node.js访问mysql数据库并把查询结果返回给前端
1.cmd中运行:npm install mysql -s
2.修改api.js的代码
// 1.先引入express模块,express是一个函数
var express = require("express")
//2.执行express函数;用变量接收express函数返回的值
var app = express()
var mysql = require("mysql") //引入mysql模块
var conn = mysql.createConnection({ //配置数据库属性
host: "127.0.0.1",//连接的数据库的ip地址
port: "3306",//连接数据库的端口号
user: "root",//用户名
password: "root",//密码
database: "classinfo"//连接的数据库名
})
conn.connect();// 3.建立连接
//设置允许跨域访问
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 列表
app.get("/api", function (req, res) { //创建路由,第一个参数是路由,第二个是函数
var sql = "select * from vstuinfo"; //查询myaql表里的数据
conn.query(sql, function (err, rs) { //查询方法:1.查询语句,1.回调函数
if (err) throw err; //抛出错误
if (rs.length > 0) { //返回信息长度大于0就是有数据
res.send(rs) //则返回给前端
}
})
// console.log("接收到的id为:"+req.query.id);
// res.send('{"code":'+req.query.id+'}')
})
port=8888
app.listen(port) //监听端口号
console.log('server port is:'+port);
3.前台index.js修改如下:
$(function () {
$.ajax({
"url": "http://127.0.0.1:8888/api",
"data": { "id": 111 },
"dataType": "json",
"type": "get",
success: function (res) {
console.log(res)
console.log(res[0].id)
}
})
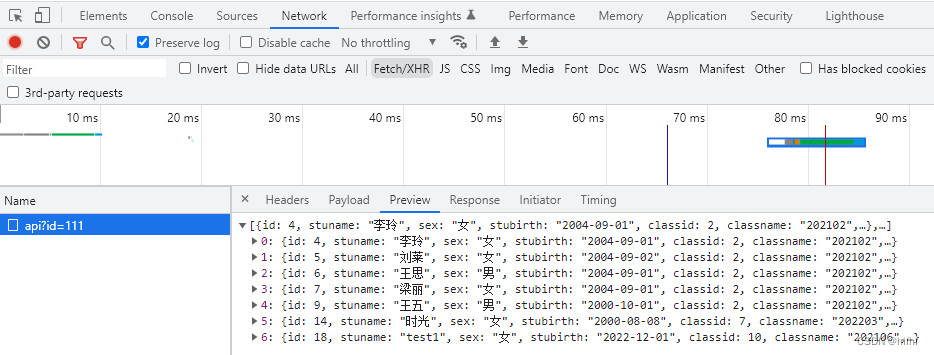
})4.访问http://nodejsdemo/,按【F12】查看network

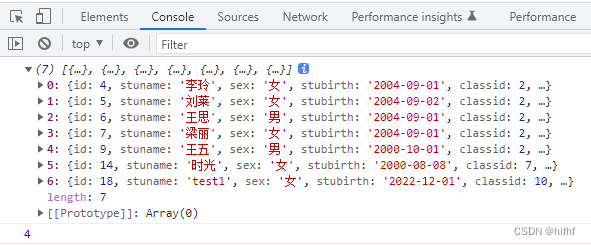
查看console

node.js创建网站实例1_hifhf的博客-优快云博客
node.js创建网站实例2_hifhf的博客-优快云博客
node.js创建网站实例3_hifhf的博客-优快云博客
node.js创建网站实例4_hifhf的博客-优快云博客
node.js创建网站实例5_hifhf的博客-优快云博客




 本教程展示了如何使用Node.js的Express框架连接到MySQL数据库,执行查询并把结果发送回前端。通过AJAX请求,前端获取到服务器返回的数据并在控制台展示。同时,文章也涉及了跨域访问配置。
本教程展示了如何使用Node.js的Express框架连接到MySQL数据库,执行查询并把结果发送回前端。通过AJAX请求,前端获取到服务器返回的数据并在控制台展示。同时,文章也涉及了跨域访问配置。

















 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










