最近捣鼓了一下,效果就是这样:
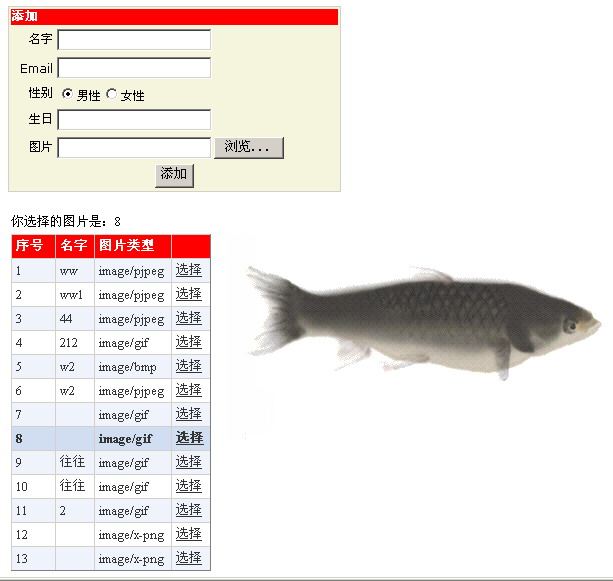
图1:
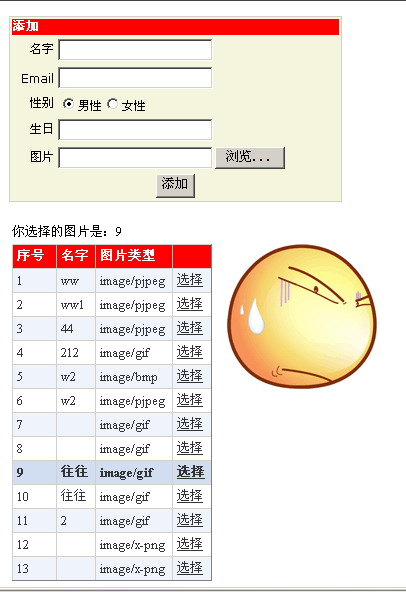
图2:
ImageFileUpload.aspx:
 <%@PageLanguage="C#"AutoEventWireup="true"CodeFile="ImageFileUpload.aspx.cs"Inherits="ImageFileUpload"%>
<%@PageLanguage="C#"AutoEventWireup="true"CodeFile="ImageFileUpload.aspx.cs"Inherits="ImageFileUpload"%>
 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <htmlxmlns="http://www.w3.org/1999/xhtml">
<htmlxmlns="http://www.w3.org/1999/xhtml"> <headrunat="server">
<headrunat="server"> <title>图片保存和显示</title>
<title>图片保存和显示</title> </head>
</head> <body>
<body> <formid="Form2"enctype="multipart/form-data"runat="server">
<formid="Form2"enctype="multipart/form-data"runat="server">
 <asp:TableID="Table1"Runat="server"Width="39%"BorderWidth="1"BackColor="Beige">
<asp:TableID="Table1"Runat="server"Width="39%"BorderWidth="1"BackColor="Beige">
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellColumnSpan="2"BackColor="Red"runat="server">
<asp:TableCellColumnSpan="2"BackColor="Red"runat="server">
 <asp:LabelID="Label1"Font-size="12px"ForeColor="White"font-bold="True"Runat="server"Text="添加"Font-Names="verdana"/>
<asp:LabelID="Label1"Font-size="12px"ForeColor="White"font-bold="True"Runat="server"Text="添加"Font-Names="verdana"/>
 </asp:TableCell>
</asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label2"Font-size="12px"Runat="server"Text="名字"Font-Names="verdana"/></asp:TableCell>
<asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label2"Font-size="12px"Runat="server"Text="名字"Font-Names="verdana"/></asp:TableCell>
 <asp:TableCellrunat="server"><asp:TextBoxid="txtPersonName"Runat="server"/></asp:TableCell>
<asp:TableCellrunat="server"><asp:TextBoxid="txtPersonName"Runat="server"/></asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label3"Font-size="12px"Runat="server"Text="Email"Font-Names="verdana"/></asp:TableCell>
<asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label3"Font-size="12px"Runat="server"Text="Email"Font-Names="verdana"/></asp:TableCell>
 <asp:TableCellrunat="server"><asp:TextBoxid="txtPersonEmail"Runat="server"/></asp:TableCell>
<asp:TableCellrunat="server"><asp:TextBoxid="txtPersonEmail"Runat="server"/></asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label4"Font-size="12px"Runat="server"Text="性别"Font-Names="verdana"/></asp:TableCell>
<asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label4"Font-size="12px"Runat="server"Text="性别"Font-Names="verdana"/></asp:TableCell>
 <asp:TableCellrunat="server">
<asp:TableCellrunat="server">
 <asp:RadioButtonGroupName="sex"Font-Size="12px"Text="男性"ID="sexMale"Runat="server" Checked="true"/>
<asp:RadioButtonGroupName="sex"Font-Size="12px"Text="男性"ID="sexMale"Runat="server" Checked="true"/>
 <asp:RadioButtonGroupName="sex"Font-Size="12px"Text="女性"ID="sexFeMale"Runat="server"/>
<asp:RadioButtonGroupName="sex"Font-Size="12px"Text="女性"ID="sexFeMale"Runat="server"/>
 </asp:TableCell>
</asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label5"Font-size="12px"Runat="server"Text="生日"Font-Names="verdana"/></asp:TableCell>
<asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label5"Font-size="12px"Runat="server"Text="生日"Font-Names="verdana"/></asp:TableCell>
 <asp:TableCellrunat="server"><asp:TextBoxid="txtPersonDob"runat="server"/></asp:TableCell>
<asp:TableCellrunat="server"><asp:TextBoxid="txtPersonDob"runat="server"/></asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label6"Font-size="12px"Runat="server"Text="图片"Font-Names="verdana"/></asp:TableCell>
<asp:TableCellHorizontalAlign="Right"runat="server"><asp:LabelID="Label6"Font-size="12px"Runat="server"Text="图片"Font-Names="verdana"/></asp:TableCell>
 <asp:TableCellrunat="server"><inputtype="file"id="PersonImage"runat="server"/></asp:TableCell>
<asp:TableCellrunat="server"><inputtype="file"id="PersonImage"runat="server"/></asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 <asp:TableRowrunat="server">
<asp:TableRowrunat="server">
 <asp:TableCellColumnSpan="2"HorizontalAlign="Center"runat="server">
<asp:TableCellColumnSpan="2"HorizontalAlign="Center"runat="server">
 <asp:ButtonID="Button1"Text="添加"OnClick="AddPerson"runat="server"/>
<asp:ButtonID="Button1"Text="添加"OnClick="AddPerson"runat="server"/>
 </asp:TableCell>
</asp:TableCell>
 </asp:TableRow>
</asp:TableRow>
 </asp:Table>
</asp:Table> <br/>
<br/> <table>
<table> <tr>
<tr> <tdalign="left"valign="top"style="width:181px">
<tdalign="left"valign="top"style="width:181px"> <asp:LabelID="Label_Message"runat="server"Font-Size="10pt"></asp:Label></td>
<asp:LabelID="Label_Message"runat="server"Font-Size="10pt"></asp:Label></td> <tdstyle="width:7px">
<tdstyle="width:7px"> </td>
</td> <tdalign="left"style="width:18px"valign="top">
<tdalign="left"style="width:18px"valign="top"> </td>
</td> </tr>
</tr> <tr>
<tr> <tdstyle="width:181px;"align="left"valign="top">
<tdstyle="width:181px;"align="left"valign="top"> <asp:GridViewID="GridView1"runat="server"AutoGenerateColumns="False"CellPadding="4"DataKeyNames="PersonID"DataSourceID="SqlDataSource_SelectImage"ForeColor="#333333"OnSelectedIndexChanged="GridView1_SelectedIndexChanged"Font-Size="10pt"Width="200px"BackColor="#FFE0C0">
<asp:GridViewID="GridView1"runat="server"AutoGenerateColumns="False"CellPadding="4"DataKeyNames="PersonID"DataSourceID="SqlDataSource_SelectImage"ForeColor="#333333"OnSelectedIndexChanged="GridView1_SelectedIndexChanged"Font-Size="10pt"Width="200px"BackColor="#FFE0C0"> <FooterStyleBackColor="#507CD1"Font-Bold="True"ForeColor="White"/>
<FooterStyleBackColor="#507CD1"Font-Bold="True"ForeColor="White"/> <Columns>
<Columns> <asp:TemplateFieldHeaderText="序号"InsertVisible="False"SortExpression="PersonID">
<asp:TemplateFieldHeaderText="序号"InsertVisible="False"SortExpression="PersonID"> <EditItemTemplate>
<EditItemTemplate> <asp:LabelID="Label1"runat="server"Text='<%#Eval("PersonID")%>'></asp:Label>
<asp:LabelID="Label1"runat="server"Text='<%#Eval("PersonID")%>'></asp:Label> </EditItemTemplate>
</EditItemTemplate> <ItemTemplate>
<ItemTemplate> <asp:LabelID="Label1"runat="server"Text='<%#Bind("PersonID")%>'></asp:Label>
<asp:LabelID="Label1"runat="server"Text='<%#Bind("PersonID")%>'></asp:Label> </ItemTemplate>
</ItemTemplate> <HeaderStyleWidth="35px"/>
<HeaderStyleWidth="35px"/> </asp:TemplateField>
</asp:TemplateField> <asp:BoundFieldDataField="PersonName"HeaderText="名字"SortExpression="PersonName"/>
<asp:BoundFieldDataField="PersonName"HeaderText="名字"SortExpression="PersonName"/> <asp:BoundFieldDataField="PersonImageType"HeaderText="图片类型"SortExpression="PersonImageType"/>
<asp:BoundFieldDataField="PersonImageType"HeaderText="图片类型"SortExpression="PersonImageType"/> <asp:CommandFieldShowSelectButton="True">
<asp:CommandFieldShowSelectButton="True"> <ItemStyleWidth="30px"/>
<ItemStyleWidth="30px"/> </asp:CommandField>
</asp:CommandField> </Columns>
</Columns> <RowStyleBackColor="#EFF3FB"/>
<RowStyleBackColor="#EFF3FB"/> <EditRowStyleBackColor="#2461BF"/>
<EditRowStyleBackColor="#2461BF"/> <SelectedRowStyleBackColor="#D1DDF1"Font-Bold="True"ForeColor="#333333"/>
<SelectedRowStyleBackColor="#D1DDF1"Font-Bold="True"ForeColor="#333333"/> <PagerStyleBackColor="#2461BF"ForeColor="White"HorizontalAlign="Center"/>
<PagerStyleBackColor="#2461BF"ForeColor="White"HorizontalAlign="Center"/> <HeaderStyleBackColor="Red"Font-Bold="True"ForeColor="White"/>
<HeaderStyleBackColor="Red"Font-Bold="True"ForeColor="White"/> <AlternatingRowStyleBackColor="White"/>
<AlternatingRowStyleBackColor="White"/> </asp:GridView>
</asp:GridView> </td>
</td> <tdstyle="width:7px;height:180px;">
<tdstyle="width:7px;height:180px;"> </td>
</td> <tdalign="left"style="width:18px;height:180px;"valign="top">
<tdalign="left"style="width:18px;height:180px;"valign="top"> <asp:ImageID="Image_Show"runat="server"/></td>
<asp:ImageID="Image_Show"runat="server"/></td> </tr>
</tr> <tr>
<tr> <tdstyle="width:181px">
<tdstyle="width:181px"> </td>
</td> <tdstyle="width:7px">
<tdstyle="width:7px"> </td>
</td> <tdstyle="width:18px">
<tdstyle="width:18px"> </td>
</td> </tr>
</tr> <tr>
<tr> <tdstyle="width:181px;height:21px;">
<tdstyle="width:181px;height:21px;"> </td>
</td> <tdstyle="width:7px;height:21px;">
<tdstyle="width:7px;height:21px;"> </td>
</td> <tdstyle="width:18px;height:21px;">
<tdstyle="width:18px;height:21px;"> </td>
</td> </tr>
</tr> </table>
</table> <asp:SqlDataSourceID="SqlDataSource_SelectImage"runat="server"ConnectionString="<%$ConnectionStrings:ImageSelect_ConnectionString%>"
<asp:SqlDataSourceID="SqlDataSource_SelectImage"runat="server"ConnectionString="<%$ConnectionStrings:ImageSelect_ConnectionString%>" SelectCommand="SELECTPersonID,PersonName,PersonImageTypeFROMPerson"></asp:SqlDataSource>
SelectCommand="SELECTPersonID,PersonName,PersonImageTypeFROMPerson"></asp:SqlDataSource>
 </form>
</form> </body>
</body> </html>
</html>
ImageFileUpload.aspx.cs:
 usingSystem;
usingSystem; usingSystem.Data;
usingSystem.Data; usingSystem.Configuration;
usingSystem.Configuration; usingSystem.Collections;
usingSystem.Collections; usingSystem.Web;
usingSystem.Web; usingSystem.Web.Security;
usingSystem.Web.Security; usingSystem.Web.UI;
usingSystem.Web.UI; usingSystem.Web.UI.WebControls;
usingSystem.Web.UI.WebControls; usingSystem.Web.UI.WebControls.WebParts;
usingSystem.Web.UI.WebControls.WebParts; usingSystem.Web.UI.HtmlControls;
usingSystem.Web.UI.HtmlControls; usingSystem.Data.SqlClient;
usingSystem.Data.SqlClient; usingSystem.IO;
usingSystem.IO;



 publicpartialclassImageFileUpload:System.Web.UI.Page
publicpartialclassImageFileUpload:System.Web.UI.Page

 {
{ protectedvoidPage_Load(objectsender,EventArgse)
protectedvoidPage_Load(objectsender,EventArgse)

 {
{
 }
}




 protectedvoidAddPerson(objectsender,EventArgse)
protectedvoidAddPerson(objectsender,EventArgse)

 {
{ intintImageSize;
intintImageSize; stringstrImageType;
stringstrImageType; StreamImageStream;
StreamImageStream;
 intImageSize=PersonImage.PostedFile.ContentLength;
intImageSize=PersonImage.PostedFile.ContentLength; ImageStream=PersonImage.PostedFile.InputStream;
ImageStream=PersonImage.PostedFile.InputStream; strImageType=PersonImage.PostedFile.ContentType;
strImageType=PersonImage.PostedFile.ContentType; Byte[]ImageContent=newByte[intImageSize];
Byte[]ImageContent=newByte[intImageSize]; intintStatus;
intintStatus; intStatus=ImageStream.Read(ImageContent,0,intImageSize);
intStatus=ImageStream.Read(ImageContent,0,intImageSize);
 //stringConnStr=System.Configuration.ConfigurationSettings.AppSettings["Lw_SqlConnectString"];
//stringConnStr=System.Configuration.ConfigurationSettings.AppSettings["Lw_SqlConnectString"]; stringConnStr="DataSource=127.0.0.1;InitialCatalog=Pfrmis_TZXY;UserID=sa";
stringConnStr="DataSource=127.0.0.1;InitialCatalog=Pfrmis_TZXY;UserID=sa"; SqlConnectionmyConnection=newSqlConnection(ConnStr);
SqlConnectionmyConnection=newSqlConnection(ConnStr); SqlCommandmyCommand=newSqlCommand("sp_person_isp",myConnection);
SqlCommandmyCommand=newSqlCommand("sp_person_isp",myConnection); myCommand.CommandType=CommandType.StoredProcedure;
myCommand.CommandType=CommandType.StoredProcedure;
 SqlParameterprmEmail=newSqlParameter("@PersonEmail",SqlDbType.VarChar,255);
SqlParameterprmEmail=newSqlParameter("@PersonEmail",SqlDbType.VarChar,255);
 prmEmail.Value=txtPersonEmail.Text;
prmEmail.Value=txtPersonEmail.Text; myCommand.Parameters.Add(prmEmail);
myCommand.Parameters.Add(prmEmail);
 SqlParameterprmName=newSqlParameter("@PersonName",SqlDbType.VarChar,255);
SqlParameterprmName=newSqlParameter("@PersonName",SqlDbType.VarChar,255);
 prmName.Value=txtPersonName.Text;
prmName.Value=txtPersonName.Text; myCommand.Parameters.Add(prmName);
myCommand.Parameters.Add(prmName);
 SqlParameterprmSex=newSqlParameter("@PersonSex",SqlDbType.Char,1);
SqlParameterprmSex=newSqlParameter("@PersonSex",SqlDbType.Char,1); if(sexMale.Checked)
if(sexMale.Checked)

 {
{ prmSex.Value="M";
prmSex.Value="M"; }
} else
else

 {
{ prmSex.Value="F";
prmSex.Value="F"; }
} myCommand.Parameters.Add(prmSex);
myCommand.Parameters.Add(prmSex);
 SqlParameterprmPersonDOB=newSqlParameter("@PersonDOB",SqlDbType.DateTime);
SqlParameterprmPersonDOB=newSqlParameter("@PersonDOB",SqlDbType.DateTime);
 prmPersonDOB.Value=txtPersonDob.Text;
prmPersonDOB.Value=txtPersonDob.Text;
 myCommand.Parameters.Add(prmPersonDOB);
myCommand.Parameters.Add(prmPersonDOB);
 SqlParameterprmPersonImage=newSqlParameter("@PersonImage",SqlDbType.Image);
SqlParameterprmPersonImage=newSqlParameter("@PersonImage",SqlDbType.Image);
 prmPersonImage.Value=ImageContent;
prmPersonImage.Value=ImageContent;
 myCommand.Parameters.Add(prmPersonImage);
myCommand.Parameters.Add(prmPersonImage);
 SqlParameterprmPersonImageType=newSqlParameter("@PersonImageType",SqlDbType.VarChar,255);
SqlParameterprmPersonImageType=newSqlParameter("@PersonImageType",SqlDbType.VarChar,255);
 prmPersonImageType.Value=strImageType;
prmPersonImageType.Value=strImageType;
 myCommand.Parameters.Add(prmPersonImageType);
myCommand.Parameters.Add(prmPersonImageType);
 try
try

 {
{
 myConnection.Open();
myConnection.Open(); myCommand.ExecuteNonQuery();
myCommand.ExecuteNonQuery();
 myConnection.Close();
myConnection.Close();
 Response.Write("添加成功!");
Response.Write("添加成功!");
 }
} catch(SqlExceptionSQLexc)
catch(SqlExceptionSQLexc)

 {
{ Response.Write("插入失败,错误如下:"+SQLexc.ToString());
Response.Write("插入失败,错误如下:"+SQLexc.ToString()); }
}


 }
}

 protectedvoidGridView1_SelectedIndexChanged(objectsender,EventArgse)
protectedvoidGridView1_SelectedIndexChanged(objectsender,EventArgse)

 {
{
 //Session["id"]="";
//Session["id"]="";
 Labellbl1;
Labellbl1; lbl1=(Label)GridView1.SelectedRow.Cells[0].FindControl("Label1");
lbl1=(Label)GridView1.SelectedRow.Cells[0].FindControl("Label1");
 Label_Message.Text="你选择的图片是:"+lbl1.Text;
Label_Message.Text="你选择的图片是:"+lbl1.Text; Session["id"]=lbl1.Text;
Session["id"]=lbl1.Text; Image_Show.ImageUrl="ImageShow.aspx";
Image_Show.ImageUrl="ImageShow.aspx"; }
} }
}
ImageShow.aspx:(显示图片)
 <%@PageLanguage="C#"AutoEventWireup="true"CodeFile="ImageShow.aspx.cs"Inherits="ImageShow"%>
<%@PageLanguage="C#"AutoEventWireup="true"CodeFile="ImageShow.aspx.cs"Inherits="ImageShow"%>
 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <htmlxmlns="http://www.w3.org/1999/xhtml">
<htmlxmlns="http://www.w3.org/1999/xhtml"> <headrunat="server">
<headrunat="server"> <title>无标题页</title>
<title>无标题页</title> </head>
</head> <body>
<body> <formid="form1"runat="server">
<formid="form1"runat="server"> <div>
<div>
 </div>
</div> </form>
</form> </body>
</body> </html>
</html>
ImageShow.aspx.cs:
 usingSystem;
usingSystem; usingSystem.Data;
usingSystem.Data; usingSystem.Configuration;
usingSystem.Configuration; usingSystem.Collections;
usingSystem.Collections; usingSystem.Web;
usingSystem.Web; usingSystem.Web.Security;
usingSystem.Web.Security; usingSystem.Web.UI;
usingSystem.Web.UI; usingSystem.Web.UI.WebControls;
usingSystem.Web.UI.WebControls; usingSystem.Web.UI.WebControls.WebParts;
usingSystem.Web.UI.WebControls.WebParts; usingSystem.Web.UI.HtmlControls;
usingSystem.Web.UI.HtmlControls; usingSystem.Data.SqlClient;
usingSystem.Data.SqlClient; publicpartialclassImageShow:System.Web.UI.Page
publicpartialclassImageShow:System.Web.UI.Page

 {
{ protectedvoidPage_Load(objectsender,EventArgse)
protectedvoidPage_Load(objectsender,EventArgse)

 {
{ //连接数据库的第一种方法
//连接数据库的第一种方法 SqlConnectionmyConnection=newSqlConnection(ConfigurationManager.AppSettings["Lw_SqlConnectString"]);
SqlConnectionmyConnection=newSqlConnection(ConfigurationManager.AppSettings["Lw_SqlConnectString"]);
 //连接数据库的第二种方法
//连接数据库的第二种方法 //SqlConnectionmyConnection=newSqlConnection("DataSource=.;InitialCatalog=Tcis_shrl;UserId=sa;Password=;");
//SqlConnectionmyConnection=newSqlConnection("DataSource=.;InitialCatalog=Tcis_shrl;UserId=sa;Password=;"); if(Session["id"]==null)
if(Session["id"]==null)

 {
{
 }
} else
else

 {
{ stringsql="SelectPersonImagefromPersonWherePersonID=";
stringsql="SelectPersonImagefromPersonWherePersonID="; SqlCommandmyCommand=newSqlCommand(sql+Session["id"].ToString().Trim(),myConnection);
SqlCommandmyCommand=newSqlCommand(sql+Session["id"].ToString().Trim(),myConnection);
 try
try

 {
{ myConnection.Open();
myConnection.Open(); SqlDataReadermyDataReader;
SqlDataReadermyDataReader; myDataReader=myCommand.ExecuteReader(CommandBehavior.CloseConnection);
myDataReader=myCommand.ExecuteReader(CommandBehavior.CloseConnection); if(myDataReader.Read())
if(myDataReader.Read())

 {
{ Response.Clear();
Response.Clear();

 //Response.ContentType="image/pjpeg";//可有可无
//Response.ContentType="image/pjpeg";//可有可无 Response.BinaryWrite((byte[])myDataReader["PersonImage"]);
Response.BinaryWrite((byte[])myDataReader["PersonImage"]); }
} myConnection.Close();
myConnection.Close(); }
} catch(SqlExceptionSQLexc)
catch(SqlExceptionSQLexc)

 {
{ Response.Write(SQLexc);
Response.Write(SQLexc); }
} Response.End();
Response.End(); }
} }
} }
}
最后一个存储过程:
Drop Table Person
Go
Create Table Person
(
PersonID Int Identity,
PersonEmail Varchar(255),
PersonName Varchar(255),
PersonSex Char(1),
PersonDOB DateTime,
PersonImage Image,
PersonImageType Varchar(255)
)
Drop Proc sp_person_isp
Go
Create Proc sp_person_isp
@PersonEmail Varchar(255),
@PersonName Varchar(255),
@PersonSex Char(1),
@PersonDOB DateTime,
@PersonImage Image,
@PersonImageType Varchar(255)
As
Begin
Insert into Person
(PersonEmail, PersonName, PersonSex,
PersonDOB, PersonImage, PersonImageType)
Values
(@PersonEmail, @PersonName, @PersonSex,
@PersonDOB, @PersonImage, @PersonImageType)
End
Go




 本文介绍了一个使用ASP.NET实现的图片上传及显示功能的具体实现方法。通过C#代码完成图片信息的收集、存储和展示,并详细展示了如何利用ASP.NET中的控件进行布局设计和交互操作。
本文介绍了一个使用ASP.NET实现的图片上传及显示功能的具体实现方法。通过C#代码完成图片信息的收集、存储和展示,并详细展示了如何利用ASP.NET中的控件进行布局设计和交互操作。
















 1959
1959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








