本文由Markdown语法编辑器编辑完成。
1. 前言
在开发slicer插件的过程中,经常需要了解程序运行过程中的中间值。一般有两种方法,第一种比较原始的方法是,在需要输出变量值的时候,用print()或logging.info()函数;第二种则是在程序中增加断点,通过断点调试,来逐行或逐个函数的debug.
如果只是很少的代码量,用print显示是最快的。但是当项目的代码量较大,且调用逻辑比较复杂时,我们就必须借助于Debug工具来调试。
2. 如何在VS Code中调试
在Slicer的论坛中,介绍了在Pycharm, VS Code和Eclipse中,如何调试的方法。见链接:
https://github.com/SlicerRt/SlicerDebuggingTools
由于本人使用的是VS Code, 因此这里介绍亲身经验。如何在VS Code中调试插件。
以下基本是根据上面链接中的步骤进行测试。
2.1 安装VS Code,并且在VS Code中安装Python插件
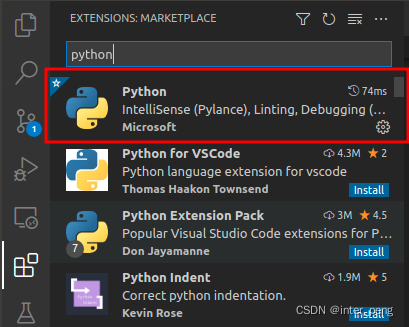
 在VS Code中安装了Python的插件后,在左侧的插件列表中,应该可以看到Python的标识。
在VS Code中安装了Python的插件后,在左侧的插件列表中,应该可以看到Python的标识。

2.2 Slicer中安装Debugger的插件
Slicer本身就是一个开发平台,它支持全球的开发者为它贡献插件。在它的插件库中,可以找到DebuggingTools的插件。
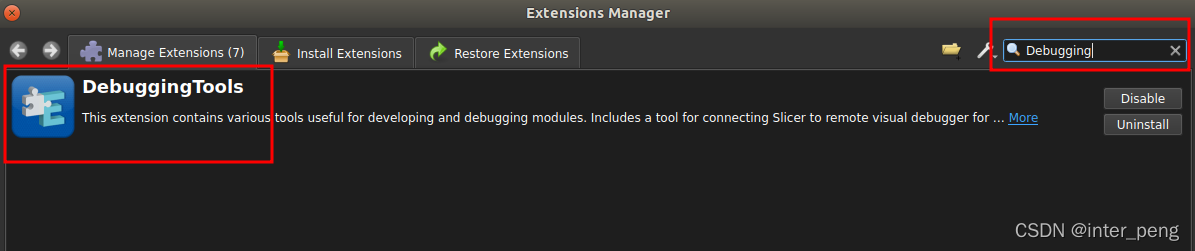
点击下方的Install后,便可以安装该插件。安装该插件后,在Manage Extensions栏目中,便可以看到已经安装好的Debug插件。
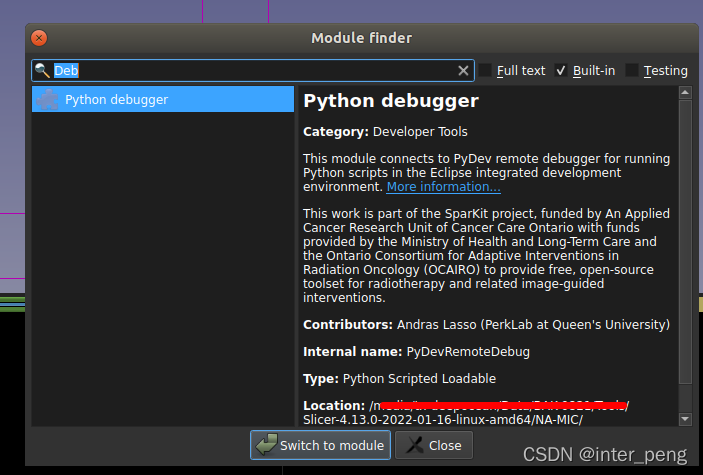
 关闭插件管理窗口。点击Ctrl+F, 打开模块查找器。如果能够搜索到Python debugger的module,说明这个插件已经安装成功,可以继续进行后续的操作。
关闭插件管理窗口。点击Ctrl+F, 打开模块查找器。如果能够搜索到Python debugger的module,说明这个插件已经安装成功,可以继续进行后续的操作。

2.3 在VS Code中开始调试
调试的前提,是我们已经开发了一个slicer的插件。如何开发slicer的插件,可以参考之前的一篇博客:《3d Slicer开发者入门》的文章。在ppt的最后,专门讲解了如何给slicer开发插件的方法。
2.3.1 在VS Code中开启远程调试,并连接到slicer
用vs code打开插件的源码所在的本地目录,并且打开这个插件入口的.py文件。
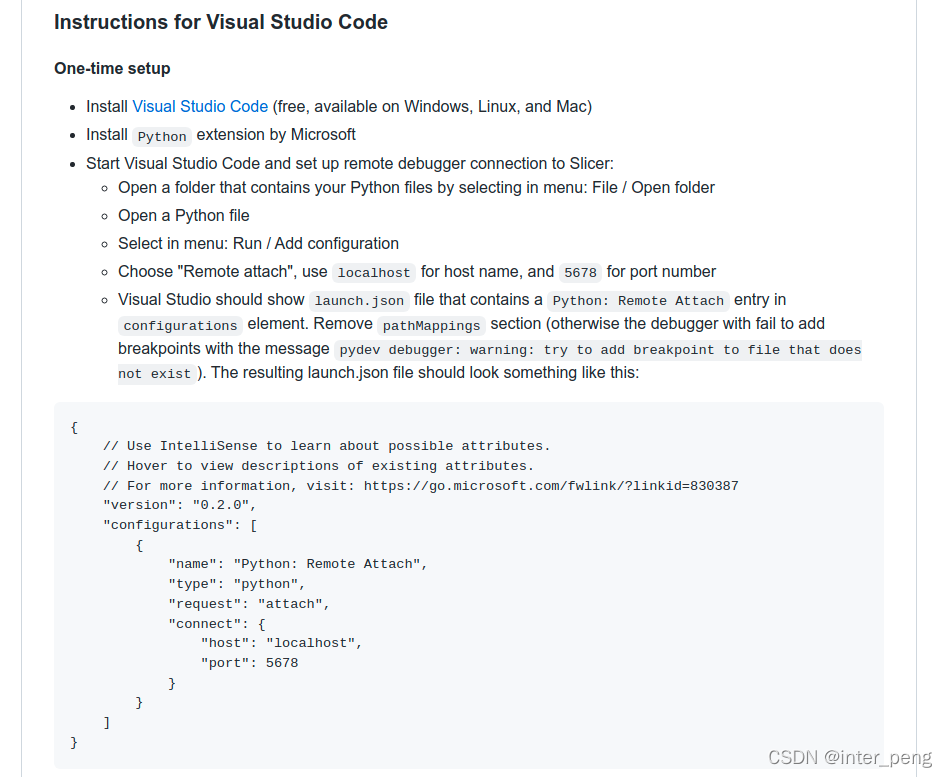
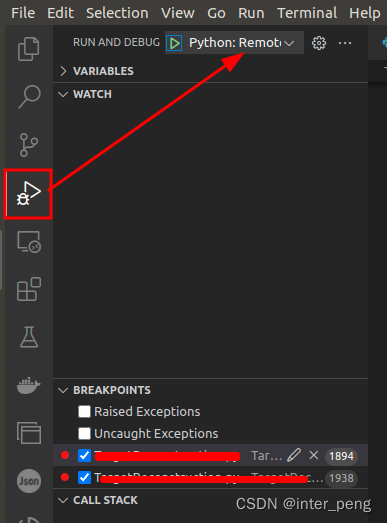
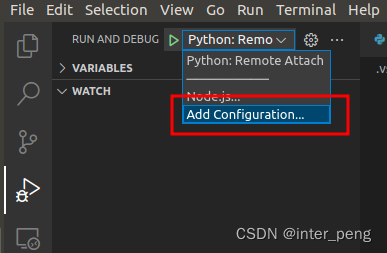
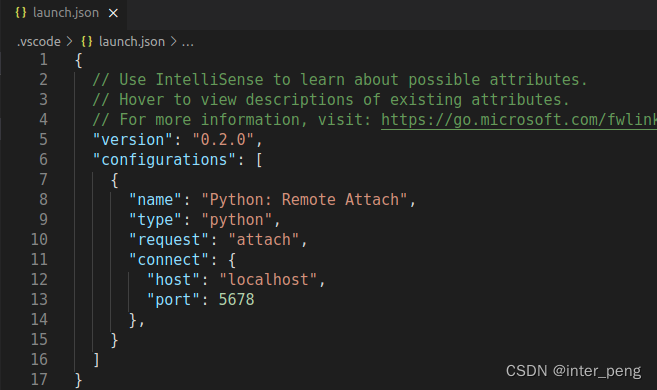
选择vs code的调试菜单,



2.3.2 slicer连接调试IDE
启动Slicer后,搜索Python debugger, 进入该模块后,右侧会显示: Connect to VisualStudio Code debugger. 点击该按钮后,则Slicer开始去连接Visual Studio Code的5678端口。

这时需要打开Visual Studio Code的Run and Debug, 点击左侧的绿色三角形,则会建立两者之间的连接。

此时,再进入之前的插件,运行到断点所在的代码行时,便可以进行调试了。







 本文详细介绍了如何在VSCode中调试Slicer插件。首先,需要在VSCode中安装Python插件,然后在Slicer中安装DebuggingTools插件。接着,设置断点并启动VSCode的远程调试,通过Slicer中的Pythondebugger模块连接VSCode的5678端口。一旦连接成功,即可进行调试操作。
本文详细介绍了如何在VSCode中调试Slicer插件。首先,需要在VSCode中安装Python插件,然后在Slicer中安装DebuggingTools插件。接着,设置断点并启动VSCode的远程调试,通过Slicer中的Pythondebugger模块连接VSCode的5678端口。一旦连接成功,即可进行调试操作。


















 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










