🚀 个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、优快云优质创作者
💟 作 者:柳晓黑胡椒❣️
📝 专 栏:vue实践
🌈 若有帮助,还请关注 ➕ 点赞➕收藏,不行的话我再努努力💪💪💪
需求背景
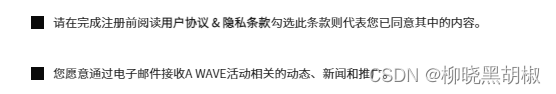
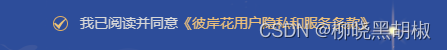
实现一个自定义选中样式的 radio

解决效果

bgRadio.vue
<!--/**
* @author: liuk
* @date: 2024/01/25
* @describe: 背景单选框
* @email: 1229223630@qq.com
*/-->
<template>
<div class="radio-wrap">
<label class="radio-label" :for="modelValue" @click.prevent="radioValue = !radioValue">
<input type="radio" :id="modelValue" :checked="radioValue" />
<i></i>
</label>
</div>
</template>
<script lang="ts" setup>
import { computed } from 'vue';
const props= defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
const radioValue = computed({
get() {
console.log(props.modelValue,333)
return props.modelValue;
},
set(val) {
emit('update:modelValue', val);
},
})
</script>
<style lang="scss" scoped>
.radio-wrap {
display: inline-block;
.radio-label {
position: relative;
top: 5px;
display: inline-block;
height: 25px;
padding-left: 25px;
cursor: pointer;
font-size: 13px;
margin-right: 5px;
font-weight: normal;
&.select {
color: #dfae64;
}
input {
position: absolute;
left: -1px;
top: 6px;
z-index: -1;
/*给与input标签相邻的i标签设置伪元素*/
& + i::after {
position: absolute;
content: '';
top: 5px;
left: 8px;
width: 13px;
height: 13px;
}
& + i::before {
position: absolute;
content: '';
top: 5px;
left: 8px;
width: 13px;
height: 13px;
border: 1px solid #0a0a0a;
box-sizing: border-box;
background: #fff;
}
/*input radio被选中后,给它相邻的i::after 设置样式*/
&:checked + i::after {
//background: url('@/assets/images/login/check.png') no-repeat center/cover;
background: #0a0a0a;
}
}
}
}
</style>
 bgRadio.vue:实现可定制样式的VueRadio组件
bgRadio.vue:实现可定制样式的VueRadio组件





 该篇文章介绍了如何在bgRadio.vue组件中创建一个具有自定义选中样式的Radio按钮,使用了Vue的TS编写和计算属性,展示了如何控制其选中状态和样式。
该篇文章介绍了如何在bgRadio.vue组件中创建一个具有自定义选中样式的Radio按钮,使用了Vue的TS编写和计算属性,展示了如何控制其选中状态和样式。


















 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










