<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>千分隔</title>
</head>
<body>
</body>
<script>
function thousandSeparated(str){
str = String(str);//将数字转化为字符串
var strs,symbols='';//strs去掉正负号以后的字符串,symbols正负号
var Integer = str.split('.')[0];//整数部分包括正负号
// console.log(Integer.split('-').length)
if(Integer.split('-').length>1 || Integer.split('+').length>1){//判断Integer是否带有正负号,长度为2时候带有正负号
strs= Integer.split('-')[1] || Integer.split('+')[1];
// console.log('长度',Integer.split('-').length);
if(Integer.split('-').length==1){//判断是不是长度为1的数组,是的话就不是负号,否则是负号
symbols='+'
}else{
symbols='-'
}
}
else{
strs=Integer;
};
// console.log('没有符号',strs)
// console.log(symbols)
var Decimal = str.split('.')[1];//小数部分
// console.log(Decimal);
var IntegerReverse = strs.split('').reverse();//整数转化成数组 再倒序排列
// console.log(IntegerReverse);
var NewArr = [];//申明一个空数组
for(var i=0;i<IntegerReverse.length;i++){
NewArr.push(IntegerReverse[i])//往新的数组中添加数字
if((i+1)%3==0 && i!=IntegerReverse.length-1){//如果当前i+1是3的倍数 同时满足IntegerReverse[i]不是IntegerReverse[length-1]
NewArr.push(',')
}
}
var zs = NewArr.reverse().join('');//反转数组再合并成字符串
var newStr = Decimal?zs+'.'+Decimal:zs;//获得最终字符串
return symbols+newStr
}
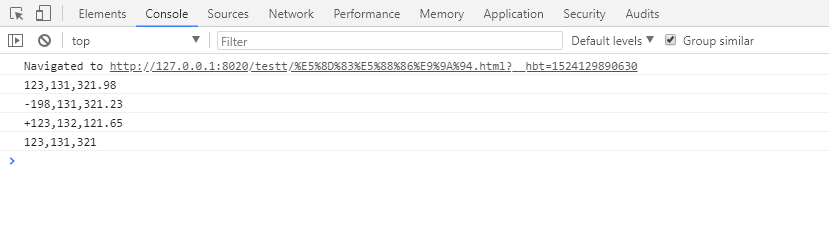
console.log(thousandSeparated('123131321.98'));
console.log(thousandSeparated('-198131321.23'));
console.log(thousandSeparated('+123132121.65'));
console.log(thousandSeparated('123131321'));
</script>
</html>






 本文介绍了一种使用JavaScript实现的千分位数字格式化方法。该方法能够处理带正负号的数字,并能保留小数部分。通过将数字转换为字符串并进行倒序处理,实现了每三位插入逗号的功能。
本文介绍了一种使用JavaScript实现的千分位数字格式化方法。该方法能够处理带正负号的数字,并能保留小数部分。通过将数字转换为字符串并进行倒序处理,实现了每三位插入逗号的功能。
















 3223
3223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








