<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
<script>
var area = [
['朝阳', '海淀', '自定义'],
['请选择', '长治', '太原', '自定义']
]; // area[0]就是北京的各个地区了
function ld(){
var sel = document.getElementById('prov');
// alert(sel.value);
var opt = '';
if (sel.value == '-1') {
document.getElementById('city').innerHTML = opt;
return; // 如果显示的是选择,则城市的栏目里什么也没有返回
}
for(var i=0, len=area[sel.value].length; i<len; i++){
opt = opt + '<option value="'+ i +'">' + area[sel.value][i] + '</option>';//+i+指的是连接符
//alert(opt);
document.getElementById('city').innerHTML = opt;
}
}
</script>
</head>
<body>
<select name="" id="prov" onchange ="ld();">
<option value="-1">选择</option>
<option value="0">北京</option>
<option value="1">山西</option>
</select>
<select name="" id="city"></select>
</body>
</html>
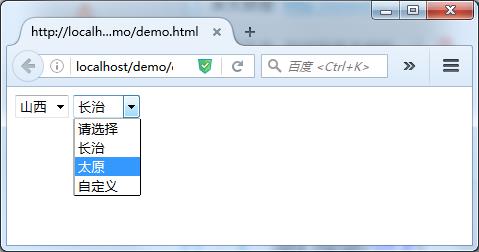
效果图:





















 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








