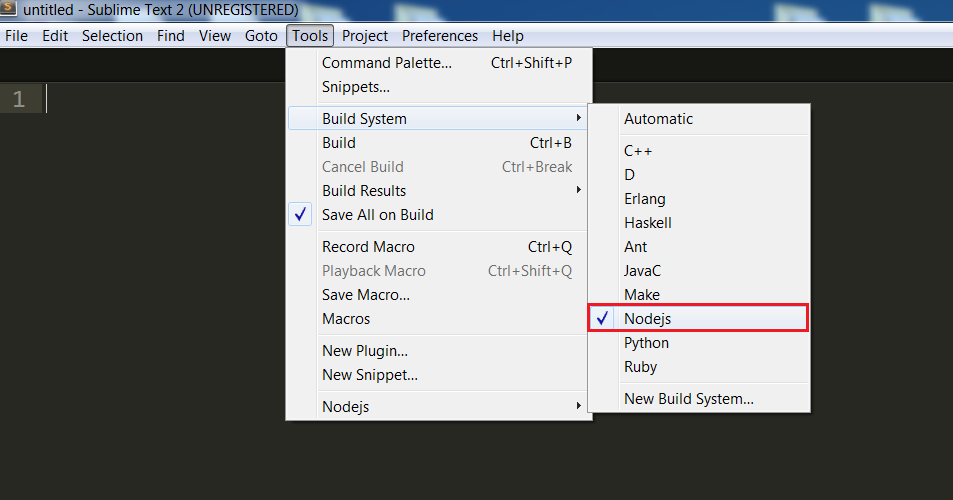
设定build环境为nodejs
Tools > Build System > Nodejs

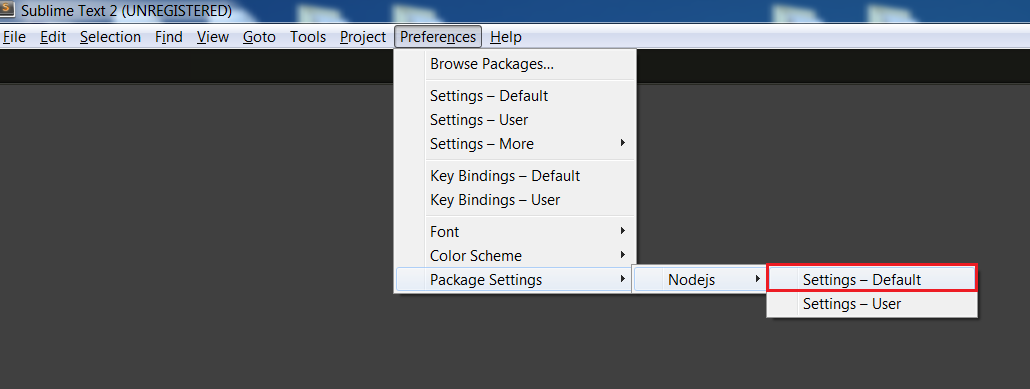
配置环境
Preferences > Package Settings > Nodejs > Settings-Default

修改如下:
{
// save before running commands
"save_first": true,
// if present, use this command instead of plain "node"
// e.g. "/usr/bin/node" or "C:\bin\node.exe"
"node_command": "C:/Program Files/nodejs/node.exe",
// Same for NPM command
"npm_command": "C:/Program Files/nodejs/npm.cmd",
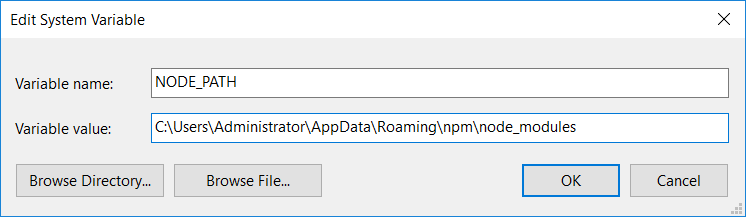
// as 'NODE_PATH' environment variable for node runtime
"node_path": "C:/Users/Administrator/AppData/Roaming/npm/node_modules",
"expert_mode": true,
"ouput_to_new_tab": false
}
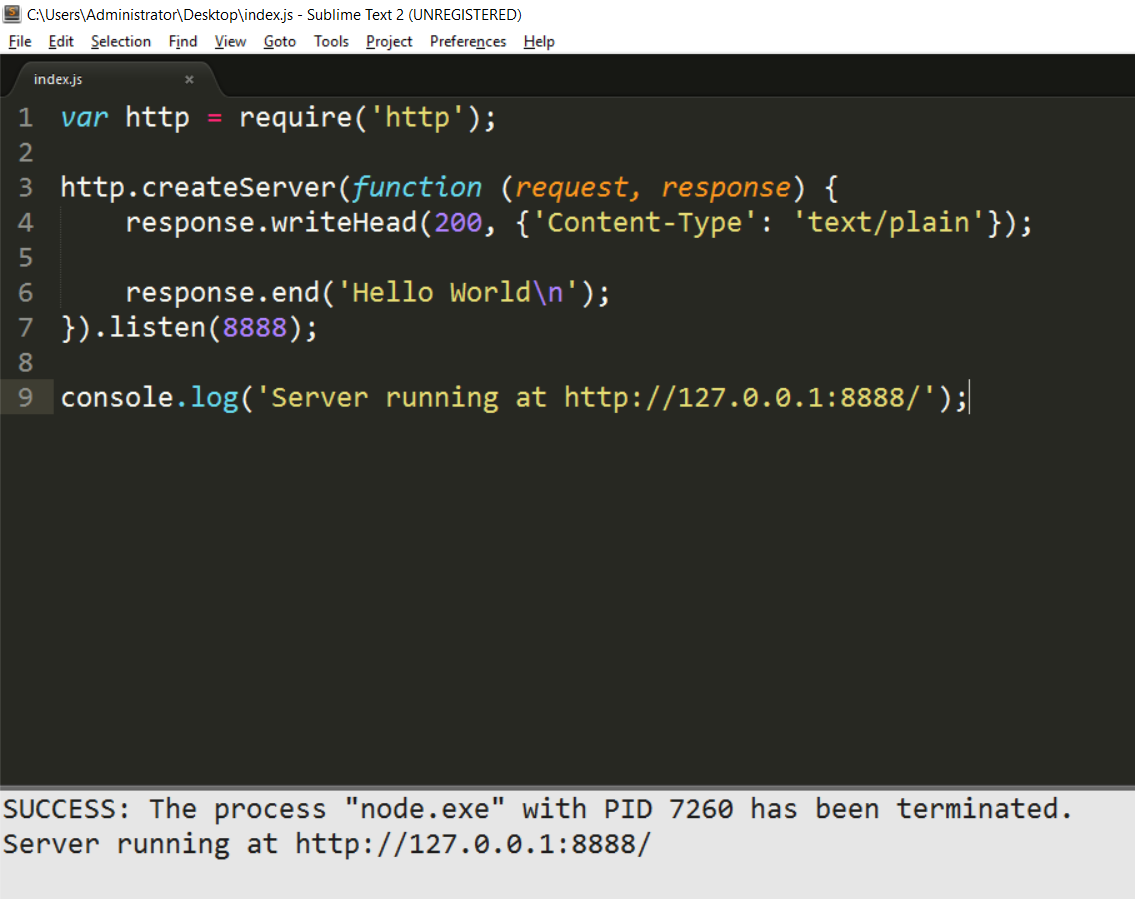
新建一个index.js文件,编写一个NodeJS脚本
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');
Ctrl + B运行

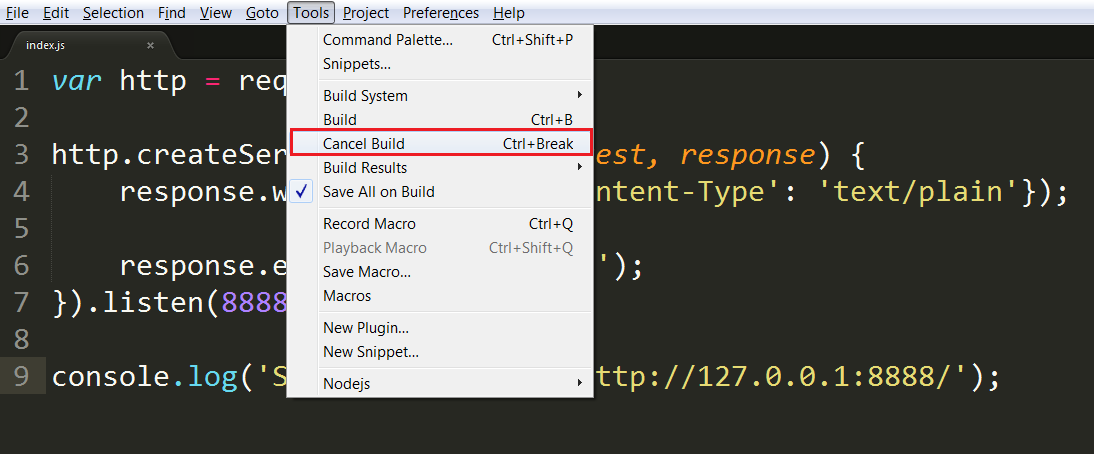
运行成功后,如果想停止服务,可以在Tools > Cancel Build来停止服务

Sublime作为JS IDE安装几个比较著名的插件
JsFormat
https://github.com/jdc0589/JsFormat
Usage
Either cmd+alt+f on OS X or ctrl+alt+f on Linux/Windows
JSHint
https://github.com/uipoet/sublime-jshint
Usage
ctrl+j on OS X or alt+j on Linux/Windows
JavaScriptNext
https://github.com/Benvie/JavaScriptNext.tmLanguage
Usage
You can either set individual JavaScript files to use this syntax highlighter by changing it in the “View -> Syntax” menu or you can change it for all JavaScript files in the “View -> Syntax -> Open all with current extension as...”.
sublime-marko
https://github.com/merwan7/sublime-marko
HTMLPrettify
https://github.com/victorporof/Sublime-HTMLPrettify
emmet-sublime
https://github.com/sergeche/emmet-sublime
note:这个插件安装需要安装PyV8(https://github.com/emmetio/pyv8-binaries)
emmet初始化html,输入 html:5 ,之后按下 Ctrl + E

另外可以修改Sublime默认的 编码、字体大小、Tab
Preferences > Settings - User
{
"default_encoding": "UTF-8",
"font_size": 16,
"tab_size": 2
}
 Sublime Text配置Node.js开发环境
Sublime Text配置Node.js开发环境





 本文介绍如何在Sublime Text中配置Node.js开发环境,包括安装必要的插件、设置构建系统及环境变量等步骤,并提供了一些常用的Sublime插件推荐。
本文介绍如何在Sublime Text中配置Node.js开发环境,包括安装必要的插件、设置构建系统及环境变量等步骤,并提供了一些常用的Sublime插件推荐。
















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








