前言
之前vue移动拖拽库使用的是vue-draggable,但扩展性偏弱。而dnd在这方面有优势,需要做这个功能的小伙伴,个人建议优先选择dnd。不过dnd有学习成本。此文章就是希望能降低vue3 dnd的学习成本。
开发思路
直接跟着我下面的dnd示例做,跑一遍dnd的流程。dnd的代码量其实很少的,做一遍你就知道dnd是怎么运行的,其实就已经是上手了。
然后根据自己需要的业务,去找dnd的官方示例,官方示例有5大模块,每个模块也就三五示例。里面基本涵盖了dnd能实现的常见功能。找到类似自己的业务的示例后,下载官方源码,自己根据官方文档的api,改造示例代码即可。
创建一个dnd流程
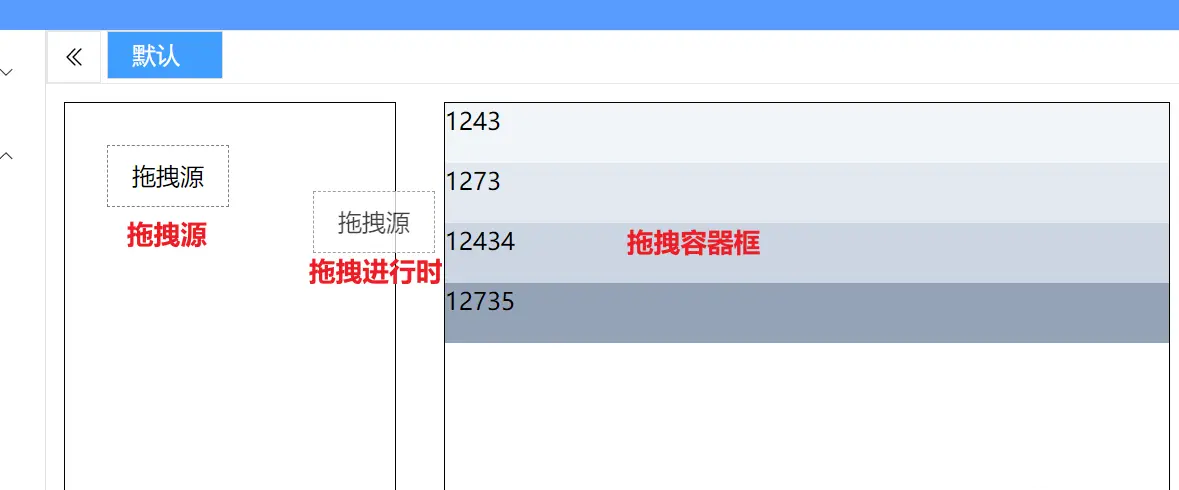
实现目标:将一个拖拽源拖拽到容器中

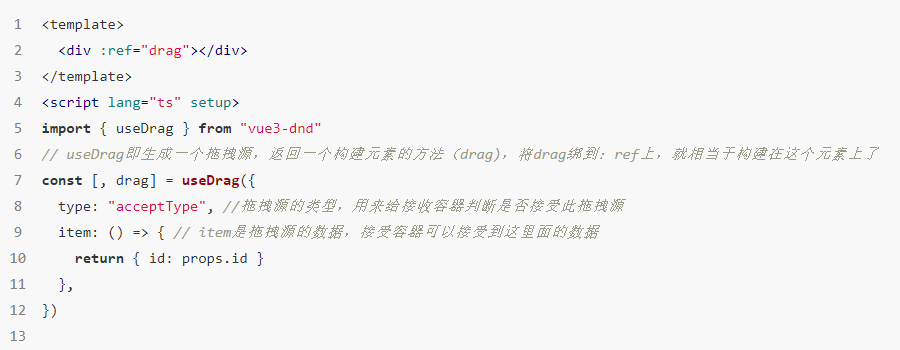
创建一个可以被拖拽的拖拽源(Drag)

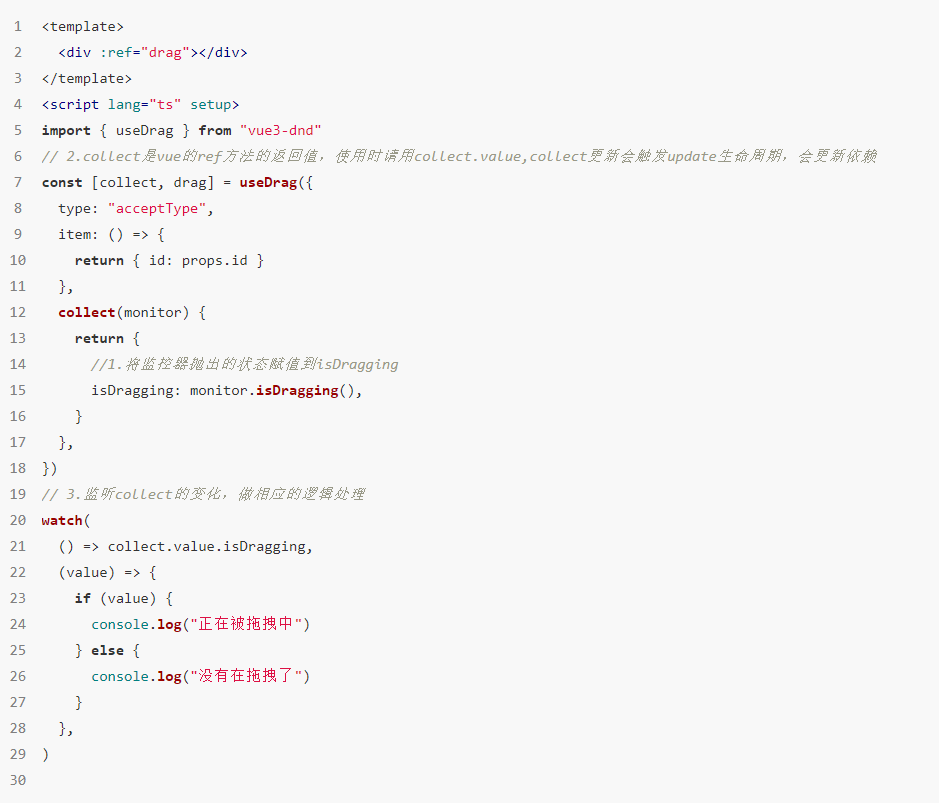
监听拖拽源的状态

完整的示例
监听拖拽源是否正在被拖拽中

拖拽源的各种状态变化都在monitor,可查询官方文档api获取自己想监听的状态

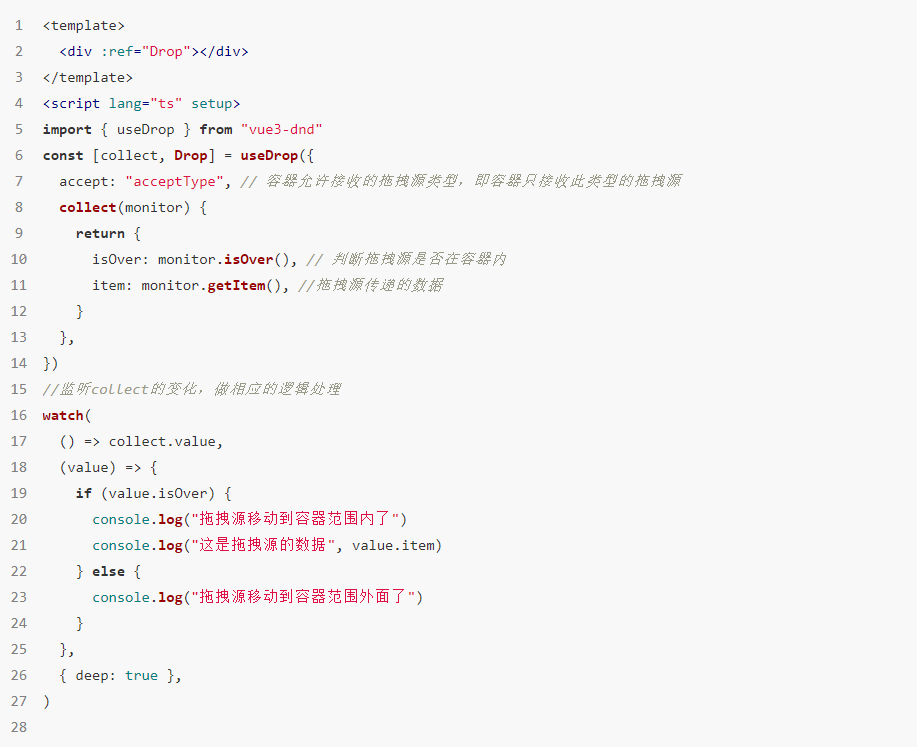
创建一个接受拖拽源的容器(Drop)

实时监听容器内的情况
####示例 实时监听容器内的拖拽源位置变化

备注:拖拽源也有自己的实时监听方法,具体方法api请见文档。
- 常用的实时监听事件
| 名称 | 说明 |
|---|---|
| drop() | 拖拽源放置结束后触发事件 |
至此,你已经实现了一个完整的拖拽功能了,想必也理解dnd的运作过程了。如果还不理解,那就回头看看自己的代码,多玩一下自己实现的示例。
如何使用dnd实现自己的业务
实现自己需要的业务时,可先查看官方文档的示例,里面基本涵盖了dnd能实现的常见功能。找到类似自己的业务的示例后,下载官方源码,自己根据官方文档的api,改造示例代码即可。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








