推荐关注
责编:猿哥 | 来源:GitHub猿 整理
往期文章:
一套 GitHub 开源通用后台管理系统,附源码!正文
大家好。今天,推荐一个系统项目。猿哥第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的系统项目啊,猿哥帮你找到了。
这是我目前见过最好的系统项目。功能完整,代码结构清晰。值得推荐。
📚 项目介绍
最近猿哥在逛网站的时候发现一个不错的开源项目,猿哥觉得不错,值得拿出来和大家分享下。
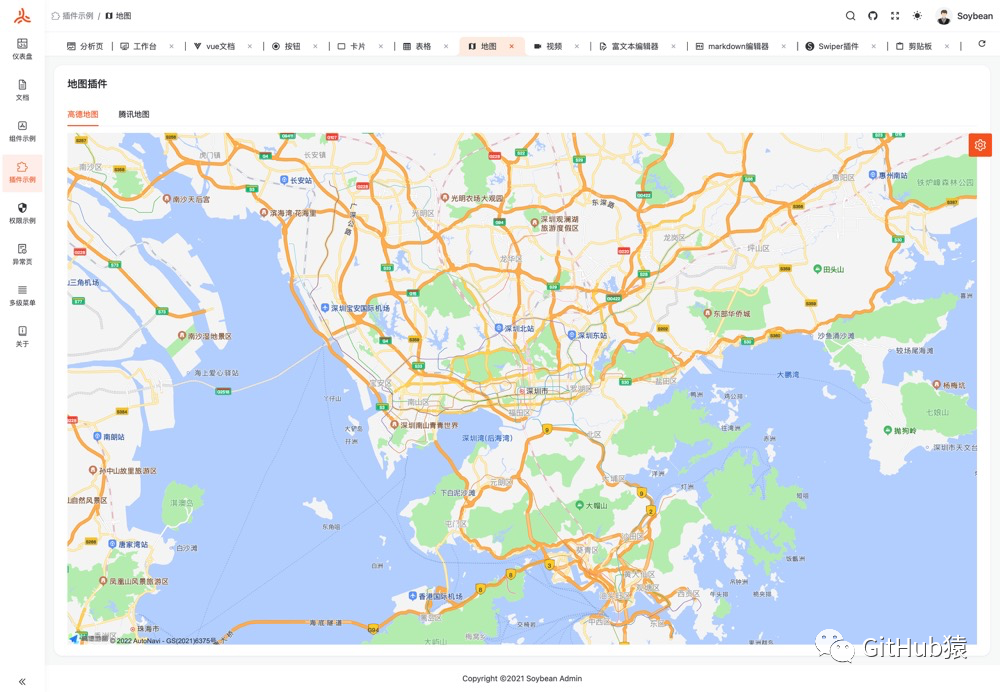
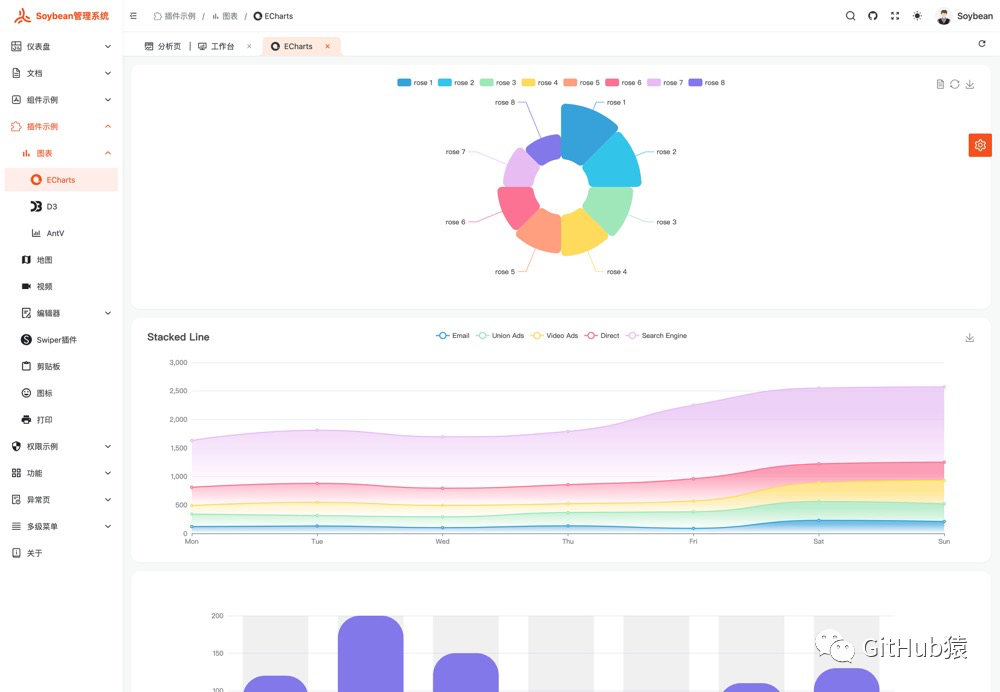
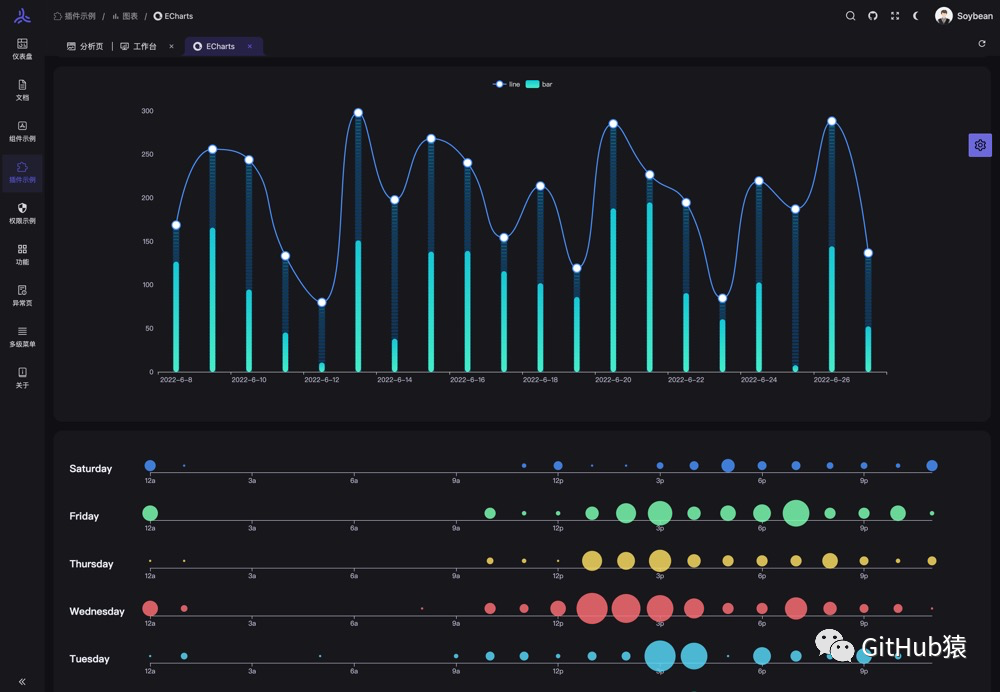
🔥本项目系统是一款基于 Vue3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于 mock 实现的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。特性
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发, 使用高效率的 npm 包管理器 pnpm
TypeScript: 应用程序级 JavaScript 的语言
主题:丰富可配置的主题、暗黑模式,基于原子 css 框架 - UnoCss 的动态主题颜色
代码规范:丰富的规范插件及极高的代码规范
权限路由:基于文件的路由系统、基于 mock 的动态路由能快速实现后端动态路由
请求函数:基于 axios 的完善的请求函数封装,提供 Promise 和 hooks 两种请求函数,加入请求结果数据转换的适配器适配器。
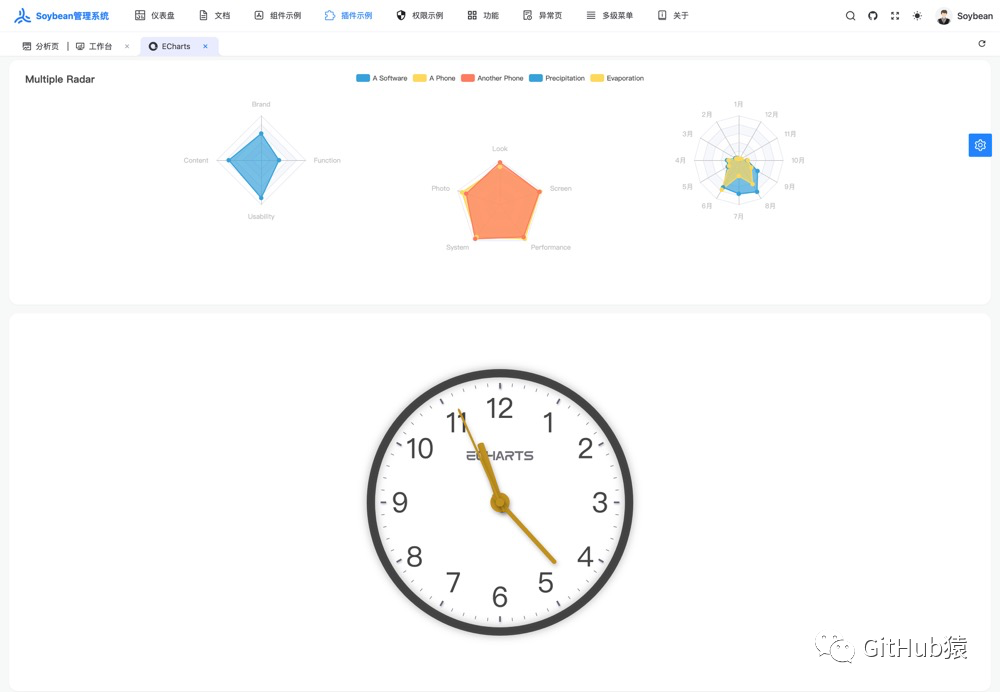
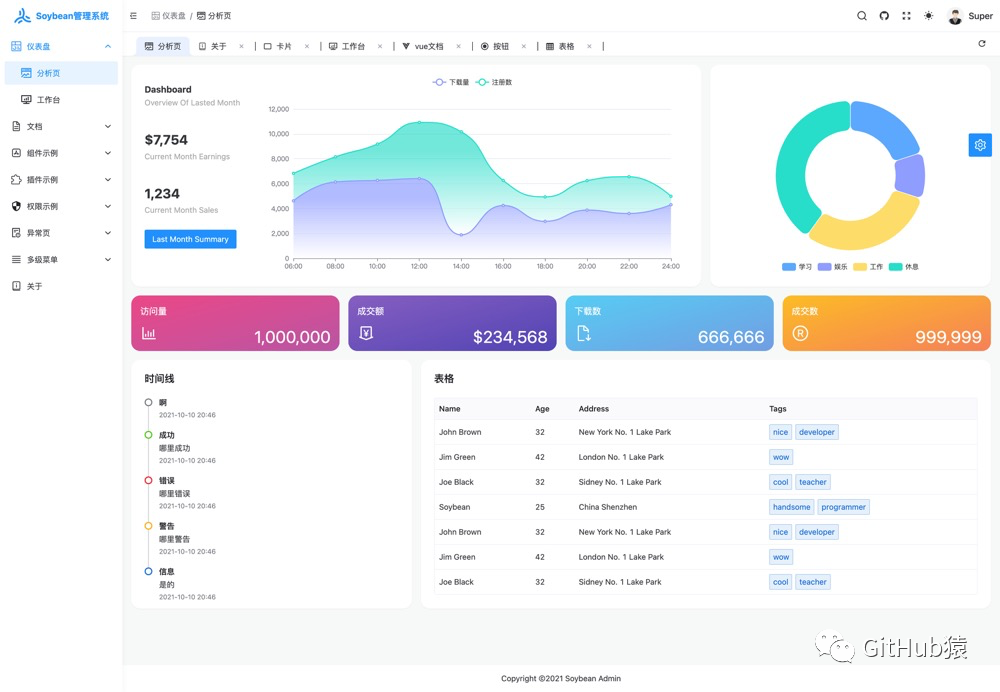
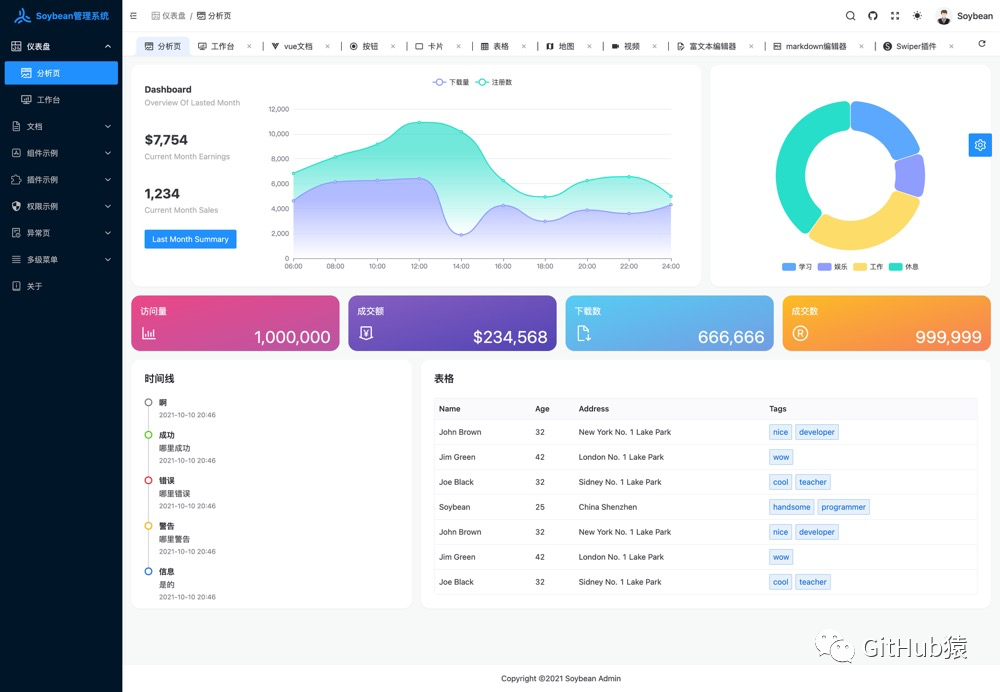
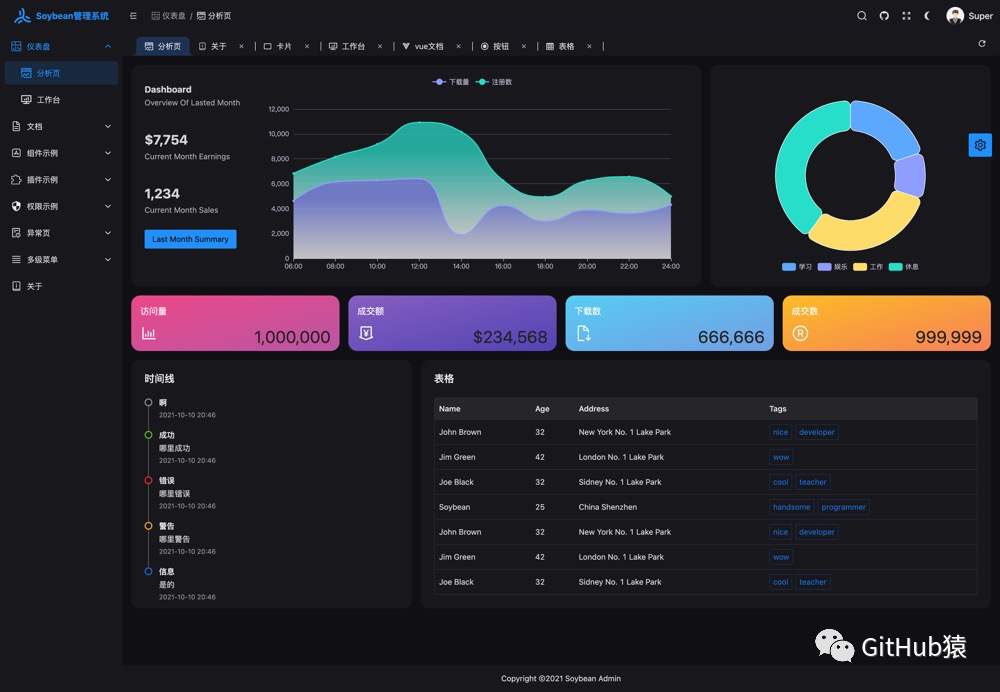
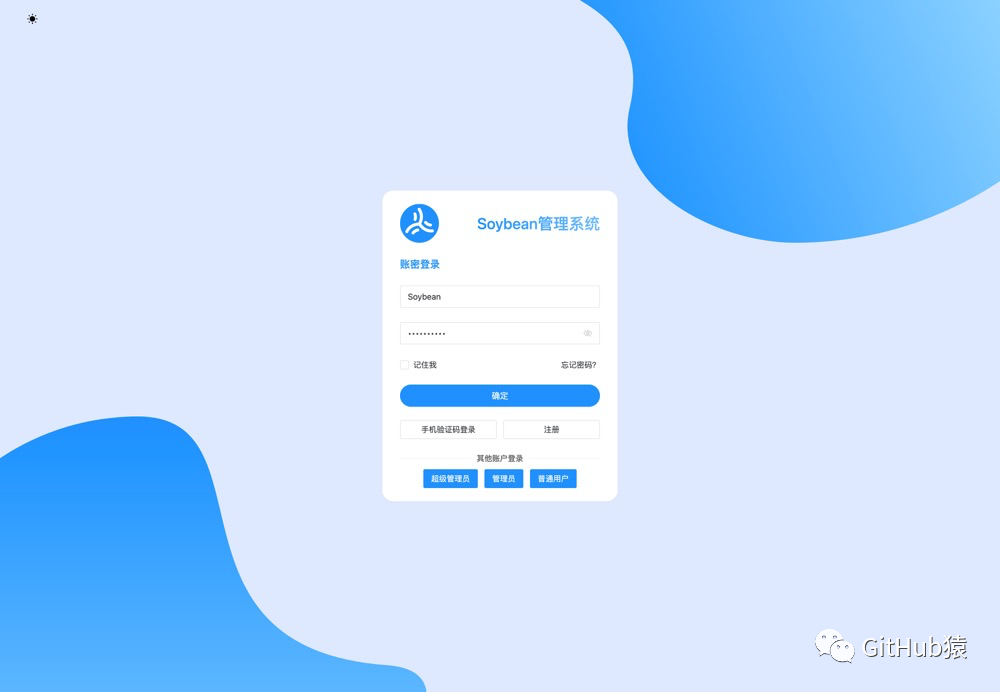
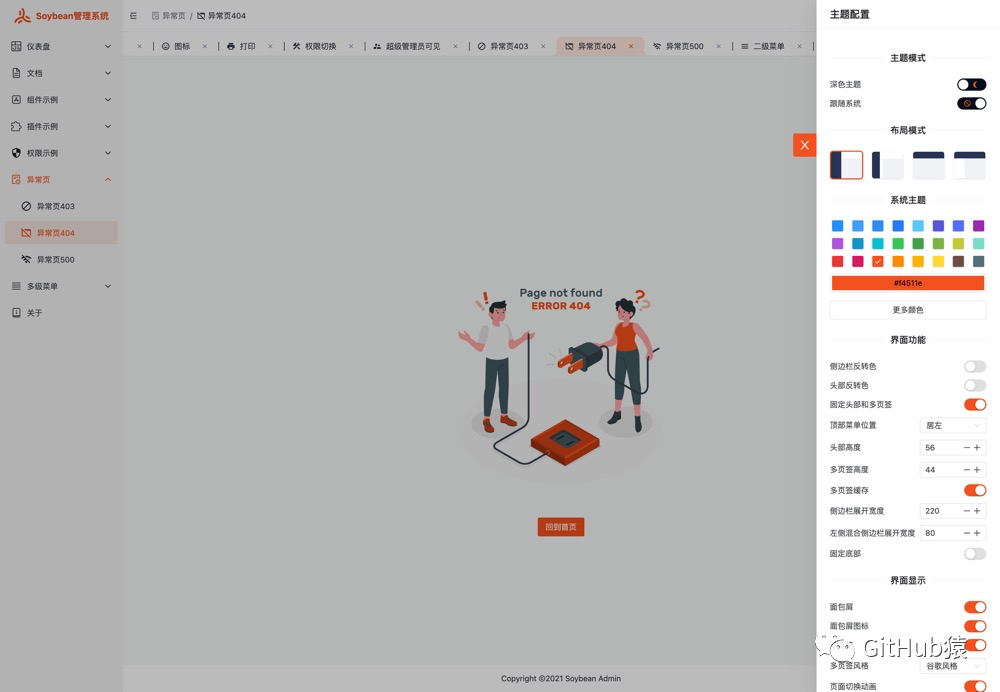
项目示例图


ChatGPT中文网:https://aigc.cxyquan.com


安装使用
环境配置 本地环境需要安装 pnpm 7.x 、Node.js 14.18+ 和 Git
克隆代码
git clone 文末获取安装依赖
pnpm i运行
pnpm dev打包
pnpm buildDocker 部署
Docker 部署 Soybean
docker run --name soybean -p 80:80 -d soybeanjs/soybean-admin:v0.9.6访问 SoybeanAdmin
打开本地浏览器访问http://localhost
最后,想学习这个项目的可以查看项目地址:项目源码,怎么领取?
源码获取
扫码下方二维码,后台回复【中后台】即可获取所有系统
你点的每个赞,我都认真当成了喜欢

























 1182
1182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








