
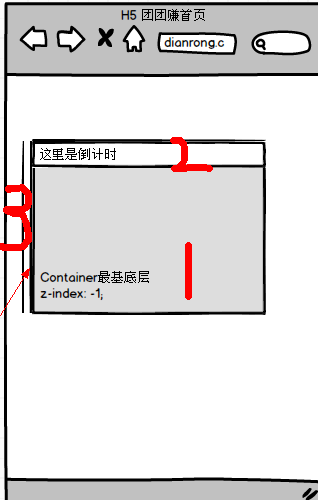
// 原形,这里会有多种情况的展现团标,上面第一个团为典型上面也没有的时候出现,第二个为有倒计时时候的展现形式。 通过上图我们可以很容易看出整个布局,默认分3个部分,如下图所示:

我们第一个部分为主体container,我们若要实现有倒计时不显示彩带,则需要把css设置为:z-index: -1;
这样的话即使有别的div出现,也可以很好的把它盖住。而彩带的部分也要和container设计一致为z-index:-1;
通过不同层次的设计显示情况,我们可以很好的处理彩带显示正确如预期。
彩带部分css:
width: 10px;
height: 100%;
position: absolute;
z-index: -1;
bottom: 0;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;





















 1918
1918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








