1.
首先准备一张分辨率为1024x1024的png图片,放入assets/icon,名称为icon.png
2.
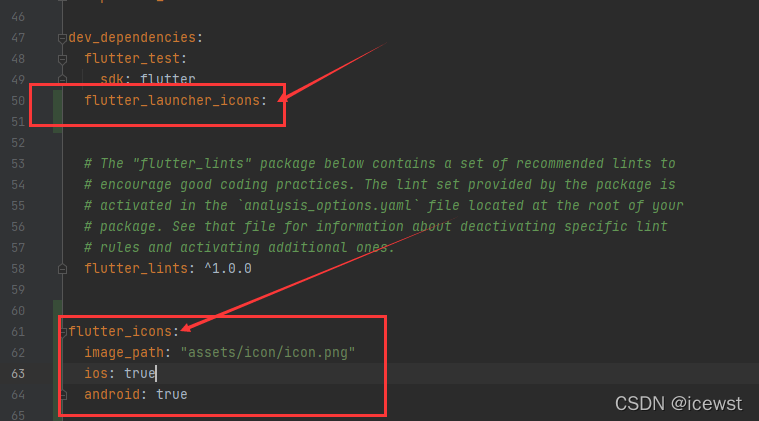
之后在pubspec.yaml中添加
dev_dependencies: flutter_launcher_icons: flutter_icons: android: true ios: true image_path: "assets/icon/icon.png"
上面的内容表示:
在dev_dependencies添加一个依赖 flutter_launcher_icons
然后配置flutter_launcher_icons依赖的参数flutter_icons
可以指定只生成某个平台的,或者某个平台的icon名称。image_path是源icon的路径

3.
然后
打开Android Studio或者VS Code的终端Terminal
输入下面两行命令。
flutter packages get
flutter packages pub run flutter_launcher_icons:main
完毕后,图标就会被icon这个源生成的各种规格和平台的图标,覆盖。





 这篇博客介绍了如何使用flutter_launcher_icons插件为Flutter应用生成不同平台和规格的图标。首先,将源图标放入assets目录,然后在pubspec.yaml中配置依赖和参数,最后通过终端运行指定命令,即可自动生成所有必要的图标。
这篇博客介绍了如何使用flutter_launcher_icons插件为Flutter应用生成不同平台和规格的图标。首先,将源图标放入assets目录,然后在pubspec.yaml中配置依赖和参数,最后通过终端运行指定命令,即可自动生成所有必要的图标。
















 1424
1424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








