Vue学习(常用实例、脚手架搭建)-学习笔记
附加:阿里巴巴矢量图库:https://www.iconfont.cn/







实例1
法1
* {
padding: 0px;
margin: 0px;
}
ul {
list-style-type: none;
}
a {
color: #333;
text-decoration: none;
}
body {
font-size: 14px;
background-color: #f9f9f9;
}
body,html{
width:100%;
height:100%;
}
.tree {
width: 200px;
height: 100%;
background: #fff;
}
.tree> ul {
height: 100%;
}
.p_title {
color: #333;
display: block;
padding: 15px;
cursor:pointer;
border-bottom: 1px solid #f1f1f1;
}
.selected {
color: #1890ff;
border-bottom: 1px solid #1890ff;
}
.p_title> i{
padding-right:10px;
}
.p_title b{
float: right;
transition:all ease 1s;
}
.down {
transform:rotate(180deg)
}
.up {
transform:rotate(0deg)
}
.p_title:hover {
color: #1890ff;
border-bottom: 1px solid #1890ff;
}
.c_item a {
display: block;
padding: 10px 20px 10px 40px;
background: #fff;
color: #333;
cursor:pointer;
}
.c_item a:hover {
color: #1890ff;
background: #e6f7ff;
border-right: 4px solid #1890ff;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>导航目录</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="stylesheet" href="font/iconfont.css">
<script src='js/vue.js'></script>
<script src='js/index.js'></script>
</head>
<body>
<div class="tree" id='my'>
<ul>
<li class="p_item" v-for="(v,i) in items" :key="i">
<a class="p_title" @click="flagChange(v)" :class="v.flag?'selected':''">
<i class="iconfont" :class="v.icon"></i>{{v.name}}
<!-- <b v-show="!v.flag">^</b>
<b v-show="v.flag">></b> -->
<b :class="v.flag ?'down':'up'">^</b>
</a>
<ul class="c_item" v-show="v.flag">
<li v-for="(sub,j) in v.subItems" :key="j">
<a>{{sub.name}}</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
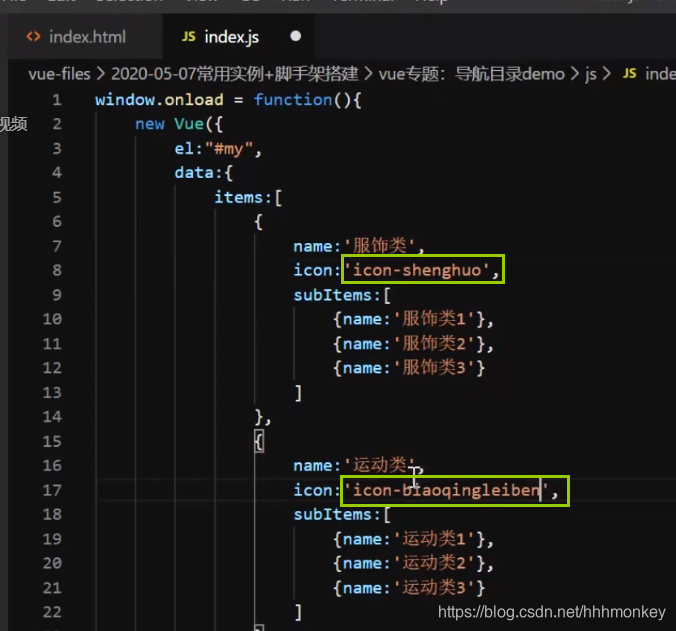
window.onload = function(){
new Vue({
el:"#my",
data:{
items:[
{
name:'服饰类',
icon:'icon-shenghuo',
flag:true,
subItems:[
{name:'服饰类1'},
{name:'服饰类2'},
{name:'服饰类3'}
]
},
{
name:'运动类',
icon:'icon-biaoqingleiben',
flag:false,
subItems:[
{name:'运动类1'},
{name:'运动类2'},
{name:'运动类3'}
]
}
]
},
methods:{
flagChange(v){
// v.flag = !v.flag;
this.items.forEach(function(item){
item.flag = false;
});
v.flag = true;
}
}
})
}
法2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>导航目录</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="stylesheet" href="font/iconfont.css">
<script src='js/vue.js'></script>
<script src='js/axios.js'></script>
<script src='js/index2.js'></script>
</head>
<body>
<div class="tree" id='my'>
<ul>
<li class="p_item" v-for="(v,i) in items" :key="i">
<a class="p_title" @click="n=i" :class="n==i?'selected':''">
<i class="iconfont" :class="v.icon"></i>{{v.name}}
<b :class="n==i?'down':'up'">^</b>
</a>
<ul class="c_item" v-show="n==i">
<li v-for="(sub,j) in v.subItems" :key="j">
<a>{{sub.name}}</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
window.onload = function(){
new Vue({
el:"#my",
data:{
n:1,
items:[
{
name:'服饰类',
icon:'icon-shenghuo',
subItems:[
{name:'服饰类1'},
{name:'服饰类2'},
{name:'服饰类3'}
]
}
]
},
methods:{
getData(){
axios({
method:'get',
url:'http://127.0.0.1:3333/get_lists'
}).then(res=>{
console.log(res);
this.items = res.data.result;
}).catch(function(){
})
}
},
mounted(){
this.getData();
}
})
}
实例2
* {
padding: 0px;
margin: 0px;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
body,html{
width:100%;
height:100%;
}
.panel-height {
height: 310px;
overflow-y: scroll;
}
.panel-height li {
cursor:default;
background: #f9f9f9;
display: inline-block;
border: 1px solid #d6e9c6;
margin: 5px;
padding: 5px 15px;
position:relative;
}
.panel-height li:hover {
border: 1px solid #3c763d;
}
.panel-height li span.del{
position:absolute;
color:#999;
right:3px;
top:-3px;
}
.panel-height li span.del:hover{
color:#f60;
}
.panel-height li.selected {
color:#f60;
background: #d6e9c6;
border: 1px solid #3c763d;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>多项选择框</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css">
<script src='js/vue.js'></script>
<script src='js/index.js'></script>
</head>
<body>
<div id='my'>
<div class="container">
<div class="row">
<!--左侧所有省份-->
<div class="col-xs-6 col-sm-6" >
<div class="panel panel-success">
<!--标题-->
<div class="panel-heading">
<h3 class="panel-title">省份({{leftData.length}}) / 当前选中({{rightData.length}})</h3>
</div>
<!--内容-->
<div class="panel-body panel-height">
<ul>
<li v-for="(v,i) in leftData"
:key="v.id"
:class="v.flag?'selected':''"
@click="add(v)">{{v.name}}</li>
</ul>
</div>
</div>
</div>
<!--右侧选中省份-->
<div class="col-xs-6 col-sm-6" >
<div class="panel panel-success">
<!--标题-->
<div class="panel-heading">
<h3 class="panel-title">已选择省份({{rightData.length}})</h3>
</div>
<!--内容-->
<div class="panel-body panel-height">
<ul >
<li v-for="(v,i) in rightData"
:key="v.id"
@mouseover="state=i"
@mouseout="state='hide'"
>{{v.name}}
<span class="del" v-show="state==i" @click="del(v,i)">x</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
window.onload = function(){
new Vue({
el:"#my",
data:{
n:1,
leftData:[
{name:'北京1',id:1,flag:false},
{name:'北京2',id:2,flag:false},
{name:'北京3',id:3,flag:false},
{name:'北京4',id:4,flag:false},
{name:'北京5',id:5,flag:false},
{name:'北京6',id:6,flag:false},
{name:'北京7',id:7,flag:false},
{name:'北京8',id:8,flag:false},
{name:'北京9',id:9,flag:false}
],
rightData:[
],
state:'hide' //显示与隐藏
},
methods:{
add(v){ //添加数据
v.flag = true;
//去重
// for(var i=0;i<this.rightData.length;i++){
// if(v.id == this.rightData[i].id) return;
// };
this.rightData.push(v);
this.rightData = [...new Set(this.rightData)];
},
del(v,i){
this.rightData.splice(i,1);
this.leftData.forEach(item=>{
if(v.id == item.id){
item.flag = false;
}
})
}
}
})
}
脚手架搭建
vue-cli2.0
需要先了解:
Html
Css
Javascript
Node.js 环境(npm包管理工具)
Webpack 自动化构建工具
一、安装node.js
进入官网下载node.js : https://nodejs.org/en/

二、安装 cnpm
1、说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2、使用npm安装插件:命令提示符执行npm install
3、选装 cnpm 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入cnpm -v,可以查看当前cnpm版本
三、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
安装:$ cnpm install vue-cli –g //g表示全局安装
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

四、创建一个基于webpack模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
$ vue init webpack my-app // my-app为自定义项目名



运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好
Project name (my-app) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
注:当然这些都看你自己个人的情况
五、运行项目
$ cnpm run dev
运行成功后,浏览器直接显示的是页面如下:

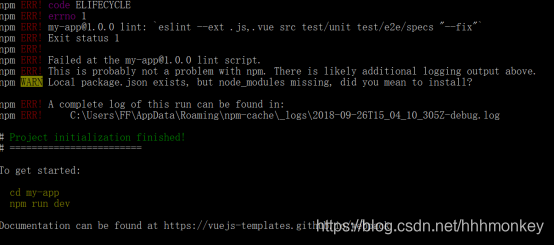
六、安装项目所需要的依赖
刚初始化的项目是没有依赖的,如果运行会报类似这样的错误,输入命令
$ cnpm install
vue-cli4.0
三、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。
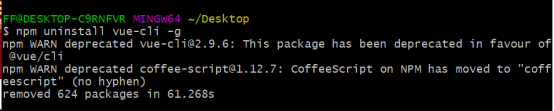
1、先确认是否有安装过vue-cli
vue -V //如有的话,就用下面命令卸载

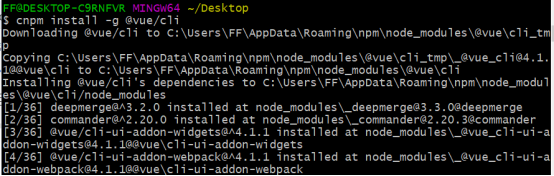
输入命令 : cnpm install -g @vue/cli


指定版本:
如是3.0以下
npm install -g vue-cli@版本号
如是3.0以上
npm install -g @vue/cli@版本号
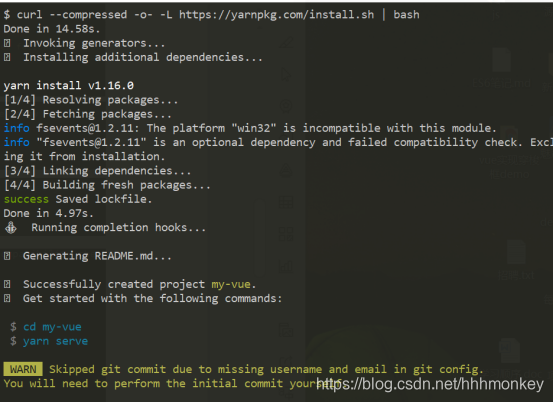
四、创建项目
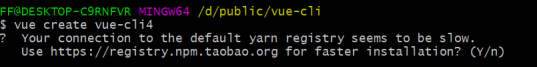
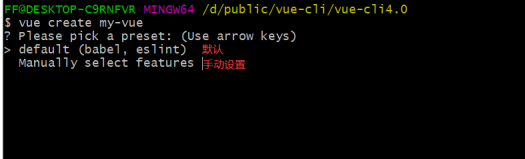
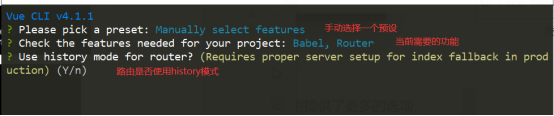
vue create 项目名称



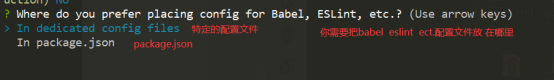
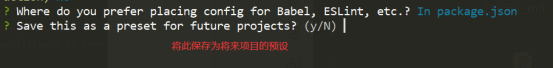
空格选择对应需要的插件




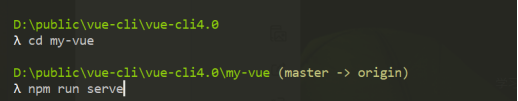
五、启动项目








 本文详细介绍了Vue.js的实用实例,包括导航目录的实现和多项选择功能的开发,同时讲解了Vue-cli2.0和4.0的脚手架搭建步骤,帮助读者快速入门并掌握现代前端开发流程。
本文详细介绍了Vue.js的实用实例,包括导航目录的实现和多项选择功能的开发,同时讲解了Vue-cli2.0和4.0的脚手架搭建步骤,帮助读者快速入门并掌握现代前端开发流程。

















 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








