HTML概述
HTML指的是超文本标记语言,它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言。
标记语言是一套标记标签。
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。
W3C(万维网联盟)是由国际最著名的标准化组织。

Web标准的构成(重点)
主要包括结构(structure)、表现(presebtation)、行为(Behavior)三个方面。
结构:结构用于对网页元素进行整理与分类,现阶段主要学的是HTML。
表现:表现用于设置网页元素的版式、颜色、大小等外观样式的设计,主要指CSS。
行为:行为是指网页模型的定义以及交互的编写,现阶段主要学的是Javascript。
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到Javascript文件中。
HTML语法规范
- HTML标签是由尖括号包围的关键词,例如<html>。
- HTML标签通常是成对出现的,我们称为双标签。
- 有些特殊的标签必须是单个标签(极少情况),例如<br />,我们称为单标签。
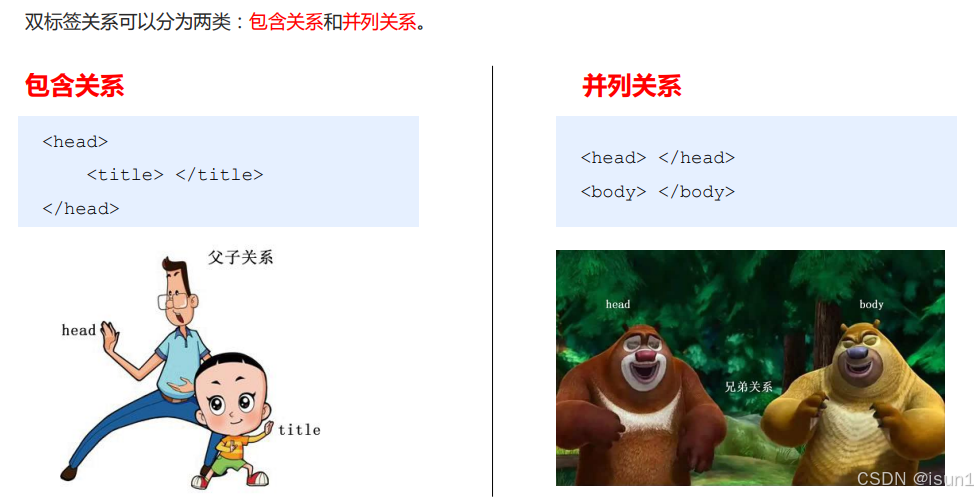
双标签关系可以分为两大类:包含关系和并列关系。
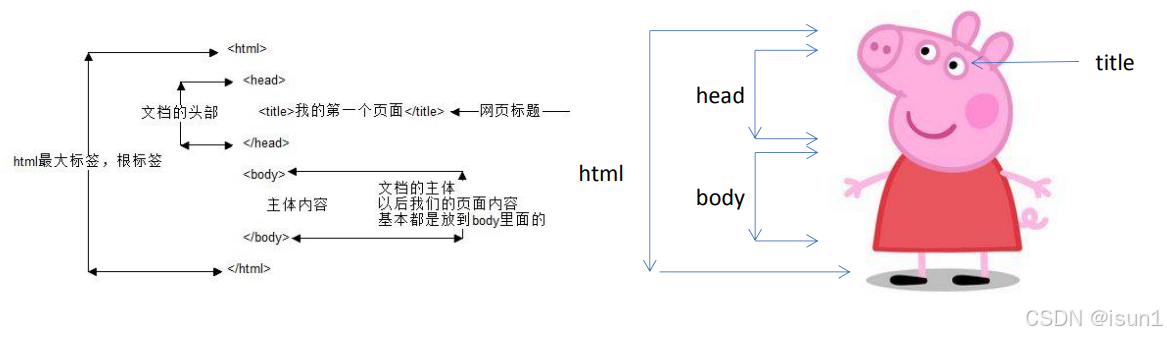
HTML结构标签
在VS code里输入“ ! ”自动生成。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>|
<html></html>
|
HTML标签
|
页面中最大的标签,我们称为根标签。
|
|
<head></head>
|
文档的头部
|
注意在head标签中我们
必须
要设置的标签是
title
。
|
|
<title></title>
|
文档的标题
|
让页面拥有一个属于自己的网页标题。
|
|
<body></body>
|
文档的主体
|
元素包含文档的所有内容,页面内容基本都是放到body里面的。
|

文档类型声明标签
文档类型声明,作用是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页。
lang 语言种类
用来定义当前文档显示的语言。
- en定义语言为英语。
- zh-CN定义语言为中文。
简单来说,定于为en就是英文网页,定义为zh-CN就是中文网页。
对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的
charset属性来规定HTML文档应该使用哪种字符编码
<meta charset="UTF-8">charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
HTML常用标签
标题标签<h1>-<h6>(重要)
为了使网页更具有语言化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即
<h1>-<h6>。
<h1>我是一级标题</h1>
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
段落和换行标签(重要)
在HTML标签中,
<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签</p>
单词paragraph的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口大小自动换行。
- 段落与段落之间保有空隙。
如果希望某段文本强制换行显示,就需要使用换行标签
<br />。
<br />
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
- <br />是个单标签。
- <br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
标签语义:突出重要性,比普通文字更重要。
|
语义
|
|






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 228
228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








