一、基本介绍
Mermaid 是一个基于 JavaScript 的图表生成工具,它允许用户使用简单的文本语法来创建多种类型的图表,并自动渲染为可视化图形。它特别适合集成到 Markdown 文档、Wiki 系统或开发文档中,无需手动绘制图表,只需编写代码即可生成专业级的图表。
这是之前的一篇:开源的思维导图软件Freeplane。它们主要的区别是:
- Freeplane 是 GUI 思维导图工具,依赖节点拖拽来生成图表。
- Mermaid 是纯文本图表语言,更适合 Markdown、代码编辑器等环境。
流程图方向:
- TB - 从上到下
- TD - 从上到下/与从上到下相同
- BT - 从下到上
- RL - 从右到左
- LR - 从左到右
如果需要使用 Git 来管理图表,那么显而易见 Mermaid 是更好的选择。在 Markdown 文件中使用 Mermaid 时,需要用代码块标签包裹,并指定语言类型为 mermaid。一个简单例子如下:
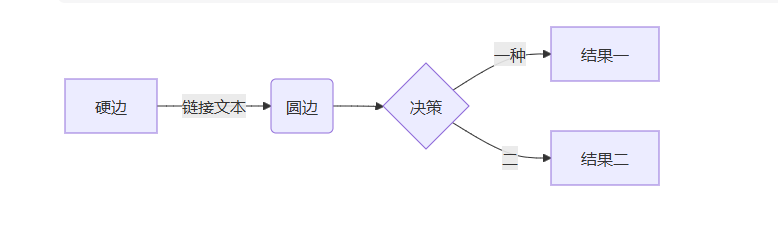
flowchart LR
A[硬边] -->|链接文本| B(圆边)
B --> C{决策}
C -->|一种| D[结果一]
C -->|二| E[结果二]

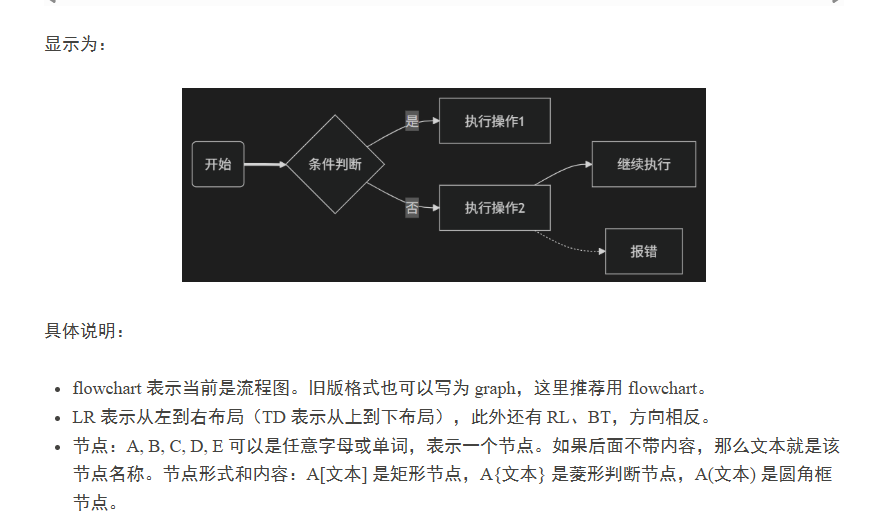
```mermaid
flowchart LR
A(开始) ==> B{条件判断}
B -->|是| C[执行操作1]
B -->|否| D[执行操作2]
D --> E[继续执行]
D -.-> F[报错]
```
参考链接
下线画和下载图片





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








