场景
当前场景为编辑测试用例信息:Django的model当中定义了TestCase, Tag模板,其中TestCase中包含tags字段,用例存储当前测试用例的标签,与标签表Tag是多对多的关系,用例与标签的关系保存在test_case_tags表中。
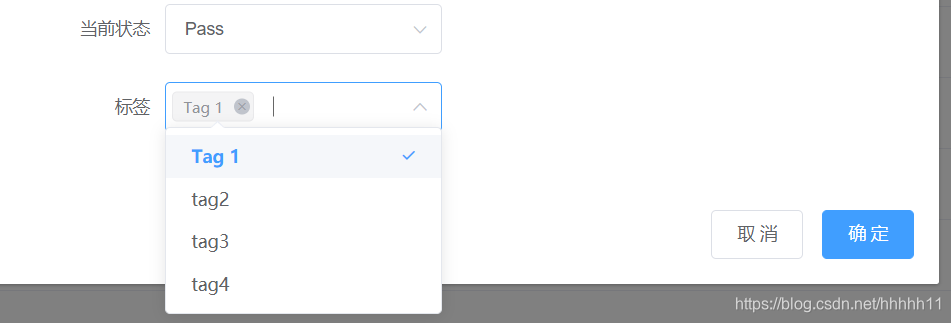
现在需要在vue中展示测试用例的信息,其中在编辑弹窗中要显示当前用例的标签以及所有可选的标签,且用例标签显示为默认选中。

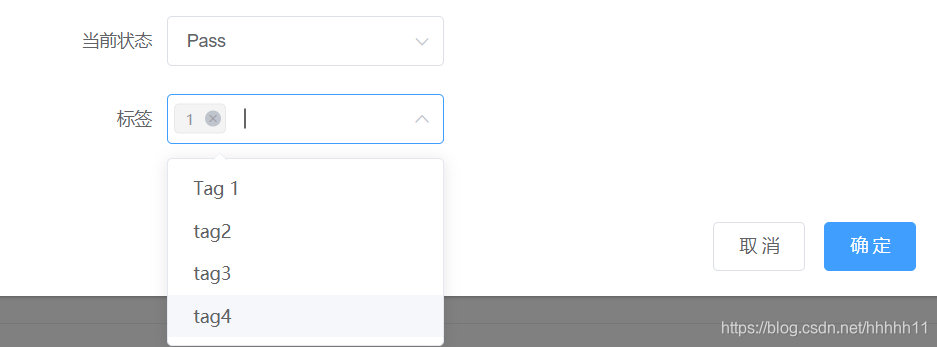
问题:element select中model与options不匹配

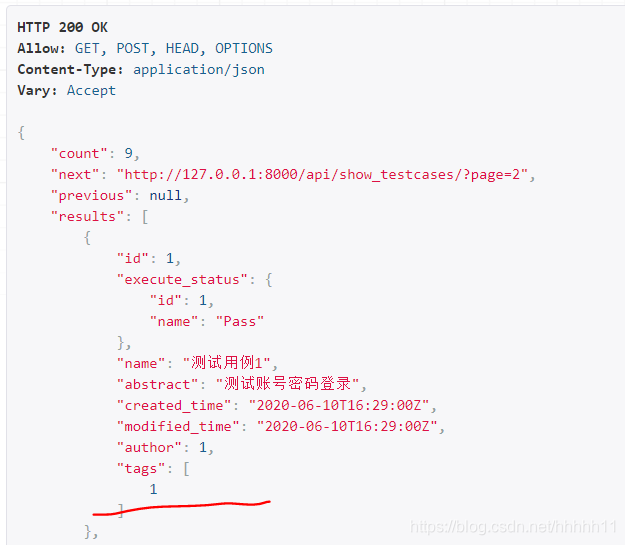
此时,form中传入的model (tags)默认值为django中TestCase模型中定义的tags字段,此字段返回的类型为数值型数组:

而element select中option获取的是所有的tags,为了容易理解,标签内容传入的label是item.name即字符串类型(注,标签形式tag {“id”:1,
"name”: “Tag1”}),传入的option即为tag中的name,如“Tag1”:
<el-form-item label="标签" :label-width="formLabelWidth" prop="cid">
<el-select
v-model="form




 本文介绍了在Django+Vue环境中,使用Element Select组件时遇到的model与options不匹配的问题。当Django模型返回的tags是数值型数组,而Element Select的options是标签名称字符串时,导致默认选项无法正确显示。解决方案是调整option的:value,使其引用对象,确保model中的id与option的value对应,从而实现默认选中。同时,文章提醒在model与option类型不一致时,需要对model进行转换,确保对应关系正确。
本文介绍了在Django+Vue环境中,使用Element Select组件时遇到的model与options不匹配的问题。当Django模型返回的tags是数值型数组,而Element Select的options是标签名称字符串时,导致默认选项无法正确显示。解决方案是调整option的:value,使其引用对象,确保model中的id与option的value对应,从而实现默认选中。同时,文章提醒在model与option类型不一致时,需要对model进行转换,确保对应关系正确。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 8572
8572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








