一、问题描述
制作一张highcharts的图表,第一次正常显示,第二次是空白页
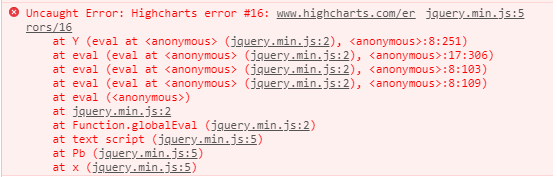
F12查看控制台发现问题如下:

二、解决过程
在csdn上查找原因发现解决的方法大致分为两种:
方法一(测试过,但是没有解决我的问题)
在二级页面,只让highcharts.js这个js文件加载一次,做一个单例。
if (!$.fn.highcharts) {
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "${assetPath(src: 'js/plugins/layer/HighCharts/highcharts.js')}";
document.body.appendChild(script);
}
方法二(我成功的方法)
将嵌套子页面的Highcharts.js去掉,只留主页面的引用。
三、分析:
Highcharts error #16就是因为Highcharts 重复定义,这个错误发生的原因是在 Highcharts 的命名空间重复。
而 Highcharts 的命名空间其实就存在于我们用 Highcharts 时引用的Highcharts.js文件。
我做的highcharts图表在左侧边栏打开的右边的页面按钮中弹出的小窗口中,我测试给右边的页面增加highcharts的引用,但是不起作用,最终是在index的主页面添加highcharts的引用解决的问题





 本文主要讲述制作Highcharts图表时,第一次正常显示,第二次为空白页的问题。通过F12查看控制台发现问题,在优快云查找解决方法,测试了让highcharts.js只加载一次的方法未成功,最终通过去掉嵌套子页面的Highcharts.js,仅留主页面引用解决,原因是命名空间重复。
本文主要讲述制作Highcharts图表时,第一次正常显示,第二次为空白页的问题。通过F12查看控制台发现问题,在优快云查找解决方法,测试了让highcharts.js只加载一次的方法未成功,最终通过去掉嵌套子页面的Highcharts.js,仅留主页面引用解决,原因是命名空间重复。

















 5969
5969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










