一、vant框架
vantUI框架常用于移动端页面组件的基础库构建,为了让用户获得更趋向于原生的体验,它是一种相当不错的方案选择。
关于这个框架,它不仅有适用于移动端vue脚手架的版本,同时还存在可以兼容小程序开发的webapp版本。在微信小程序的原生组件较少的背景下,通常我们在开发微信小程序的时候则往往会使用该框架作为主体的UI框架进行开发,省时省力,大大缩短了开发的周期。
由于小程序的环境和普通的Vue项目大不相同,所以想要在小程序中引入vant框架并不能直接用npm去直接构建,它稍微会更麻烦些,所以接下来的内容会详细介绍一下如何在微信小程序中引入使用Vant。
二、通过包的方式引入Vant并使用
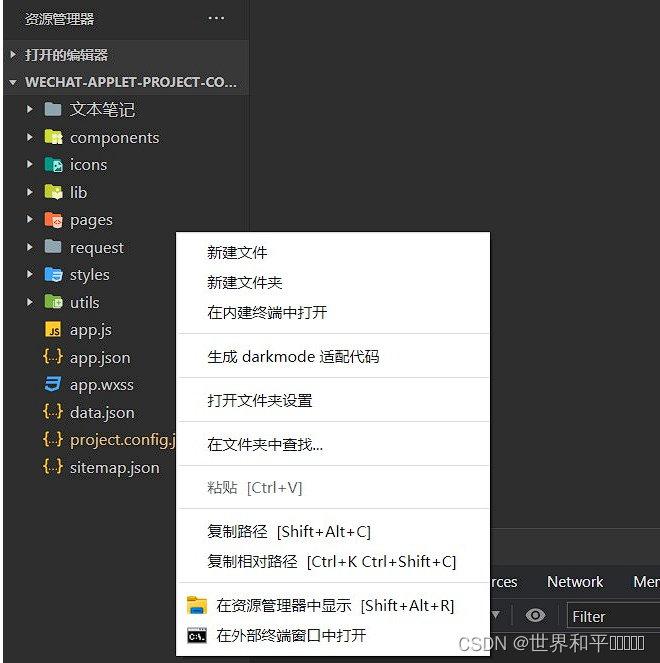
①.打开我们小程序的项目目录,然后打开文件所在的位置。

②打开命令行窗口,输入npm init构建package文件,通过该配置文件管理插件包。

③接下来安装依赖,跟vue项目的方式一样。
npm i @vant/weapp -S --production
④修改 app.json文件
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
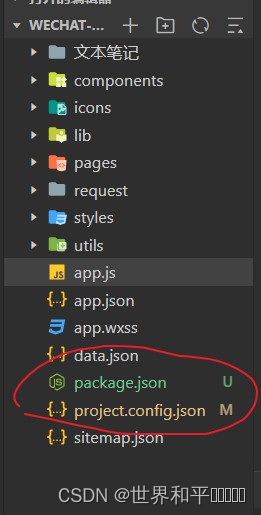
⑤修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": false,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
关于这个文件的修改,主要是看我们用的小程序模板,不同模板生成的文件目录不一样,新版的一些模板目录可能会导致小程序找不到我们的npm包位置,所以需要对这个文件做一些调整。
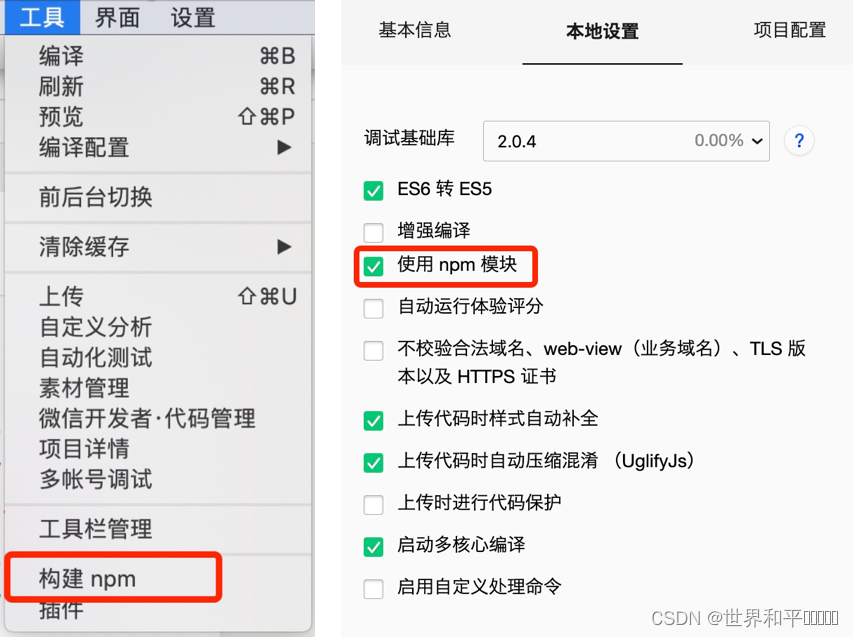
⑥打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

三、使用vant框架
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
<van-button type="primary">按钮</van-button>




 本文介绍了如何在微信小程序中引入并使用Vant框架。首先, vantUI是移动端UI组件库,适合小程序开发。接着,详细步骤包括:初始化项目,安装依赖,修改app.json去除'style': 'v2',调整project.config.json确保npm包能被找到,最后在微信开发者工具中构建npm并启用npm模块。通过这些步骤,开发者可以成功引入Vant组件,如Button。
本文介绍了如何在微信小程序中引入并使用Vant框架。首先, vantUI是移动端UI组件库,适合小程序开发。接着,详细步骤包括:初始化项目,安装依赖,修改app.json去除'style': 'v2',调整project.config.json确保npm包能被找到,最后在微信开发者工具中构建npm并启用npm模块。通过这些步骤,开发者可以成功引入Vant组件,如Button。
















 1417
1417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








