一、exe4j将jar打包成exe
1.exe4j下载
下载地址:https://www.ej-technologies.com/download/exe4j/files
2.exe4j打包jar
2.1. welcome 可以选择历史配置,新增则直接下一步
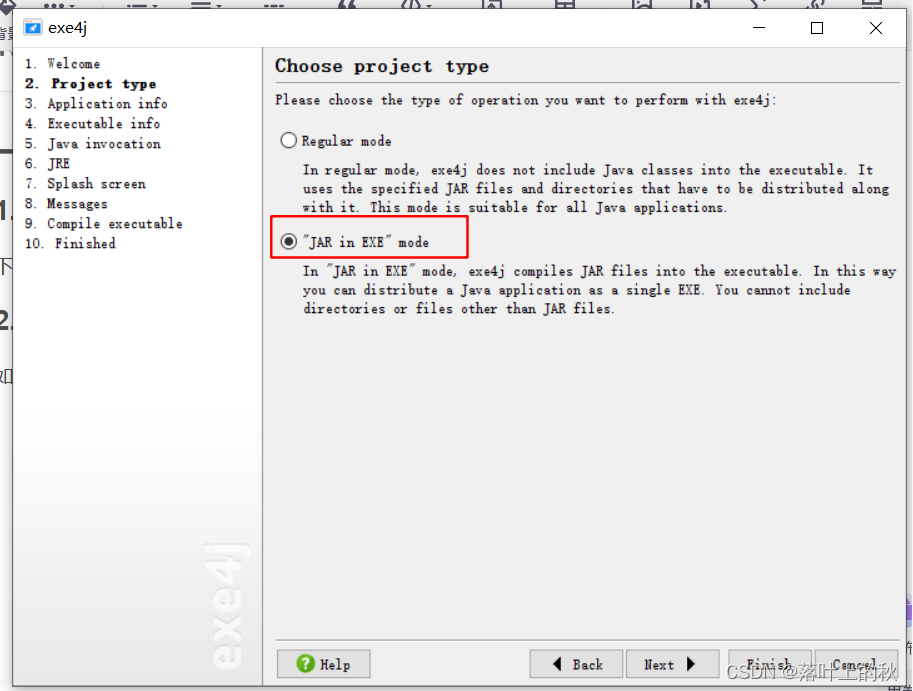
2.2. project type选择“jar in exe” mode

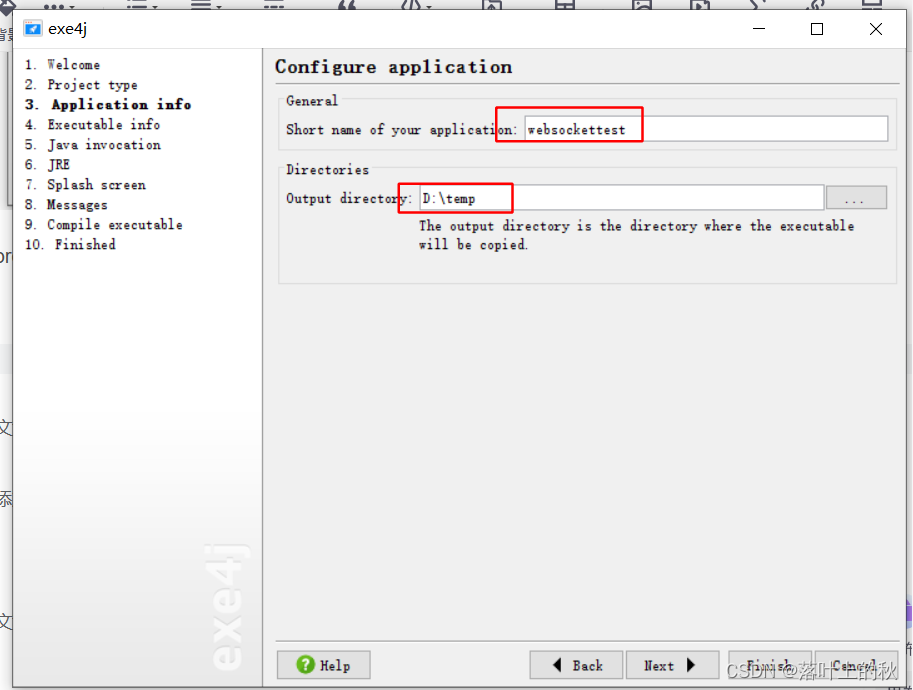
2.3. application info设置应用名称和输出目录

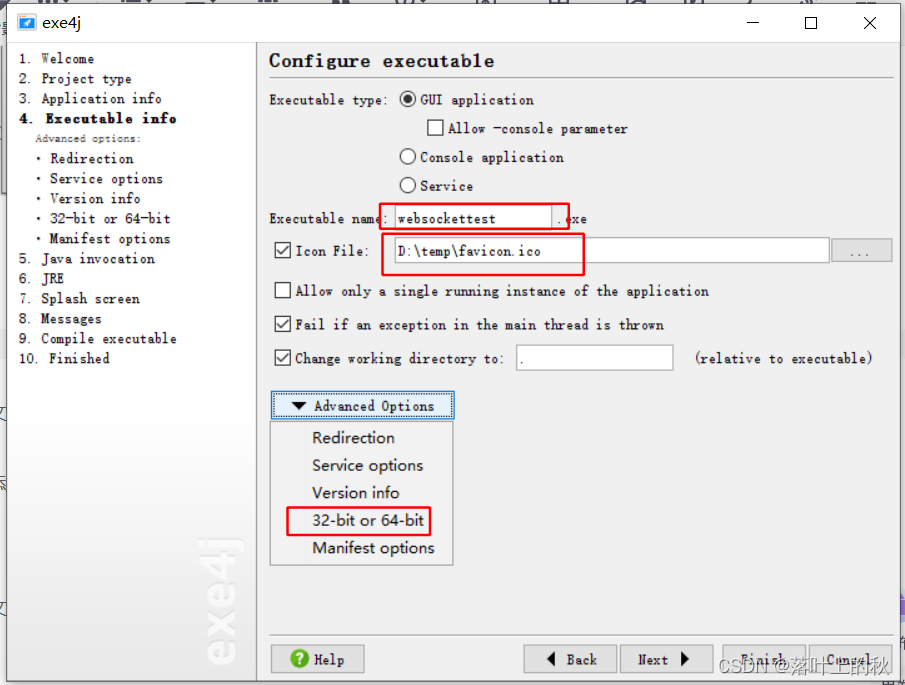
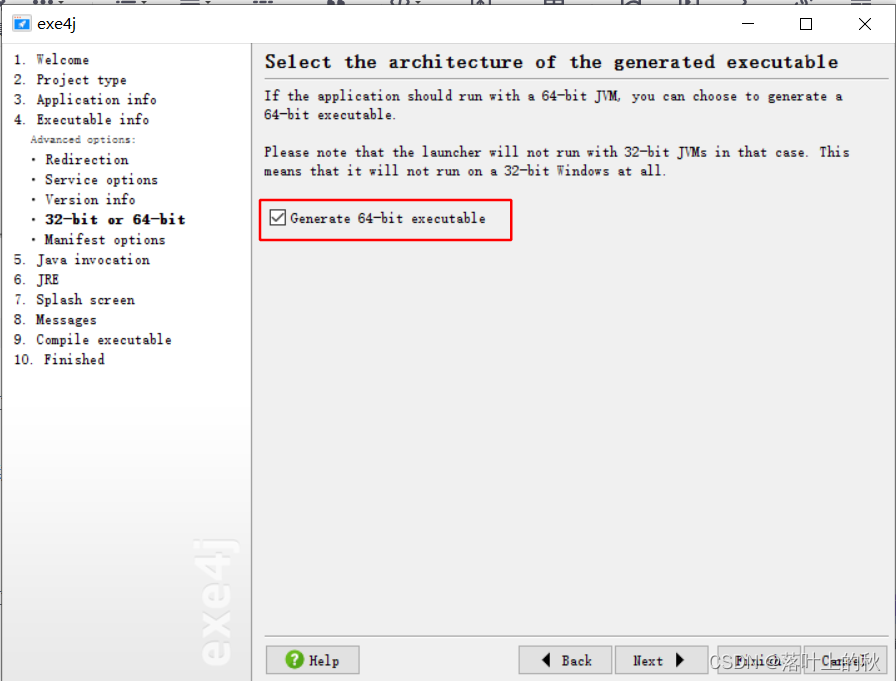
2.4. excutale info设置exe运行名称、ico、jre位数


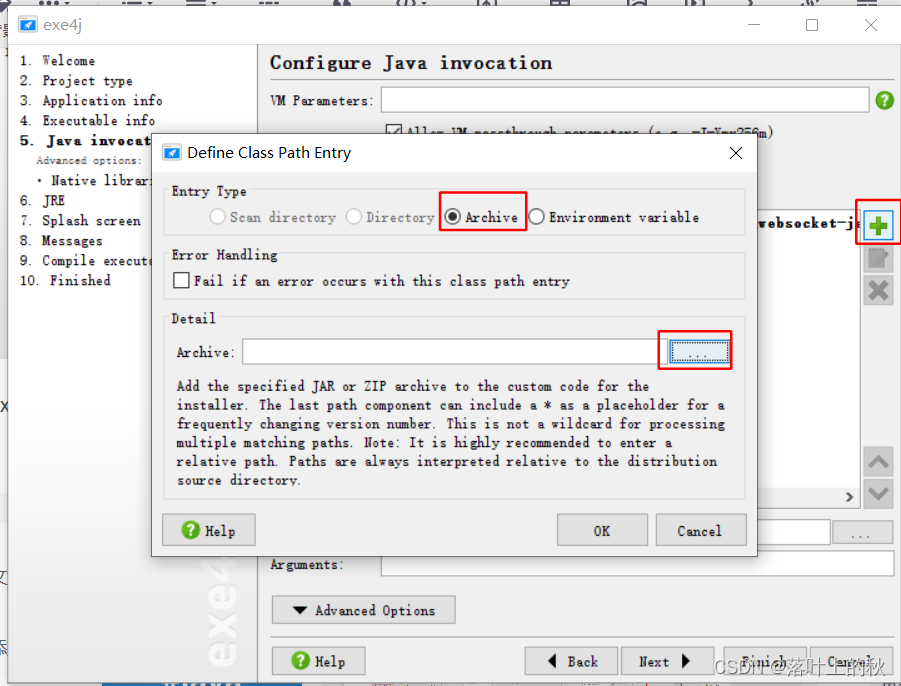
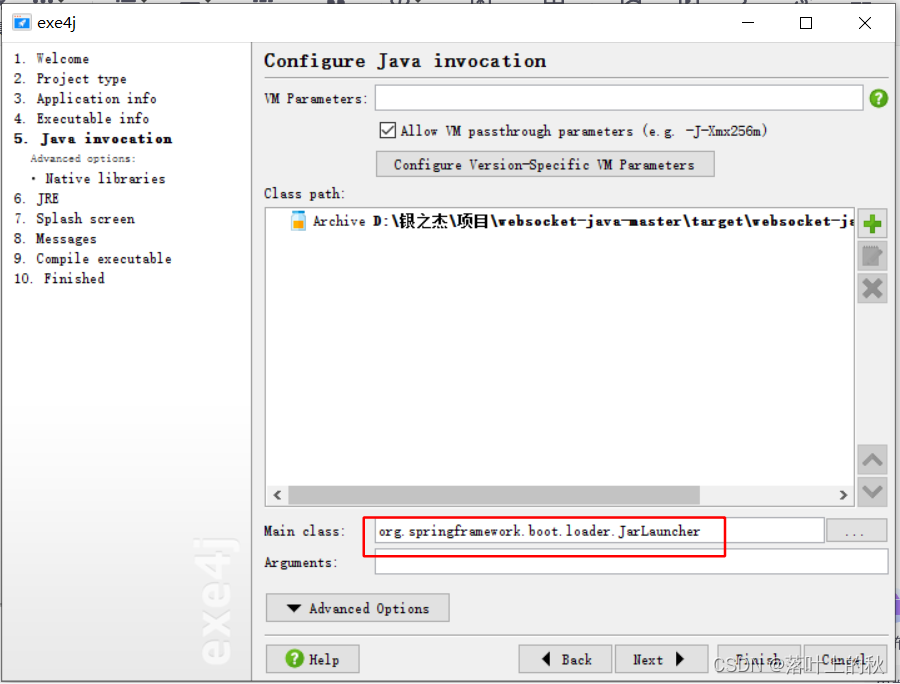
2.5. java invecation选择可执行jar和main class,注意springboot为(org.springframework.boot.loader.JarLauncher)


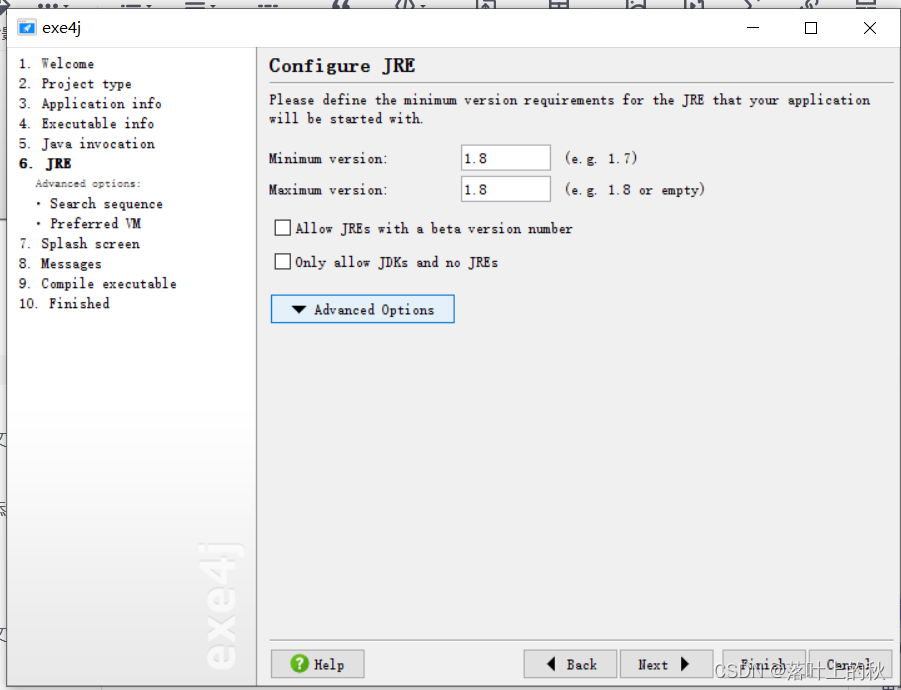
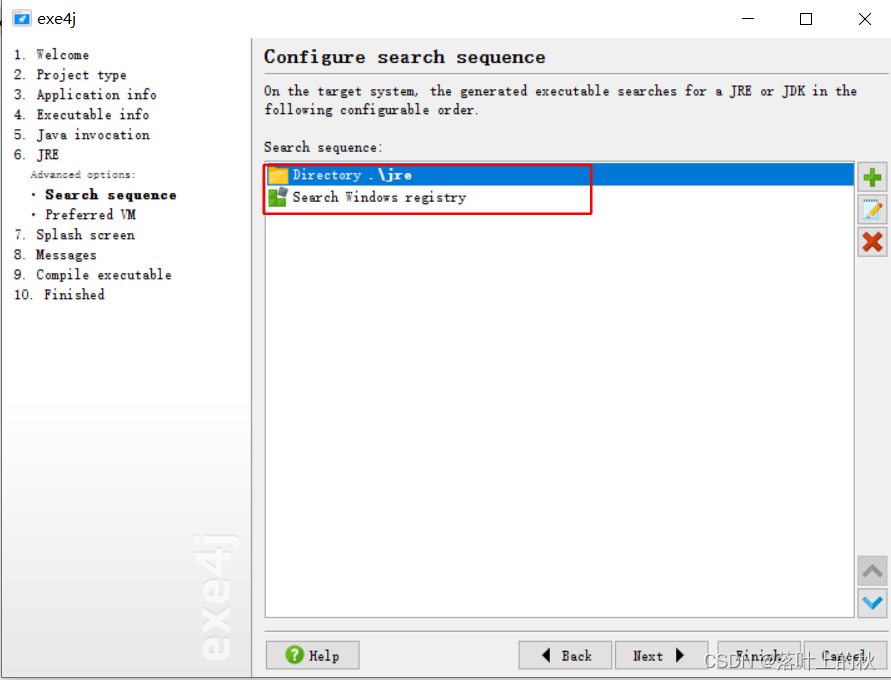
2.6. jre设置版本

将jre复制一份到exe输出目录,并做如下配置,删除多余依赖

2.7. splash screen 默认
2.8. messages 默认
2.9. comile executalbe编译
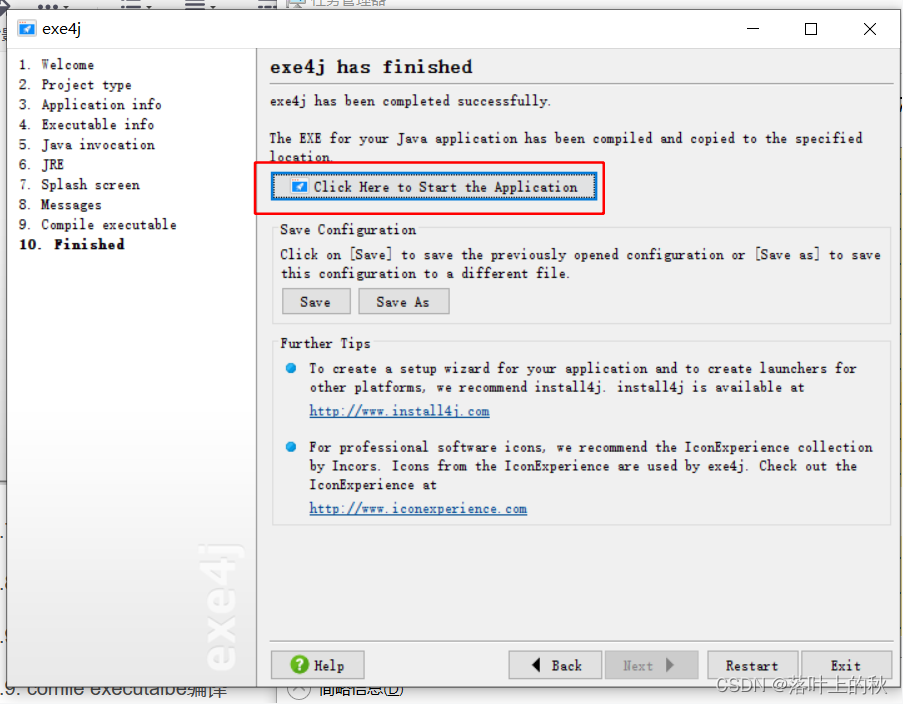
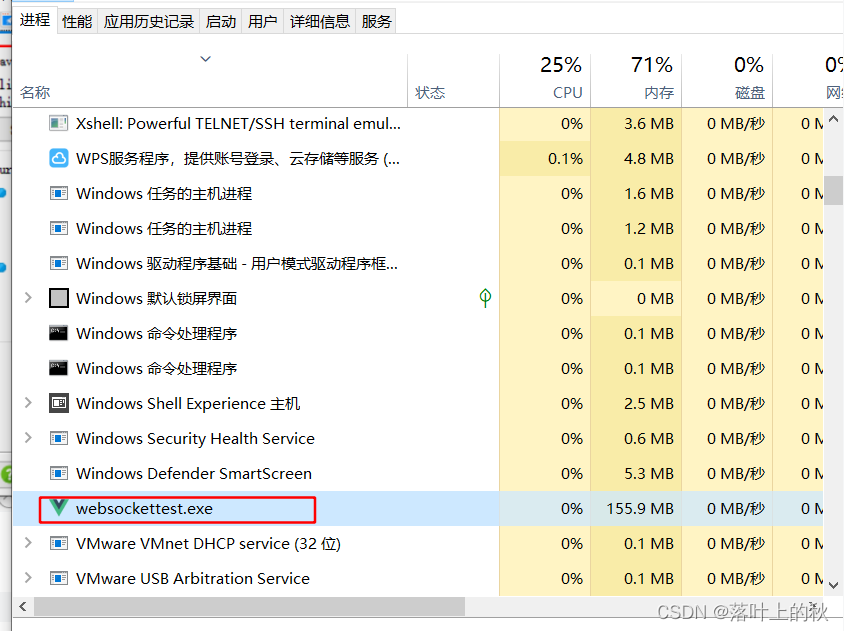
2.10. finished验证exe是否可执行


二、inno将exe打包成可安装程序
1.inno下载
下载地址:https://jrsoftware.org/isinfo.php
2.inno将exe打包成可安装程序
2.1. file->new新建

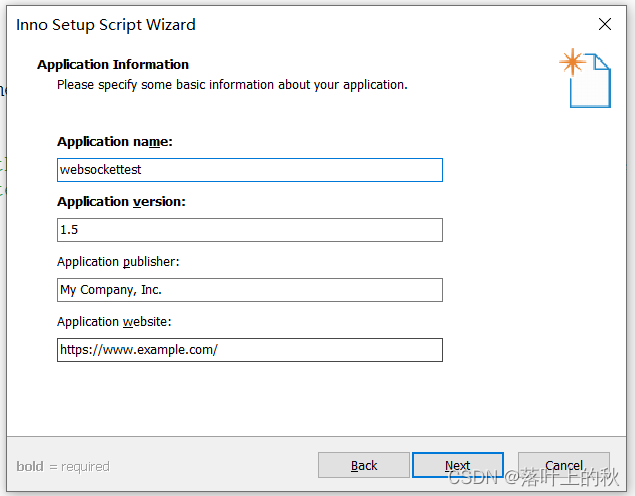
2.2. 应用信息名称、版本、公司、官网地址

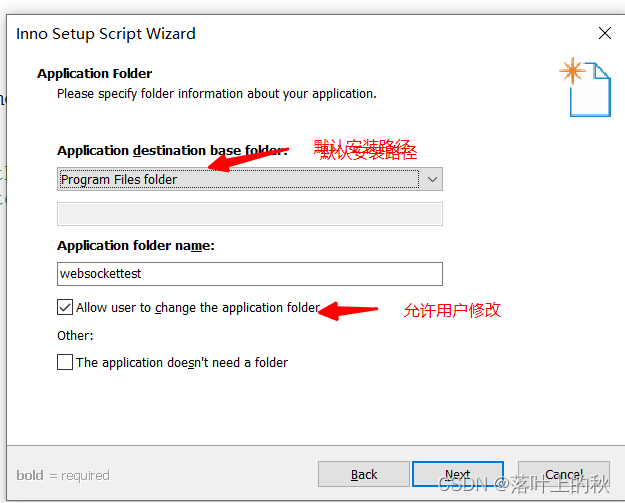
2.3. 安装路径设置

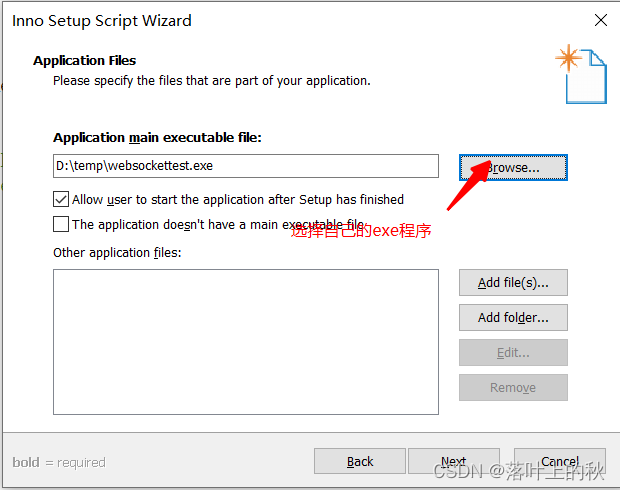
2.4. 安装exe程序选择

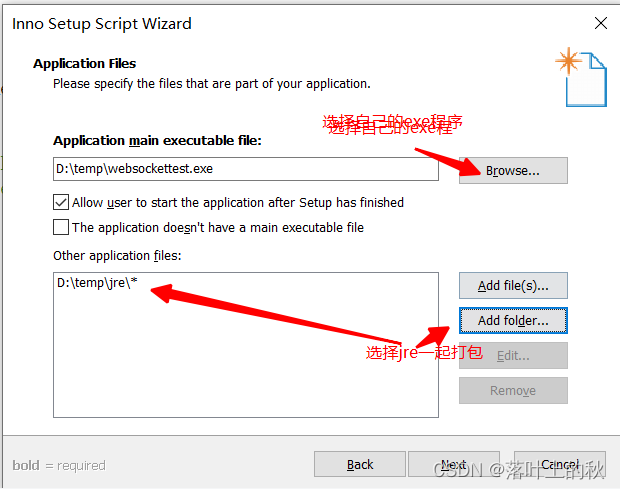
2.5. 安装exe程序选择,选择jre

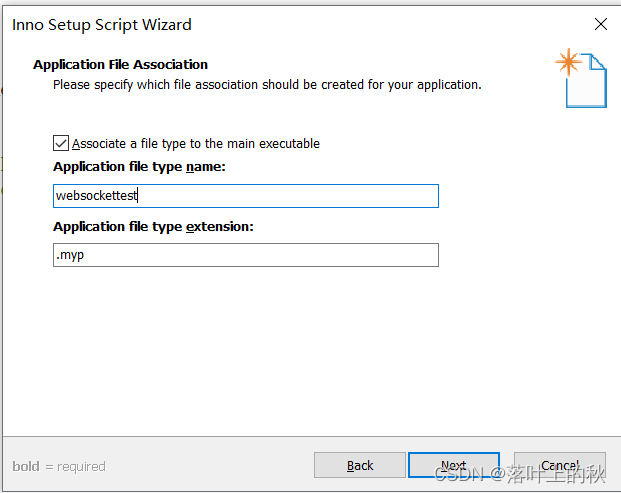
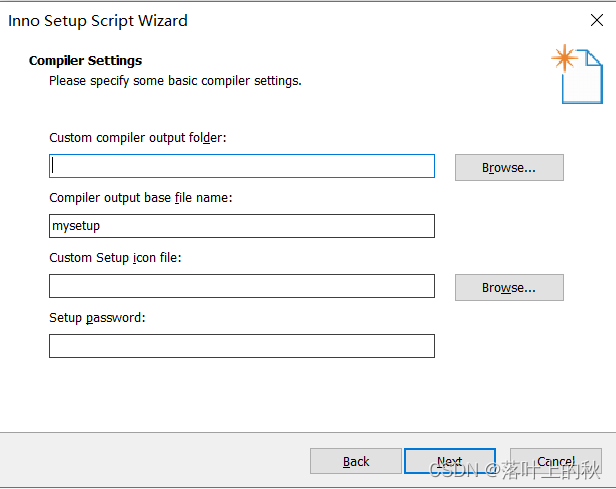
2.6. 安装包名称设置

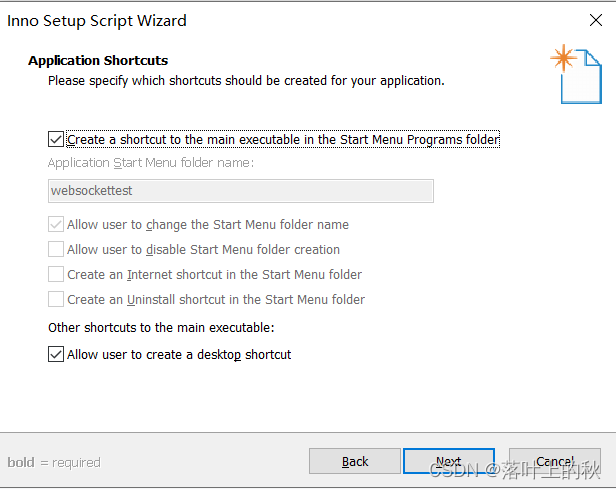
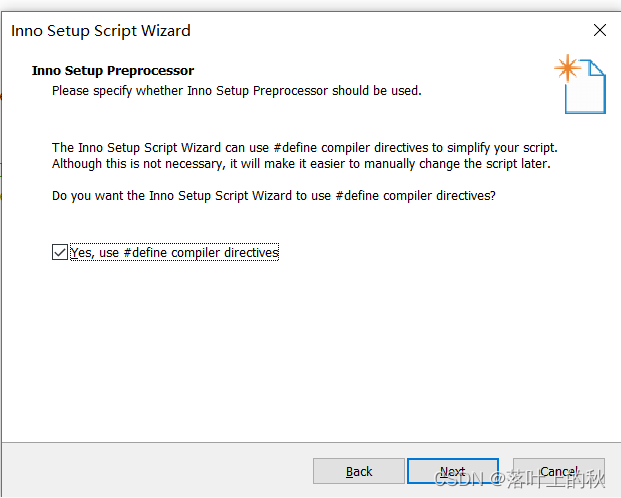
2.7. 一些配置选项,可以直接默认

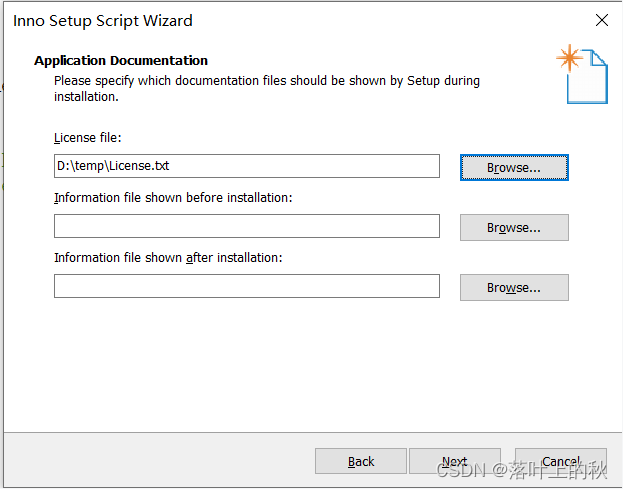
2.9. 选择版权信息文件文件


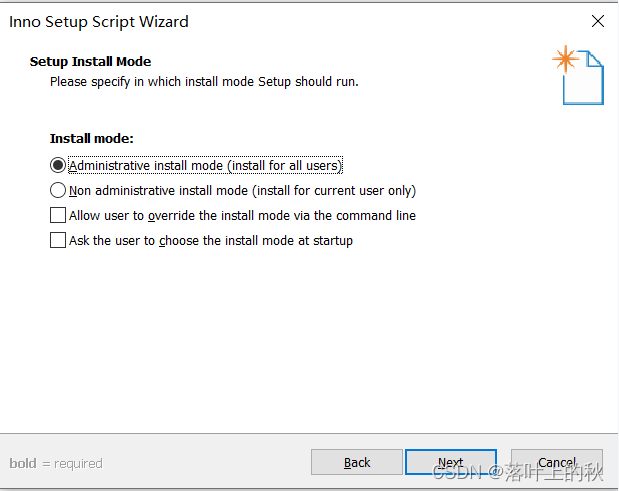
2.10. 系统用户使用权限等

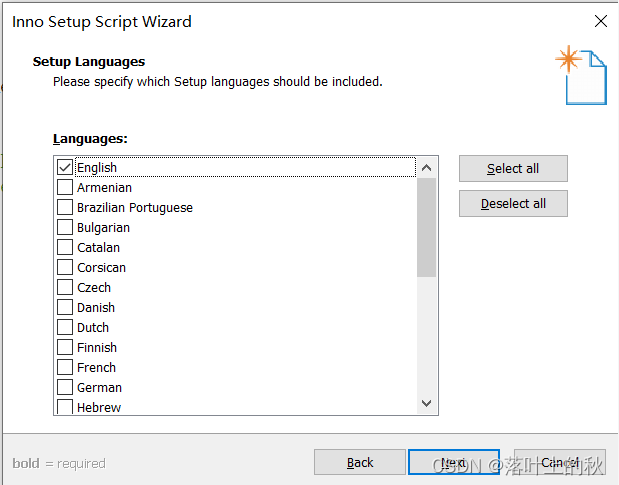
2.11. 语言选择,没得中文...

2.12. 下一步,或者自己根据需要配置

2.13. 下一步

2.14. 完成

2.15. 先不执行脚本,修改一下脚本
修改注册表配置
[Registry]
Root: HKCR; Subkey: "{#MyAppName}\OpenWithProgids"; ValueType: string; ValueName: "{#MyAppAssocKey}"; ValueData: ""; Flags: uninsdeletevalue
Root: HKCR; Subkey: "{#MyAppName}"; ValueType: string; ValueName: ""; ValueData: "URL:{#MyAppName} Protocol"; Flags: uninsdeletekey
Root: HKCR; Subkey: "{#MyAppName}"; ValueType: string; ValueName: "URL Protocol"; ValueData: ""; Flags: uninsdeletekey
Root: HKCR; Subkey: "{#MyAppName}\DefaultIcon"; ValueType: string; ValueName: ""; ValueData: "{app}\{#MyAppExeName},0"
Root: HKCR; Subkey: "{#MyAppName}\shell\open\command"; ValueType: string; ValueName: ""; ValueData: """{app}\{#MyAppExeName}"" ""%1"""
Root: HKCR; Subkey: "{#MyAppName}\SupportedTypes"; ValueType: string; ValueName: ".myp"; ValueData: ""执行

安装程序

三、vue中唤醒exe
1. 安装custom-protocol-check
npm i custom-protocol-check2. 页面代码
<template>
<div class="container">
<el-button :loading="loading" type="primary" size="small" @click="loadexe()">唤醒exe</el-button>
</div>
</template>
<script lang="ts" setup name="LoadexeI18n">
import customProtocolCheck from "custom-protocol-check";
import { ElMessageBox } from "element-plus";
import { ref } from "vue";
const loading = ref(false);
const loadexe = () => {
loading.value = true
customProtocolCheck(
"websockettest://params",
() => {
loading.value = false
ElMessageBox.confirm("检测到未安装客户端,请确认是否下载?")
.then(() => {
window.location.href = "/software/mysetup.exe"
})
.catch(() => { });
},
() => {
loading.value = false
console.log("Custom protocol found and opened the file successfully.");
}, 5000
);
};
</script>3. 源码地址
演示地址:http://101.43.32.67:8081/login
vue3+elementplus+ts源码:https://gitee.com/huanglgln/vue-sys-manage-el




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








