布局容器之TablePanel
在 DevExpress 的控件库中,TablePanel 是一个功能强大且灵活的布局控件,它能够以表格形式组织和排列其他控件,让界面布局更加规整、有序。无论是开发复杂的企业级应用程序,还是设计简洁美观的用户界面,TablePanel 都能发挥重要作用。接下来,我们就围绕 TablePanel 的各个方面进行详细介绍。
TablePanel 简介
TablePanel 本质上是一个容器控件,它以表格的形式管理子控件的布局。与传统的表格不同,TablePanel 不仅可以展示数据,更重要的是它可以将各种不同类型的控件(如按钮、文本框、标签等)按照行列的方式进行排列,从而实现复杂而又整齐的界面布局。使用 TablePanel 进行布局的优势在于,它能够自动处理控件的大小调整和排列,使得界面在不同的分辨率和窗口大小下依然保持良好的视觉效果和可用性。
在 DevExpress 中使用 TablePanel 非常方便,只需在设计器中拖放一个 TablePanel 控件到窗体上,即可开始对其进行配置和使用。它提供了丰富的属性和方法,让开发者可以灵活地控制表格的行数、列数、单元格大小、边距等参数,以满足不同的布局需求。
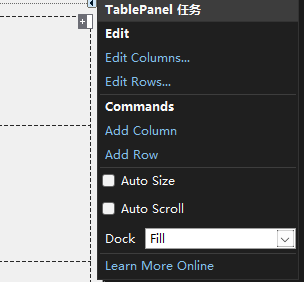
TablePanel 任务菜单
TablePanel任务菜单为开发者提供了便捷的布局调整方式,以下是对其功能的详细优化说明:
在DevExpress的TablePanel中,点击其左上角的按钮,便能快速弹出任务菜单。该菜单将常用操作整合分类,极大提高了布局调整效率,具体功能如下:
- 编辑(Edit)
- 编辑列(Edit Columns):点击该选项,会弹出列编辑窗口,在此可对列的宽度模式(如自动、固定像素、百分比)、间距等属性进行细致修改,还能添加、删除或重新排列列,实现精准的列布局定制。
- 编辑行(Edit Rows):进入行编辑界面后,可灵活设置行的高度类型(自动、固定像素、百分比)、行间距,以及进行行的增删和顺序调整,满足不同的行布局需求 。
- 指令(Commands)
- 添加列(Add Column):执行此指令,可在TablePanel右侧快速新增一列,默认宽度为自动模式,方便开发者根据后续需求进一步修改列属性。
- 添加行(Add Row):选择该操作,会在TablePanel下方添加一行,高度自动适应内容,为放置新控件提供空间。
- 自动大小(Auto Size):启用该功能后,TablePanel会依据内部控件的大小和数量,自动调整自身尺寸,确保所有控件完整显示且布局紧凑合理,减少手动调整大小的繁琐操作。
- 自动显示滚动条(Auto Scroll):开启此选项,当TablePanel内的内容超出其显示范围时,会自动出现水平或垂直滚动条,方便用户浏览全部内容,尤其适用于内容较多的复杂布局场景。
- 控件停靠方式(Dock):通过该功能,可以设置TablePanel内控件的停靠方式,如停靠到顶部、底部、左侧、右侧或填充整个单元格等,使控件能按照开发者期望的方式固定在单元格中,增强布局的稳定性和美观性。

TablePanel 行和列编辑
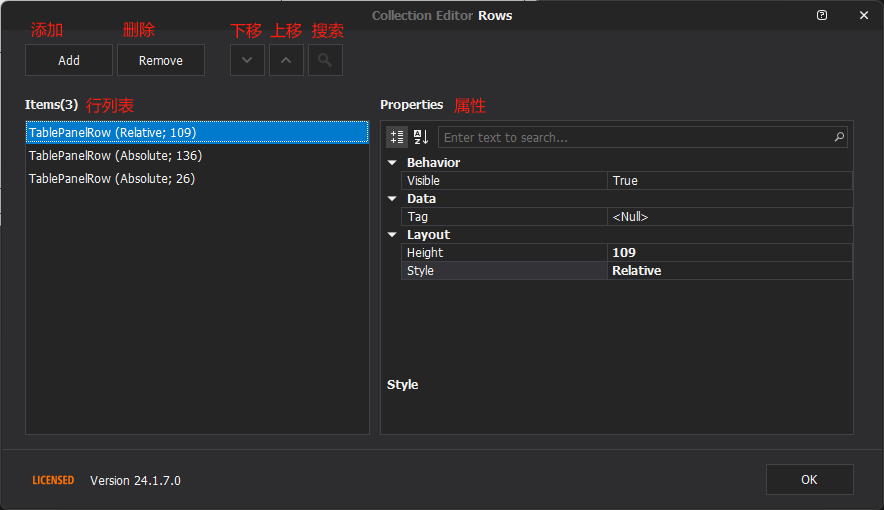
在 DevExpress 中,TablePanel 的行和列编辑操作逻辑相似,接下来以行编辑为例,为你详细介绍其功能。打开行编辑对话框后,各功能板块分工明确,共同助力高效布局调整:
- 功能按钮
- *添加(Add)**:点击该按钮,可在TablePanel底部快速新增一行。新增行默认高度自动适配内容,方便后续添加控件并调整布局。
- 删除(Remove):选中某一行后,使用此按钮可将其从TablePanel中移除。删除操作会自动重新排列剩余行,保持布局的完整性。
- 下移:用于将选中的行向下移动一个位置。当需要调整行的先后顺序,以满足特定布局需求时,该功能十分实用。
- 上移:与“下移”功能相反,可将选中行向上移动一个位置,灵活改变行在TablePanel中的排列顺序。
- 搜索:在复杂的多行布局中,通过输入关键词,能够快速定位到包含相关信息的行,大幅提升查找效率,尤其适用于行数较多的场景。
- 行列表(Items):这里集中展示TablePanel内的所有行,以列表形式呈现,方便开发者直观查看、选择和管理每一行,轻松掌握整体布局结构。
- 属性(Properties):通过该区域,可以对选中行的各类属性进行精细设置:
- Visible:用于控制行的显示与隐藏状态。隐藏的行不会在界面中呈现,但仍保留在TablePanel内,便于后续随时恢复显示,满足灵活切换布局的需求。
- Tag:可自定义行标签,用于标记行的用途、内容等信息,方便开发者在代码或复杂布局中快速识别和管理特定行。
- Height:直接设置行的高度值,支持像素、百分比等不同单位,实现精确的高度控制,确保界面布局符合设计要求。
- Style:在此编辑行高类型,可选择自动(根据内容自适应高度)、固定值或按比例分配高度等模式,适配多样化的布局场景。

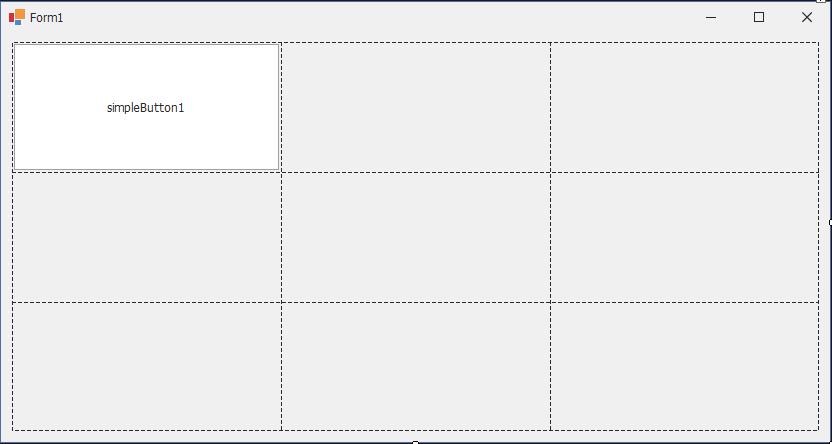
TablePanel中添加控件
将控件添加到 TablePanel 中是实现布局的核心操作。添加控件非常简单,只需将需要的控件(如 Button、TextBox 等)拖放到 TablePanel 的指定单元格中即可。

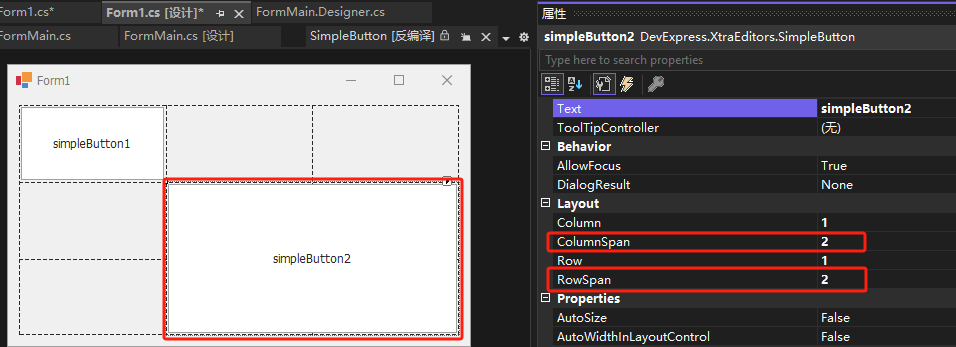
控件在TablePanel中跨行列显示
在实际的界面设计中,有时需要让某个控件跨越多个行或列来显示,以达到特定的布局效果。TablePanel 提供了支持这种需求的功能。
要让控件跨行列显示,可以通过设置控件的RowSpan和ColumnSpan属性来实现。RowSpan属性指定控件跨越的行数,ColumnSpan属性指定控件跨越的列数。
下图是将按钮simpleButton2的RowSpan和ColumnSpan都设置为2的效果:

总结
DevExpress 的 TablePanel 是一个功能强大且易于使用的布局控件,通过灵活地设置行、列属性,添加控件以及实现控件的跨行列显示,能够创建出整齐、美观且适应性强的界面布局。无论是开发小型应用程序还是大型企业级项目,TablePanel 都能成为开发者在界面布局方面的得力助手。掌握 TablePanel 的使用方法,对于提升应用程序的用户体验和界面美观度有着重要的意义。在实际开发过程中,开发者可以根据具体的需求,充分发挥 TablePanel 的优势,打造出更加出色的用户界面。























 6612
6612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










