每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
Vue.js 是一个流行的前端 JavaScript 框架,它采用了组件化的开发方式。Vue 实例有一个完整的生命周期,包括创建、挂载、更新和销毁阶段。这些生命周期钩子函数允许你在不同阶段执行自定义的代码。

什么是生命周期
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
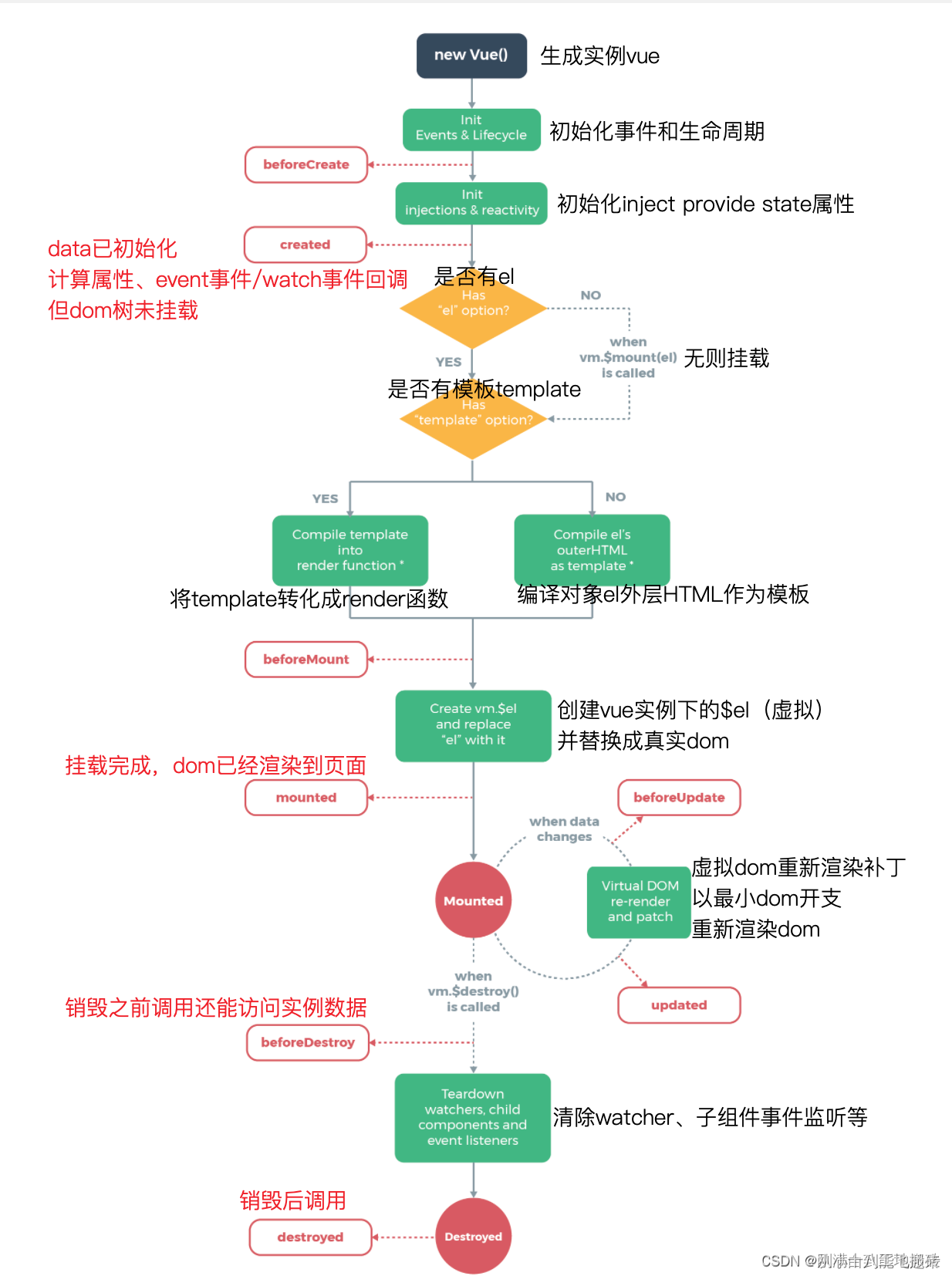
分析生命周期
<div name="ccc">111</div>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add () {
console.log('add')
this.n++
},
bye () {
console.log('bye')
this.$destroy()
}
},
watch: {
n () {
console.log('n变了')
}
},
beforeCreate () {
console.log('beforeCreate')
},
created () {
console.log('created')
},
beforeMount () {
console.log('beforeMount')
},
mounted () {
console.log('mounted')
},
beforeUpdate () {
console.log('beforeUpdate')
},
updated () {
console.log('updated')
},
beforeDestroy () {
console.log('beforeDestroy')
},
destroyed () {
console.log('destroyed')
},
})
/*
beforecreate:创建实例对象之前;
created:创建实例对象之后;
beforeMount:页面挂载成功之前
Mounted:页面挂载成功之后
beforeUpdated:组件更新之前执行
updated:更新之后执行
beforeDestroy:实例销毁之前执行
destroy:实例销毁之后执行
*/
</script>
1 创建阶段
beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。created:在实例创建完成后立即被调用。此时实例已完成数据观测、属性和方法的运算,但是挂载阶段还未开始。
2 挂载阶段
beforeMount:在挂载开始之前被调用,即在 render 函数首次被调用之前。mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。此时,组件已经被挂载到 DOM 中。
3 更新阶段
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。updated:在数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
4 销毁阶段
beforeDestroy:在实例销毁之前调用。在这一步,实例仍然完全可用。destroyed:在实例销毁之后调用。该阶段完成后,实例和其所有的指令已解绑,所有事件监听器已移除。
总结生命周期
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
opacity:1
},
methods: {
stop(){
this.$destroy()
}
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mounted',this)
//定时器
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})
</script>




 文章详细介绍了Vue.js中实例从创建到销毁的完整生命周期,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等阶段,以及各阶段的作用和应用场景。
文章详细介绍了Vue.js中实例从创建到销毁的完整生命周期,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等阶段,以及各阶段的作用和应用场景。
















 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








