平时web开发时,在手机上,如果是要看控制台信息,都需要alert弹窗,这样很不友好,还会阻拦进程。
通过vConsole.js 重写console方法,实现了类似于微信小程序的移动端调试效果,成功执行后会在右下角出现绿色的按钮,文本是vConsole(请注意,部分接口信息在这里观察不到,比如img的src请求资源)
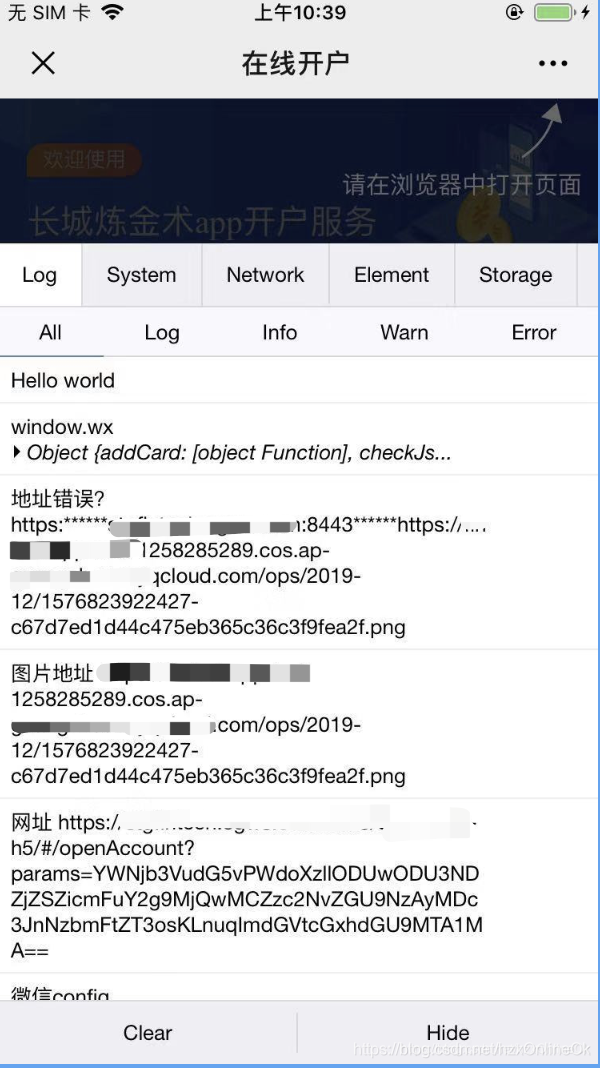
点击按钮后的效果如下图所示:

具体使用方法也很简单
在index.html 里加入以下js片段
<script src="http://wechatfe.github.io/vconsole/lib/vconsole.min.js?v=3.2.0"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>




 本文介绍了一种用于移动端调试的工具vConsole.js。它能够实现类似微信小程序的调试效果,无需使用alert弹窗查看控制台信息,提高开发者的工作效率。只需在HTML文件中引入特定JS片段并初始化vConsole,即可在手机上轻松调试。
本文介绍了一种用于移动端调试的工具vConsole.js。它能够实现类似微信小程序的调试效果,无需使用alert弹窗查看控制台信息,提高开发者的工作效率。只需在HTML文件中引入特定JS片段并初始化vConsole,即可在手机上轻松调试。

















 1770
1770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










