
JSON Hero 是一个简单实用的 JSON 工具,通过简洁美观的 UI 及增强的额外功能,使得阅读和理解 JSON 文档变得更容易、直观。
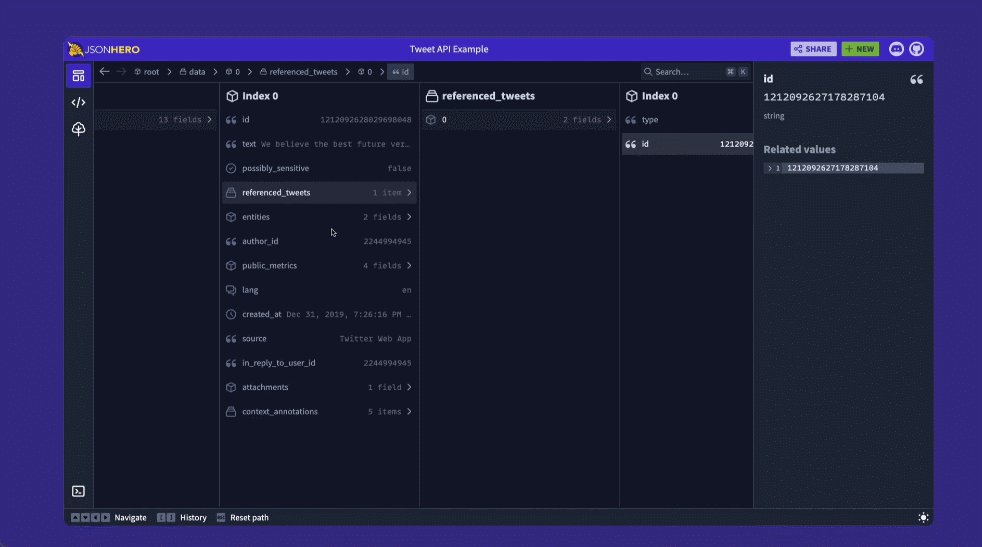
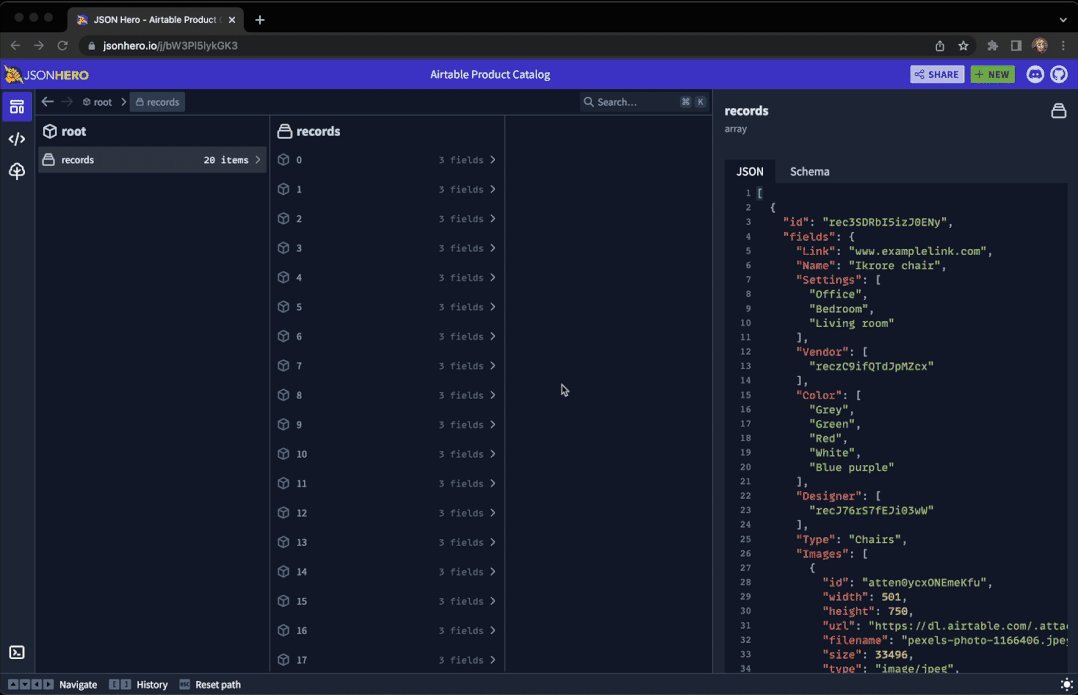
支持多种视图以便查看 JSON:列视图、树视图、JSON 视图等 列视图是受 macOS Finder 启发创建的一种浏览 JSON 文档的新方法。

项目地址:https://github.com/jsonhero-io/jsonhero-web
1本地安装(可选)
要在本地运行 JSON Hero,首先 clone 源代码,并安装相关依赖项:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install然后运行以下命令启动,打开 http://localhost:8787 即可使用:
npm start2直接使用
前往 https://jsonhero.io/ 并将 JSON 文件拖拽到网站上,或在提供的表单中粘贴 JSON 或 JSON url
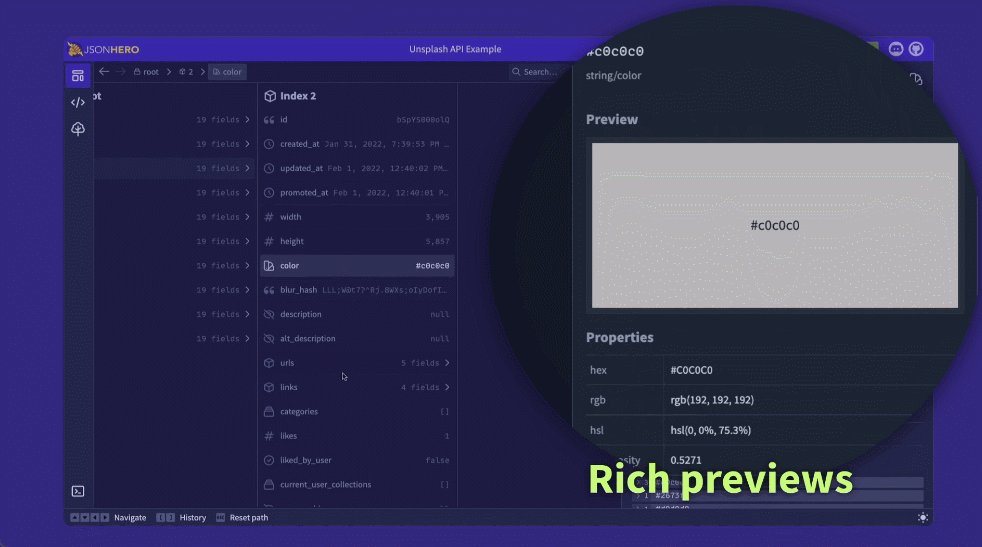
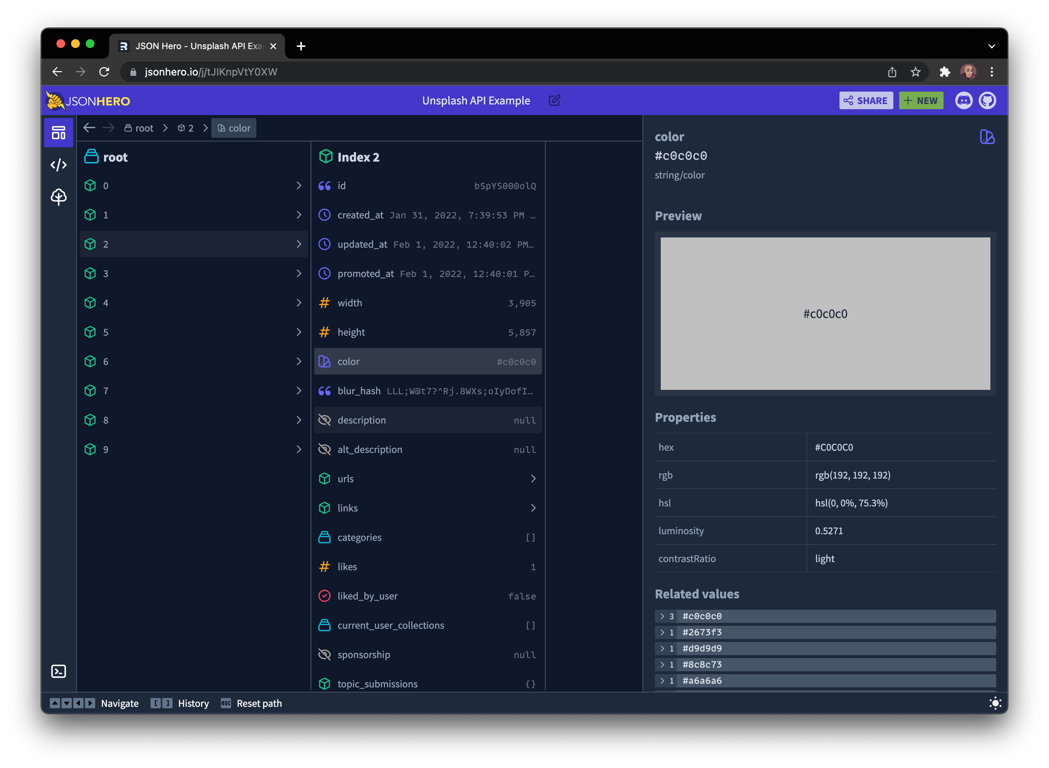
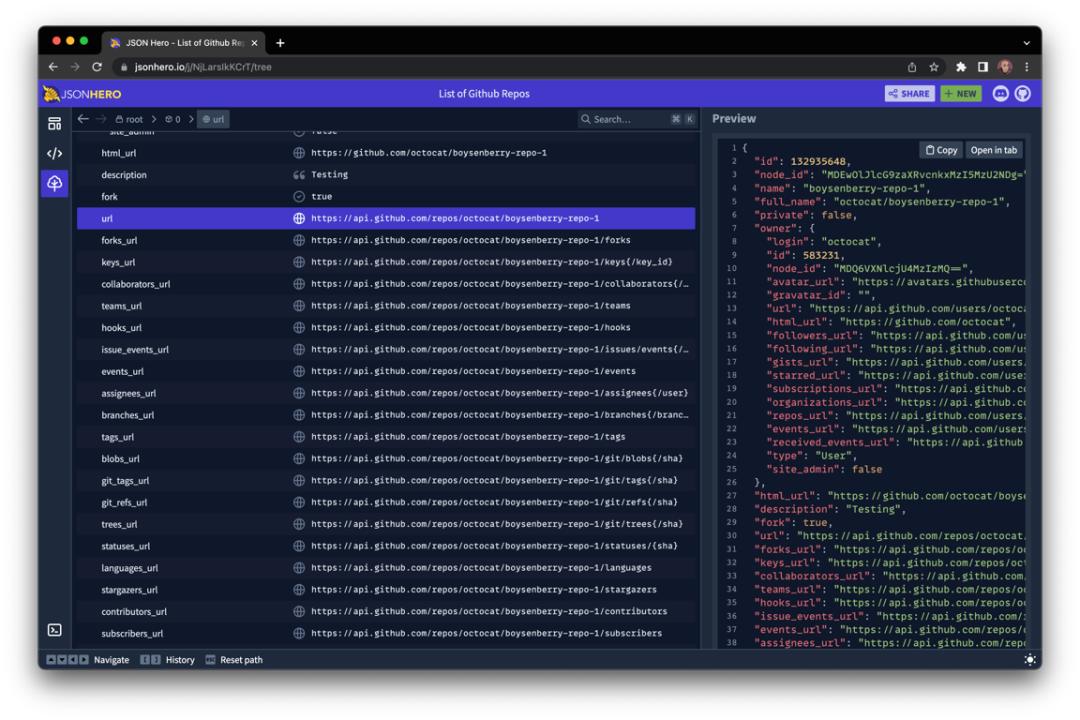
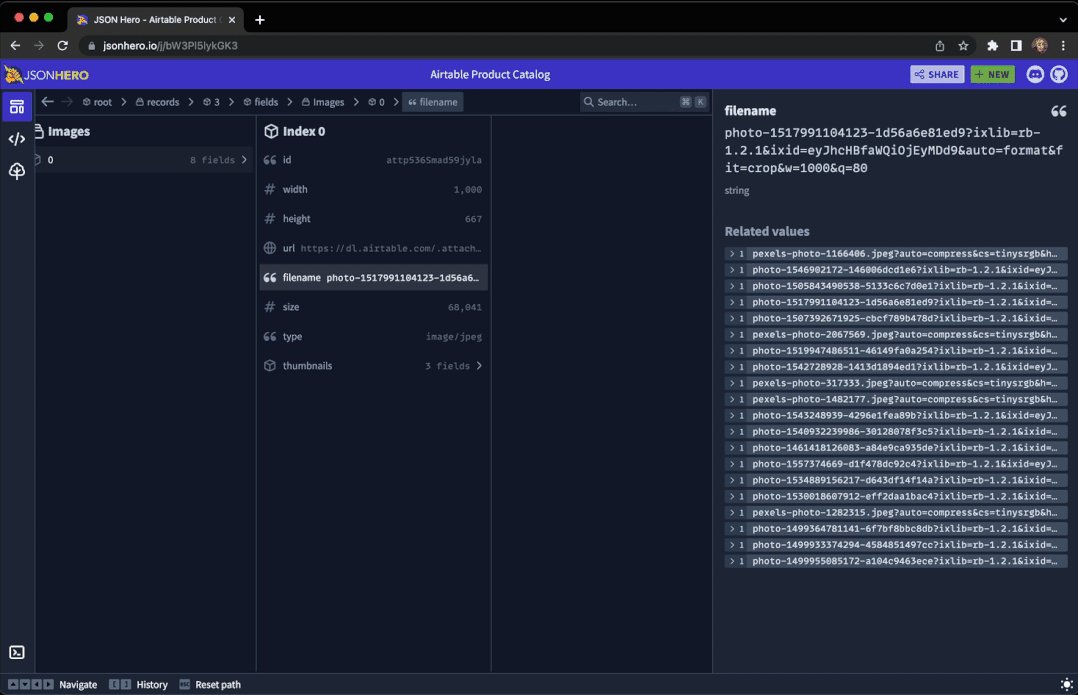
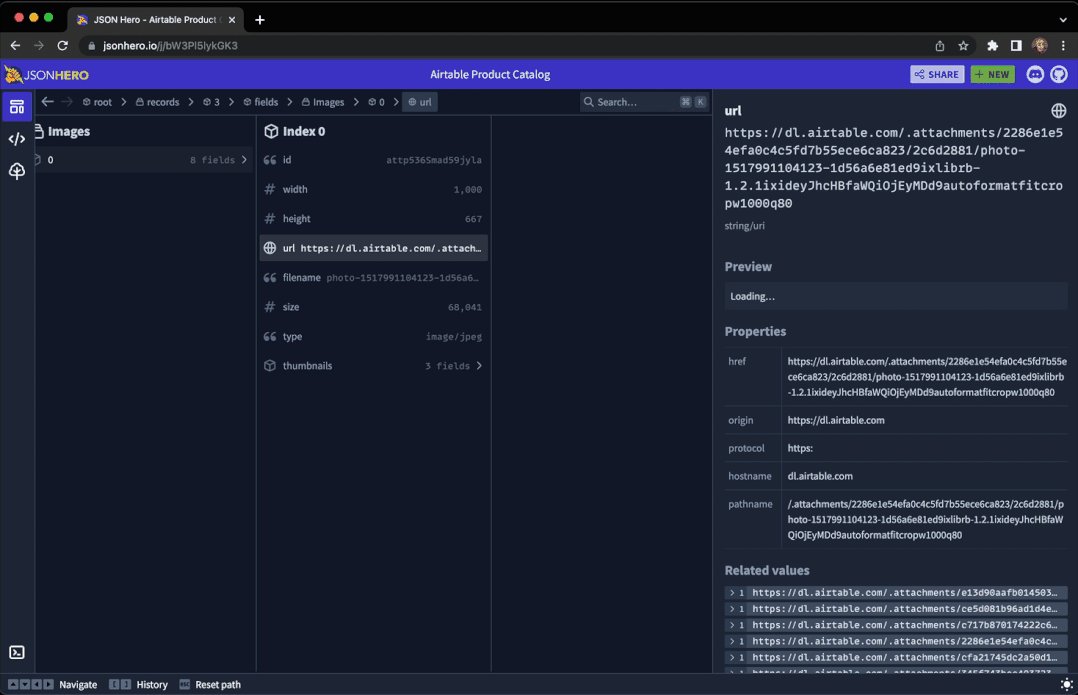
内容预览
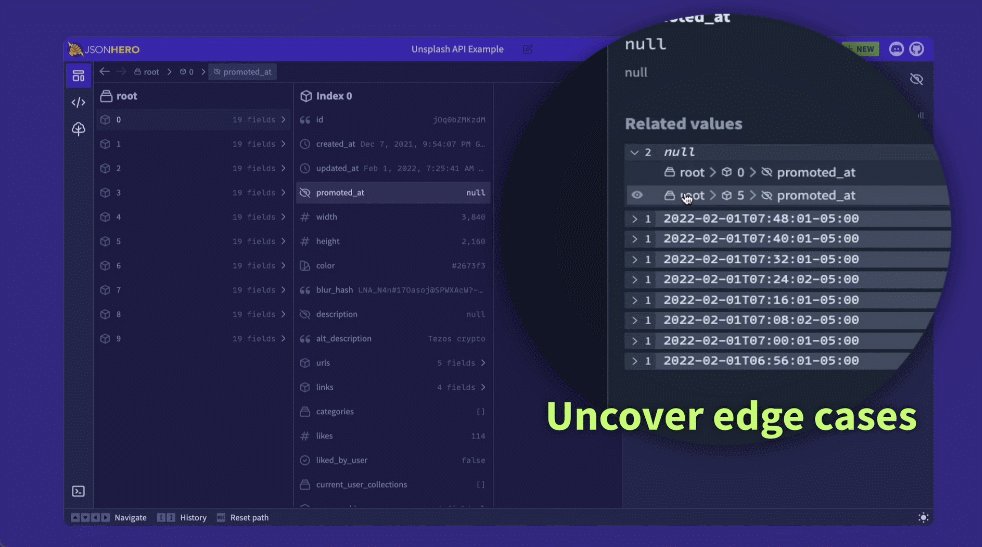
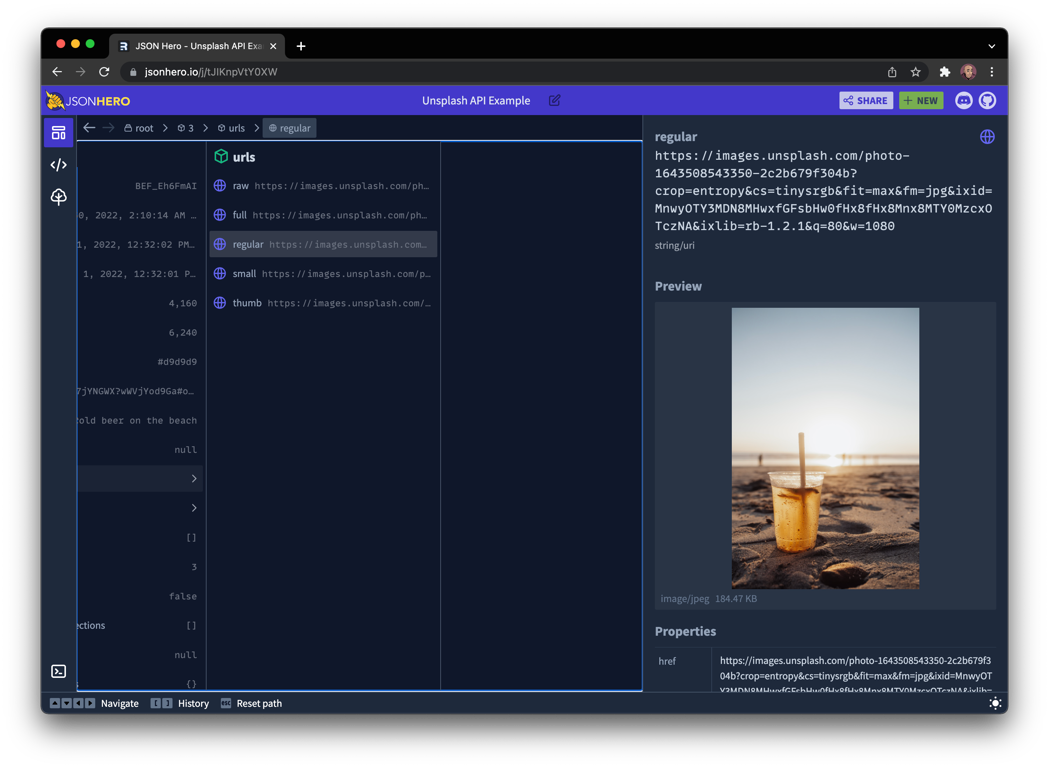
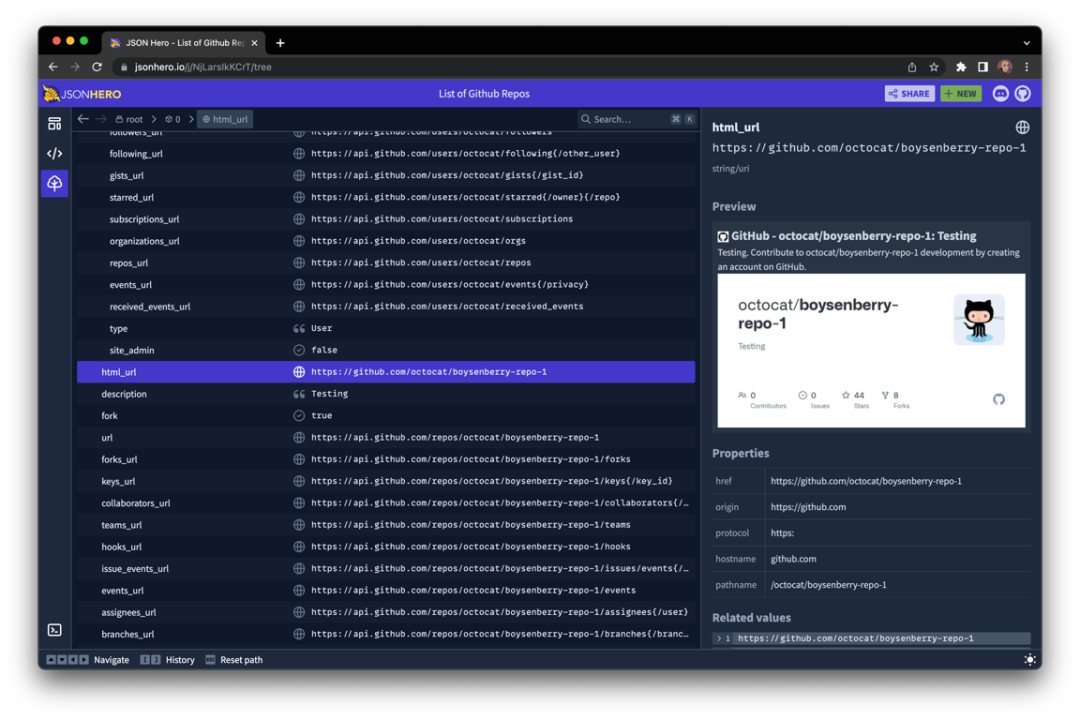
JSON Hero 会自动推断字符串的内容,并对选择的值提供有用的预览和属性。
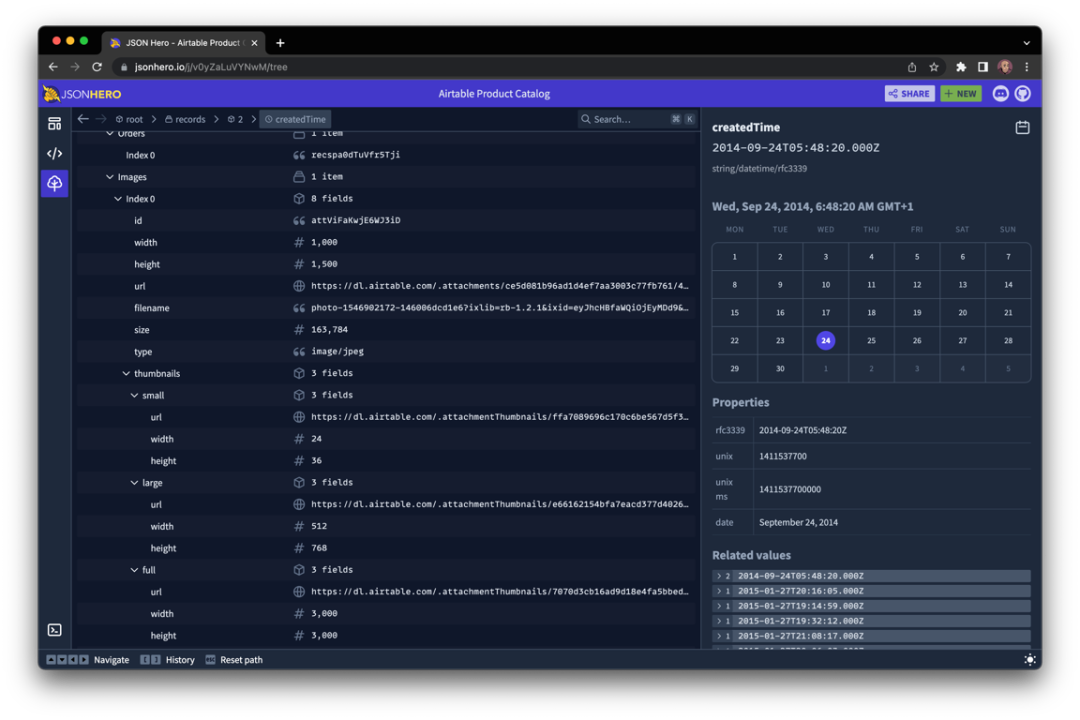
日期和时间

图片网址

网站网址

JSON URL

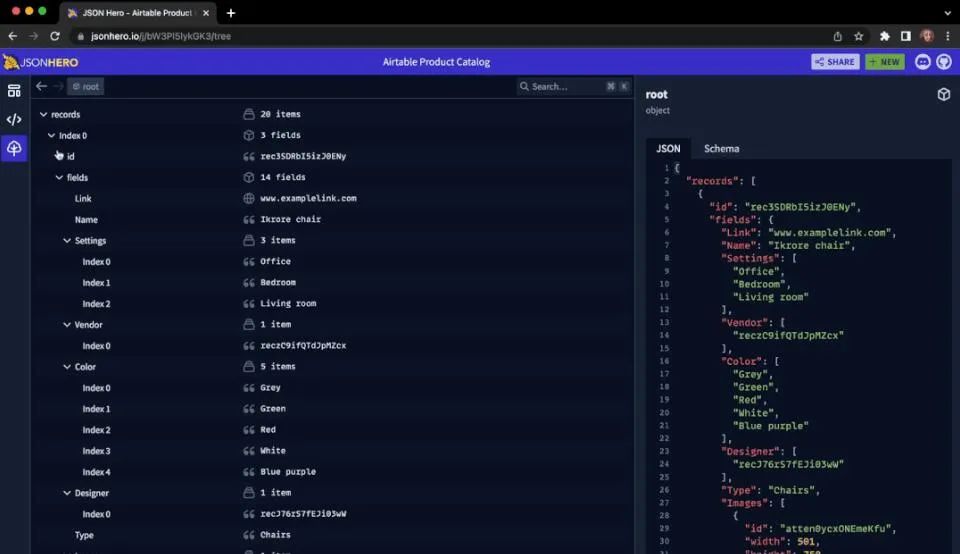
树状视图
这个也是用的最多的,树状图结构可以很清晰的展示,看一组图:

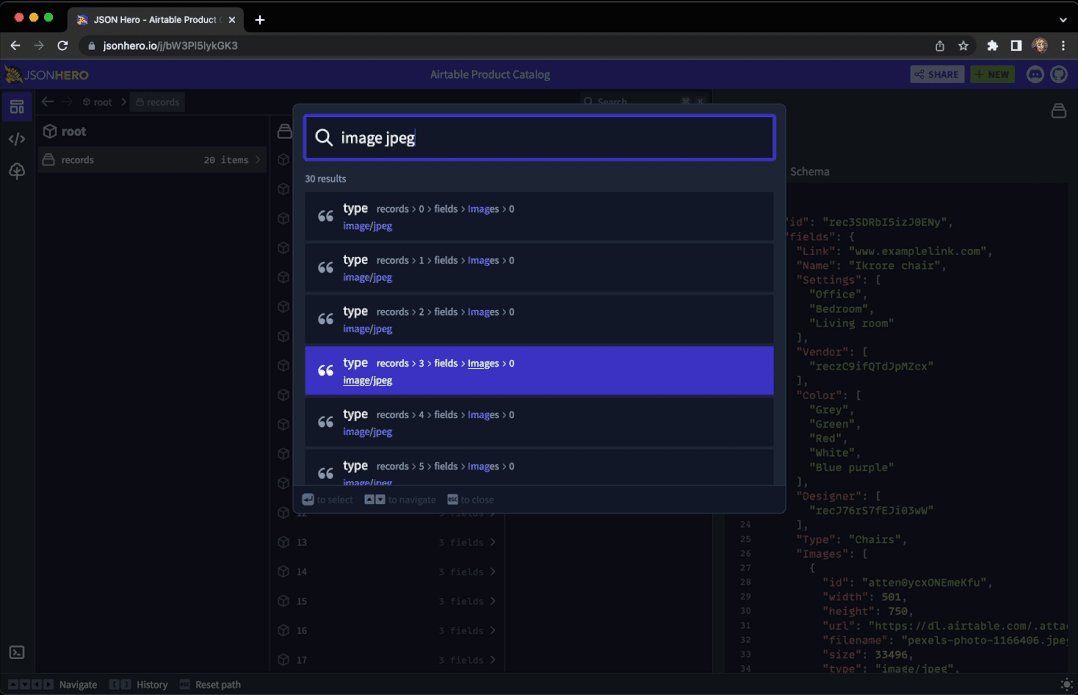
同时支持对JSON数据中的数据进行搜索:

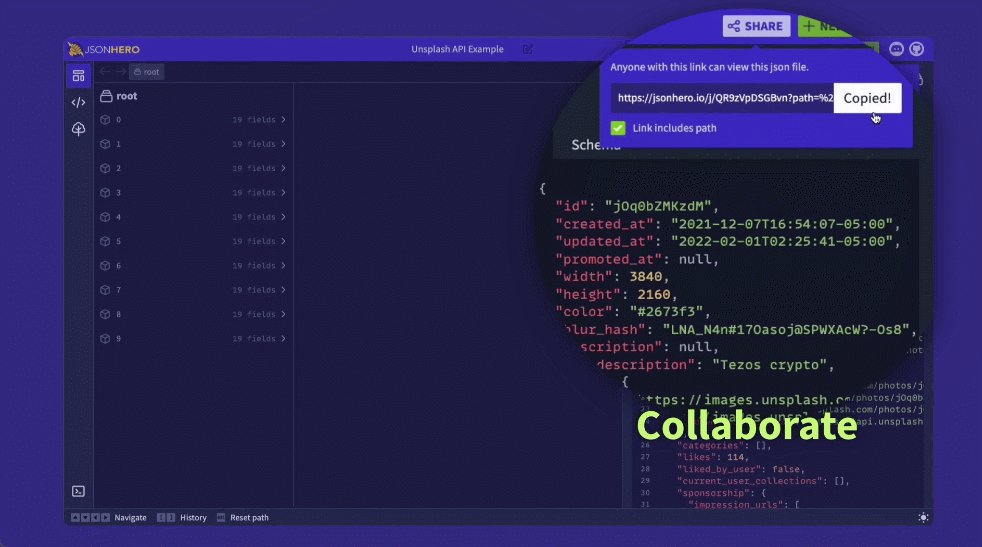
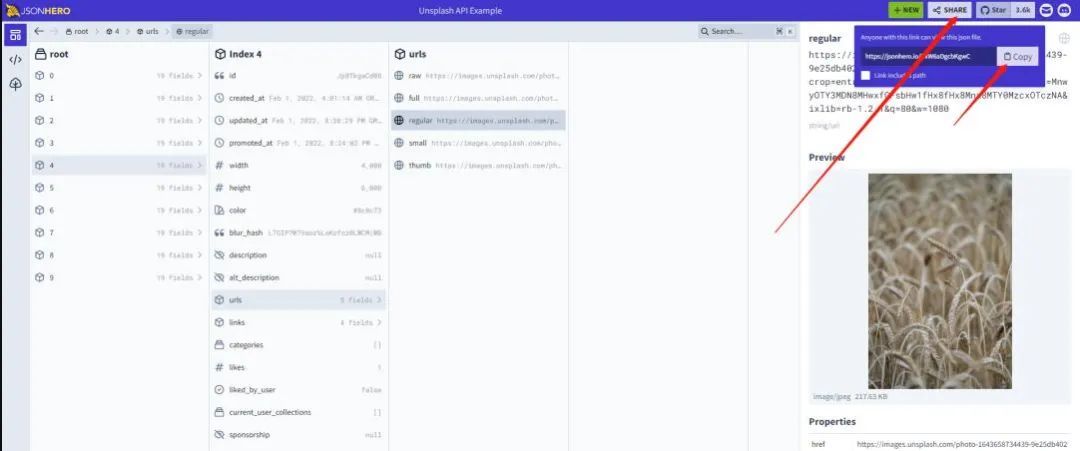
重点来了!
当你完成数据编辑或者审核后,需要分享给前端,不必复制全部数据,只需要生成指定链接即可,这个很方便。

整体来讲,JSON Hero 支持多种视图查看JSON数据,同时支持VS Code 等扩展,相信对经常处理JSON的小伙伴来说,是一款很给力的工具。
来源:blog.youkuaiyun.com/mashibingjiaoyu/article/details/126904804
·················END·················
资料链接清华学姐自学的Linux笔记,天花板级别!新版鸟哥Linux私房菜资料阿里大佬总结的《图解Java》火了,完整版PDF开放下载!
Alibaba官方上线!SpringBoot+SpringCloud全彩指南国内最强的SpringBoot+Vue全栈项目天花板,不接受反驳!




















 6173
6173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








