<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.10.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
//做手机Web开发做浏览器兼容用到了,所以在网上找了些汇总下。
document.writeln($(window).height()+"//浏览器当前窗口可视区域高度<br>");
document.writeln($(document).height()+"//浏览器当前窗口文档的高度<br>");
document.writeln($(document.body).height()+"//浏览器当前窗口文档body的高度<br>");
document.writeln($(document.body).outerHeight(true)+"//浏览器当前窗口文档body的总高度 包括border padding margin<br>");
document.writeln($(window).width()+"//浏览器当前窗口可视区域宽度<br>");
document.writeln($(document).width()+"//浏览器当前窗口文档对象宽度<br>");
document.writeln($(document.body).width()+"//浏览器当前窗口文档body的高度<br>");
document.writeln($(document.body).outerWidth(true)+"//浏览器当前窗口文档body的总宽度 包括border padding margin<br>");
</script>
</body>
</html>
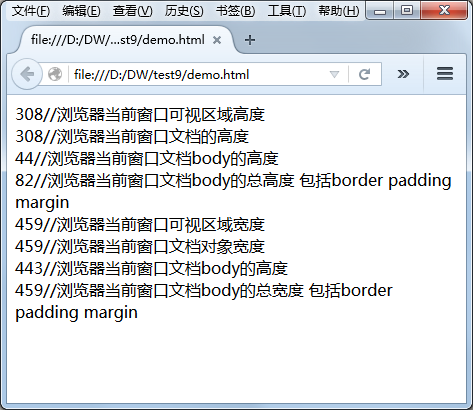
效果图:





 本文详细介绍了在手机Web开发过程中如何获取浏览器窗口的可视区域高度、文档高度、文档body高度以及它们的总高度,包括边距、填充和边框。通过使用jQuery,实现了对不同浏览器窗口尺寸的兼容性处理。
本文详细介绍了在手机Web开发过程中如何获取浏览器窗口的可视区域高度、文档高度、文档body高度以及它们的总高度,包括边距、填充和边框。通过使用jQuery,实现了对不同浏览器窗口尺寸的兼容性处理。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








