icon从精灵图->svg
-
iconfont.cn下载svg
-
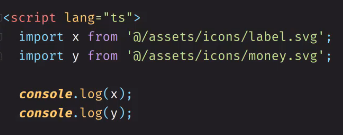
引入svg过不了ts检查




-
wp添加svg-sprite-loader

yarn add svg-sprite-loader -D
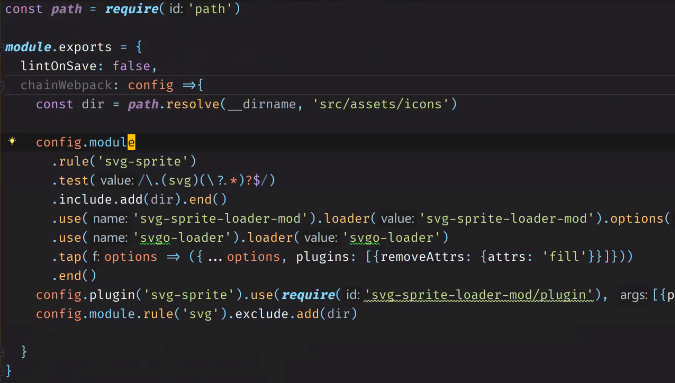
- vue添加svg-sprite-loader

const path = require('path');
module.exports = {
lintOnSave: false,
chainWebpack: config =>{
const dir = path.resolve(__dirname,'src/assets/icons')
//__dirname当前目录
//config是cli封装的webpack配置暴露的接口
config.module
.rule('svg-sprite')
.test
//限定生效所处目录
.include.add(dir).end()
.use('svg-sprite-lodaer').loader('svg-sprite-lodaer').options({extract:false}).end()
config.plugin()
}
}
...
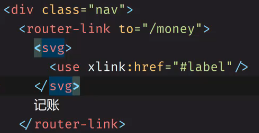
- 引入svg和使用icons







 本文介绍了如何在Vue项目中通过svg-sprite-loader处理SVG图标,包括从iconfont.cn下载SVG文件,解决TS检查问题,以及在WordPress和Vue中配置svg-sprite-loader,最后展示如何引入和使用SVG图标。
本文介绍了如何在Vue项目中通过svg-sprite-loader处理SVG图标,包括从iconfont.cn下载SVG文件,解决TS检查问题,以及在WordPress和Vue中配置svg-sprite-loader,最后展示如何引入和使用SVG图标。
















 2207
2207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








