一、写在前面的话
这篇文章主要介绍博客自动生成目录的功能,以及怎么来生成漂亮的目录。
为什么要有目录呢?一篇很长的文章,有了目录后就可以定位到想看的位置。这是非常方便的!
1、自动生成目录原理
1 | publicstaticList<String> Anchor =newArrayList<String>(){{ |
01 | publicString htmlAnchor(String html) { |
02 | Document doc = Jsoup.parseBodyFragment(html); |
03 | Elements anchors = doc.select("*"); |
05 | for(Element anchor : anchors){ |
06 | String tagName = anchor.tagName().toLowerCase(); |
07 | if(Anchor.contains(tagName) && anchor.hasText()) { |
09 | anchor.before("<span id='OSC_"+tagName+"_"+String.valueOf(i)+"'></span>"); |
12 | returndoc.body().html(); |
01 | publicString htmlContent(String html) { |
02 | StringBuffer content =newStringBuffer(); |
03 | Document doc = Jsoup.parseBodyFragment(html); |
04 | Elements anchors = doc.select("*"); |
06 | for(Element anchor : anchors) { |
07 | String tagName = anchor.tagName().toLowerCase(); |
08 | if(Anchor.contains(tagName) && anchor.hasText()) { |
10 | content.append("<li class='osc_"+tagName+"'><a href='#OSC_"+tagName+"_"+String.valueOf(i)+"'>"+anchor.text()+"</a></li>"); |
13 | returncontent.toString(); |
2、写OSChina博客的时候怎么自动生成呢?
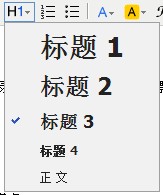
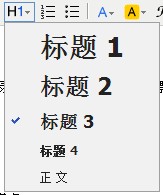
(1)、可视化编辑器

设置每一段落的小标题,如上图标题1、标题2、标题3...,也可以在html代码中使用h1、h2、h3...标签
(2)、MarkDown编辑器
markdown编辑器,只要在标题的前面添加“#”,标题(h1~h6)可使用相应个数的#来生成,如下
1 | ###thisis a level-3header ### |
将生成 h3 标签
更多markdown语法http://www.oschina.net/question/100267_75314
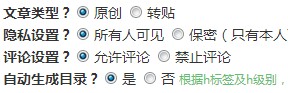
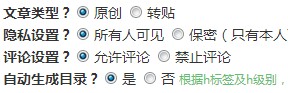
最后发表的时候别忘了把自动生成目录勾选为 是

3、怎么使生成的目录比较好看?
h1生成的目录是顶级目录,依次是h2、h3...
不同级别的标题使用不同的h标签,对应的markdown编辑器就是“#”号的个数,可视化编辑器就是“标题1”、“标题2”选项...
二、最后的话
返回到这篇博客的前面,目录是不是挺好看的呢
注:目前可视化编辑器和markdown编辑器只能生成到h5标签,h6无效, markdown预览的时候只到h3(预览由js解析,最终显示是由java解析的)。
转自:http://my.oschina.net/zino/blog/125689




 本文介绍了一种在博客中自动生成目录的方法,并提供了具体的实现原理和技术细节。通过检测H标签并添加锚点,可以轻松创建美观且实用的目录。此外,还介绍了如何利用Markdown语法快速生成各级标题。
本文介绍了一种在博客中自动生成目录的方法,并提供了具体的实现原理和技术细节。通过检测H标签并添加锚点,可以轻松创建美观且实用的目录。此外,还介绍了如何利用Markdown语法快速生成各级标题。


















 1687
1687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








