<!DOCTYPT html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>ppwjs欢迎您</title>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
</head>
<body>
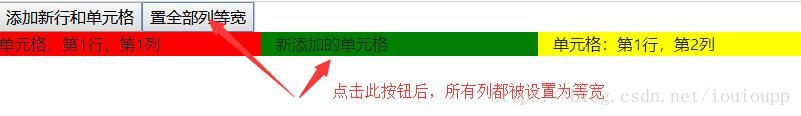
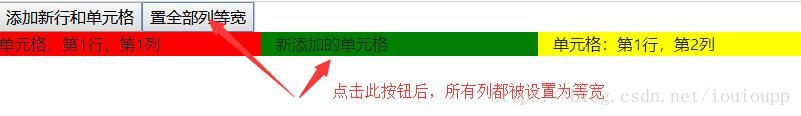
<button onclick="测试网格.插入单元格(0,1);测试网格.置单元格数据(0,1,'新添加的单元格');测试网格.置单元格样式(0,1,'background-color:green;');">添加新行和单元格</button><button onclick="测试网格.置全部列等宽();">置全部列等宽</button>
</body>
<script src="/jsVersionControl.js" charset="utf-8" type="text/javascript"></script>
<script src="/lib/_sys_ppwjsmain.js" charset="utf-8" type="text/javascript"></script>
<script charset="utf-8" type="text/javascript">引入("/index.js",$真)</script>
</html>
//程序开始
引入(_sys_bootstrap4_addr + ".js",$真);
引入(_sys_bootstrap4_grid_addr + ".js",$真);
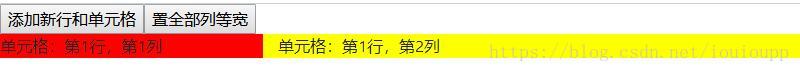
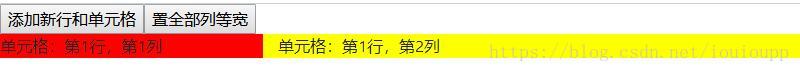
var 测试网格=bootstrap4.网格类.创建(2,2);
测试网格.置单元格数据(0,0,"单元格:第1行,第1列");
测试网格.置单元格样式(0,0,"background-color:red;");
测试网格.置单元格列宽配置(0,0,$bootstrap.列_桌面_4);
测试网格.置单元格数据(0,1,"单元格:第1行,第2列");
测试网格.置单元格样式(0,1,"background-color:yellow;");
测试网格.置单元格列宽配置(0,1,$bootstrap.列_桌面_8);
加到主体(测试网格);













 本文介绍如何使用ppwjs库创建一个动态的网格布局,并通过JavaScript控制网格的单元格添加、样式设置及列宽调整等功能。通过示例代码展示了如何初始化网格、设置单元格内容与样式。
本文介绍如何使用ppwjs库创建一个动态的网格布局,并通过JavaScript控制网格的单元格添加、样式设置及列宽调整等功能。通过示例代码展示了如何初始化网格、设置单元格内容与样式。
















 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








