html常用标签(续)
表格
表格标签
注:用来展示数据,不建议用来布局页面
<table></table>----定义一个表格
<tr></tr>----表格的一行,嵌套到<table></table>中
<td></td>----表格的一个单元格,嵌套到<tr></tr>中
<th></th>----表头单元格,与<td></td>不同的是,它会加粗且居中显示
单元格内可以放任何元素
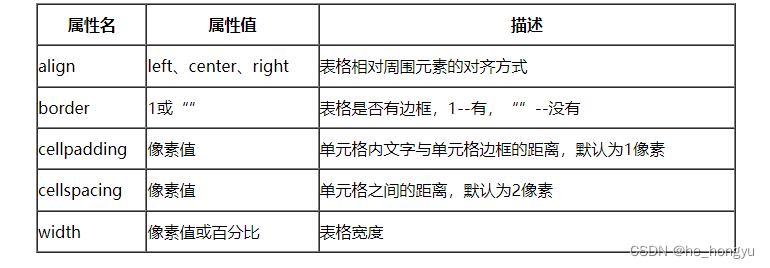
表格属性

表格结构标签
表示表格的语义,来更好区分表格结构
<thead></thead>----表格的头部区域
<tbody></tbody>----表格的主体区域
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8"/>
<title>表格学习</title>
</head>
<body>
<!--这些属性要写到table标签中-->
<table align="center" border="1" cellpadding="0" cellspacing="0" width="700" height="250">
<thead>
<tr>
<th>属性名</th>
<th>属性值</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>align</td>
<td>left、center、right</td>
<td>表格相对周围元素的对齐方式</td>
</tr>
<tr>
<td>border</td>
<td>1或“”</td>
<td>表格是否有边框,1--有,“”--没有</td>
</tr>
<tr>
<td>cellpadding</td>
<td>像素值</td>
<td>单元格内文字与单元格边框的距离,默认为1像素</td>
</tr>
<tr>
<td>cellspacing</td>
<td>像素值</td>
<td>单元格之间的距离,默认为2像素</td>
</tr>
<tr>
<td>width</td>
<td>像素值或百分比</td>
<td>表格宽度</td>
</tr>
</tbody>
</table>
</body>
</html>
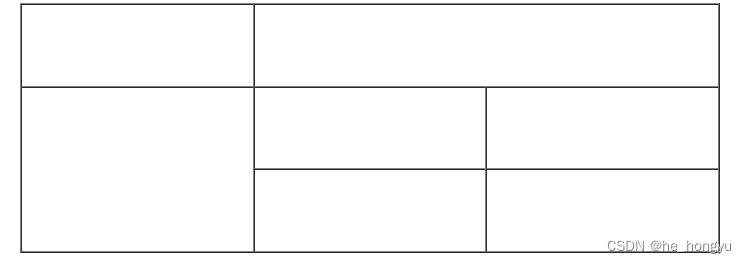
合并单元格
跨行合并:rowspan=“合并单元格个数”。最上侧单元格为目标单元格,写合并代码。
跨列合并:colspan=“合并单元格个数”。最左侧单元格为目标单元格,写合并代码。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8"/>
<title>表格学习</title>
</head>
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="700" height="250">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
列表
列表标签
用于布局,特点:整齐、整洁、有序
<li></li>----列表项。列表中只能有<li></li>标签,不能放其他标签,但在<li></li>中可以放其他标签。
<ul></ul> ----无序列表,里面的列表项没有顺序
<ol></ol> ----有序列表,里面的列表项有顺序
自定义列表
常用于对术语或名词进行解释或描述,定义列表的列表项前没有任何项目符号。
<dl>
<dt>术语</dt>
<dd>解释1</dd>
<dd>解释2</dd>
<dd>解释3</dd>
</dl>
表单
为了收集用户信息。分为表单域、表单控件(表单元素)、提示信息。
表单域
<form></form>----包含表单元素的区域。以表单域为整体把表单元素信息提交给服务器。
<form action="url地址" method="get/post" name="表单名称">
</form>
表单元素:input
用于收集用户信息、单标签。
type属性设置不同的属性值来指定不同的控件类型
<form action="" method="post" >
<!-- maxlength 输入字段中的字符的最大长度 -->
<!-- value input元素的值 -->
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"/> <br />
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="password" maxlength="12"/> <br />
<!-- name 是表单元素的名字,设置相同的name,才能实现多选一 -->
<!-- radio 单选按钮 实现多选一 -->
<!-- 单选按钮和多选按钮可以设置checked属性,当页面打开时可以默认选中这个按钮 -->
性别:<label for="nan">男</label><input type="radio" name="sex" value="男" checked="checked" id="nan"/>
<label for="nv">女</label> <input type="radio" name="sex" value="女" id="nv"/> <br />
<!-- checkbox 多选按钮 -->
爱好:篮球<input type="checkbox" name="hobby" value="lanqiu" checked="checked"/>足球<input type="checkbox" name="hobby" value="zuqiu"/>排球<input type="checkbox" name="hobby" value="paiqiu"/> <br />
<!-- 通过value更改提交按钮文字信息 -->
<!-- submit 提交按钮 提交按钮把表单数据发送到服务器 -->
<input type="submit" value="免费注册"/> <br />
<!-- reset 重置按钮 还原表单默认状态 --> <br />
<input type="reset" value="重新填写"/>
<!-- button 普通按钮 通过javascript启动脚本 -->
<input type="button" value="获取短信验证码"/> <br />
<!-- file 文件域 上传文件 -->
上传头像:<input type="file"> <br />
</form>
<label>----为input元素定义标注。用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器会自动将焦点转到对应的表单元素上。
<label>标签的for属性与<input>标签的id属性相同。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
表单元素:select
在页面中,有多个选项让用户选择。select定义下拉列表。至少包含一对option。
option的属性selected设置为selected,表示默认选中项。
选择:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
<option selected="selected">选项5</option>
</select>
表单元素:textarea
用户输入内容较多时使用。用于定义多行文本输入控件。常见于留言板。
属性:cols:每行可以写的字数 rows:可以写的行数(了解)
留言板:
<textarea cols="30" rows="10">默认输入内容</textarea>





 本文详细介绍了HTML中的表格和表单元素,包括表格的基本结构、属性、单元格合并及表单的创建方法等,适合初学者学习。
本文详细介绍了HTML中的表格和表单元素,包括表格的基本结构、属性、单元格合并及表单的创建方法等,适合初学者学习。
















 900
900










