根据https://blog.youkuaiyun.com/baogeprh/article/details/116932129 上的内容进行编辑完善,调整了h5项目引入vant框架的方法,小程序引入vant参考以上链接,测试可行。
以下说明如何在Hbuilder X 3.3.10.20220124版本下,创建的uniapp项目,引入vant。
1. 在Hbuilder中新建uni-app,选择默认模板。
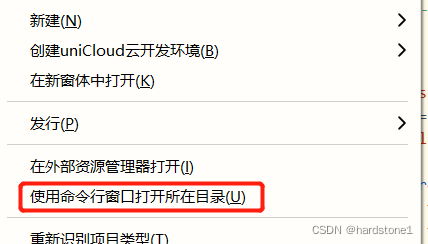
2.在项目目录右键,选择“使用命令行窗口打开所在目录”,运行npm i vant@2 -S

注意需要选择2.x版本,选择vant的最新版本,后续编译会出错。原因未知。
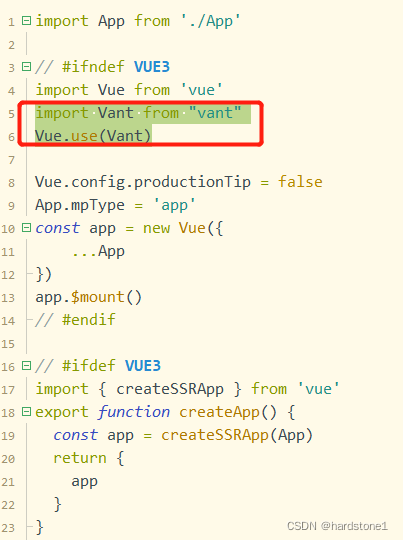
3. 在main.js上增加两句
import Vant from "vant"
Vue.use(Vant)
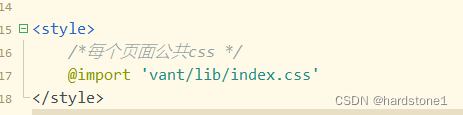
4. 在app.vue文件中,引入样式
@import 'vant/lib/index.css'
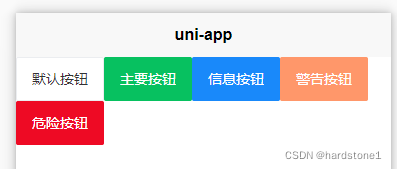
5. 在index.vue中加入vant的button示例代码
<template>
<view >
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</view>
</template>效果如下:

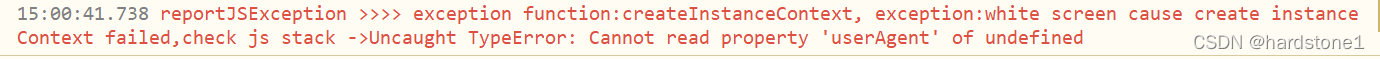
注意:本方法只能使用H5方式,如果编译成app,运行白屏,并报错:

如果哪位博友有更好的办法,请留言告知。
 uni-app引入vant框架步骤详解
uni-app引入vant框架步骤详解




 本文详细介绍了在HbuilderX 3.3.10版本的uni-app项目中引入vant框架的步骤,包括通过npm安装指定版本的vant,修改main.js和app.vue文件以引入 vant 和样式,以及在index.vue中展示 vant 按钮的例子。测试表明该方法仅适用于H5,编译为APP会导致白屏错误。
本文详细介绍了在HbuilderX 3.3.10版本的uni-app项目中引入vant框架的步骤,包括通过npm安装指定版本的vant,修改main.js和app.vue文件以引入 vant 和样式,以及在index.vue中展示 vant 按钮的例子。测试表明该方法仅适用于H5,编译为APP会导致白屏错误。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








