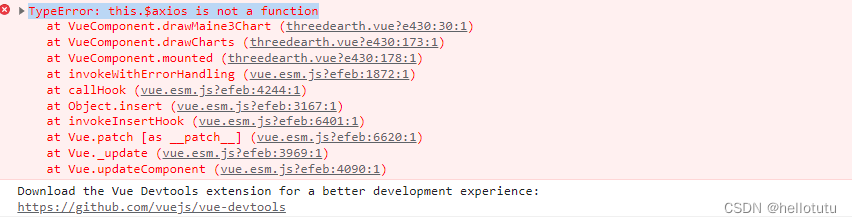
TypeError: this.$axios is not a function
axios的安装
1、首先安装axios和vue-axios
npm i axios vue-axios --save
2、在main.js中进行导入
import axios from 'axios'
import VueAxios from 'vue-axios'
3、在main.js中注册
Vue.use(VueAxios,axios)
出现TypeError: this.$axios is not a function问题
安装完成过后,出现TypeError: this.$axios is not a function问题:

在main.js中
少写一句话:
Vue.prototype.$axios = axios;
加入后,就🆗啦




 本文介绍了在Vue项目中安装axios并配置Vue原型链时遇到的TypeError,重点在于解决步骤:确保在main.js中添加Vue.prototype.$axios = axios;这一关键代码。
本文介绍了在Vue项目中安装axios并配置Vue原型链时遇到的TypeError,重点在于解决步骤:确保在main.js中添加Vue.prototype.$axios = axios;这一关键代码。
















 1886
1886










