一、webpack简单介绍
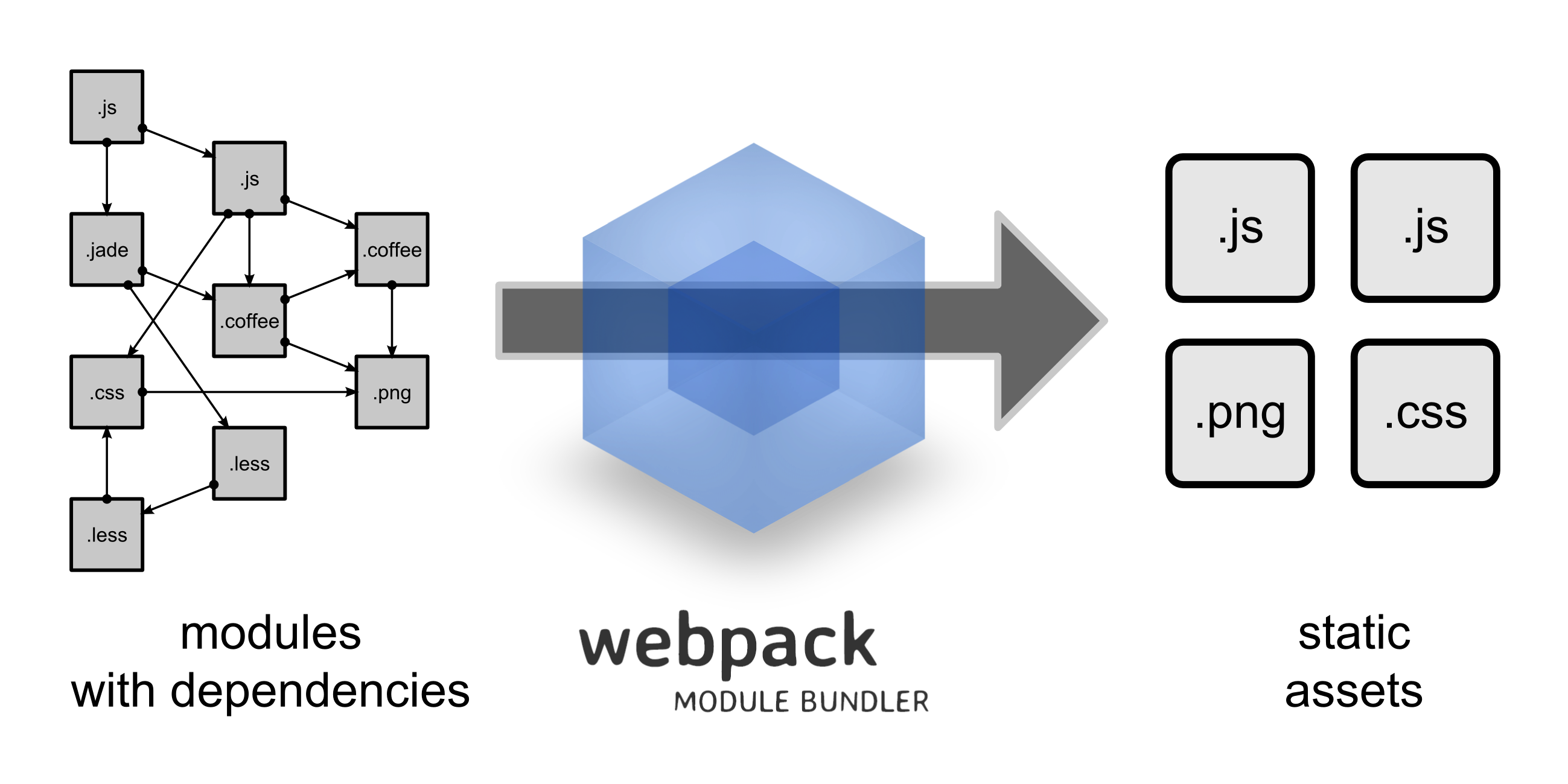
webpack作为前端项目创建及打包工具,它是基于Node.js开发出来的。webpack将项目中的一切静态资源都视为模块,统一整合各模块之间的依赖性。以下源自官方的图片清晰的表明了webpack在项目构建中的作用:
从图中可以看出,webpack能够将应用中的js、less、png等资源文件打包成一个或多个包文件,从而提高了项目的开发效率。
二、webpack项目创建过程
1.下载安装Node.js,安装包可以直接在官网中获取(官网链接:https://nodejs.org/en/)
2.新建一个空项目文件夹webpack-demo(这里名字自定义)
3.初始化项目文件,根目录下执行命令:npm init 执行中每次直接按enter键就行,完成后会生成package.json文件,里面记录了一些项目的描述性信息,这里是生成的默认信息。如需更改可以在执行命令时填入响应信息即可。
4.安装webpack:这里有两种安装方式,其一是全局安装,cmd中执行命令:npm install webpack -g 其二是在项目中安装,切换到项目的根目录执行命令:npm install webpack --save -dev 完成后会在项目中生成node_modules文件,里面装有大量的项目依赖包。至此,一个基础的项目文件就创建完成了。
5.如果在创建项目的过程中,遇到文件下载很慢情况,可以添加镜像路径更改下载地址,执行命令:npm config set registry https://registry.npm.taobao.org,这里用的是淘宝镜像。也可以执行如下命令:npm install -g cnpm --registry=https://registry.npm.taobao.org,全局安装cnpm,之后可以通过cnpm命令来下载相应文件。
三、webpack项目结构分析
1.node_modules:存放项目的各种包文件。
2.src(自定义):一般存放项目的源代码及项目资源,如js、css、vue、png等。
3.package.json:存放项目的描述性信息。
4.dist:项目打包后生成的文件。
5.webpack.config.js:项目的配置文件,项目下载的依赖包需要在这里进行配置,如loader、plugin等。
6.README.md:项目介绍文件。
webpack前端项目构建
最新推荐文章于 2024-11-03 22:54:03 发布
 本文详细介绍了webpack的基本使用,包括如何创建项目、配置项目结构以及利用webpack进行资源打包的过程。通过本教程,初学者可以快速上手webpack,提升前端项目开发效率。
本文详细介绍了webpack的基本使用,包括如何创建项目、配置项目结构以及利用webpack进行资源打包的过程。通过本教程,初学者可以快速上手webpack,提升前端项目开发效率。





















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








