1、安装依赖
npm i @types/node
2、vite.config.js中配置路径别名
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// 导入这个
import path from 'path'
export default defineConfig({
plugins: [react()],
// 添加路径配置!!!
resolve: {
alias: {
// 使用 @ 替换src目录
'@': path.resolve(__dirname, './src')
}
}
})
3、输入@自动提示路径
这三个文件都加上下面这个配置

{
"compilerOptions":{
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
},
}
}
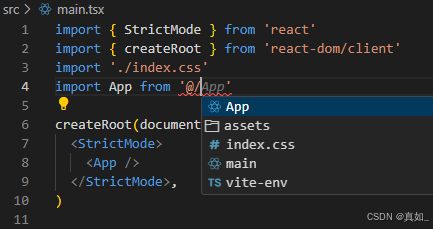
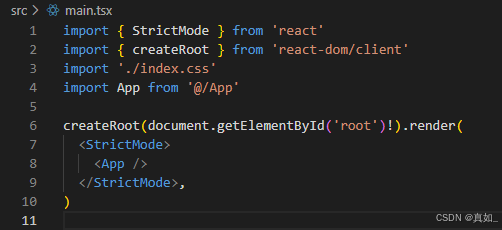
4、测试
可以看到main.ts中输入@/可以出来路径提示,导入后不会报红






















 2103
2103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








