废话不多说,来了就是干!
一、docker部署influxdb
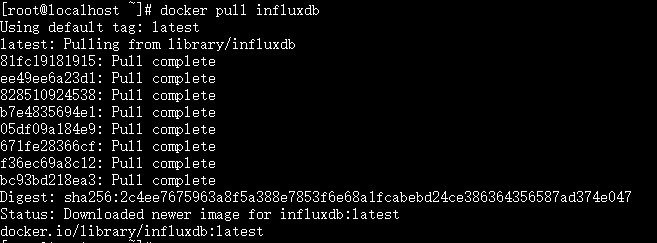
1、获取镜像:docker pull influxdb:1.8.0

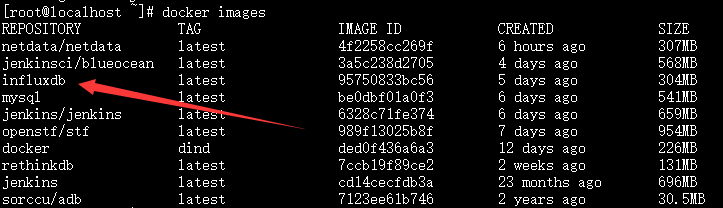
拉取成功看下容器

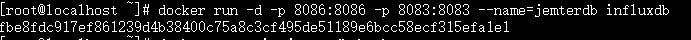
2、启动influxdb并命名为jemterdb:docker run -d -p 8086:8086 -p 8083:8083 --name=jmeterdb influxdb:1.8.0

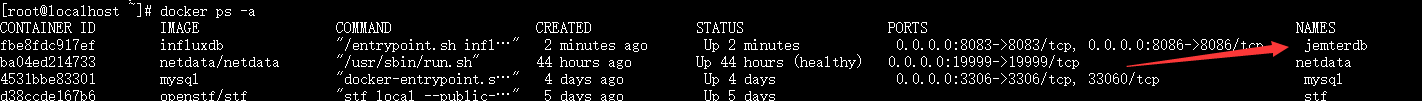
查看一下是否启动成功,如下表示启动成功。

3、启动成功进入容器

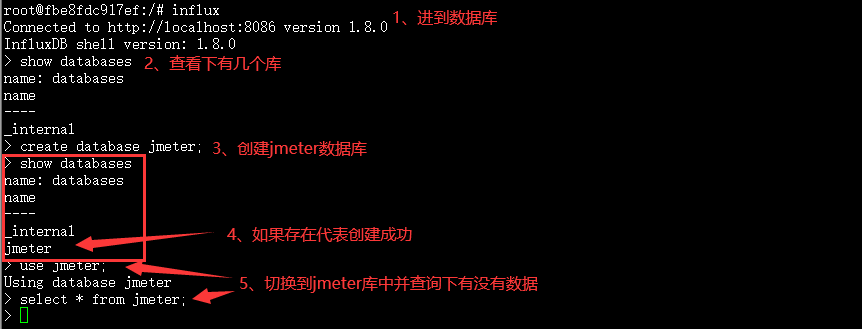
4、进入容器后创建数据库等相关操作(这里我是以从头开始,不包括已创建过的情况)

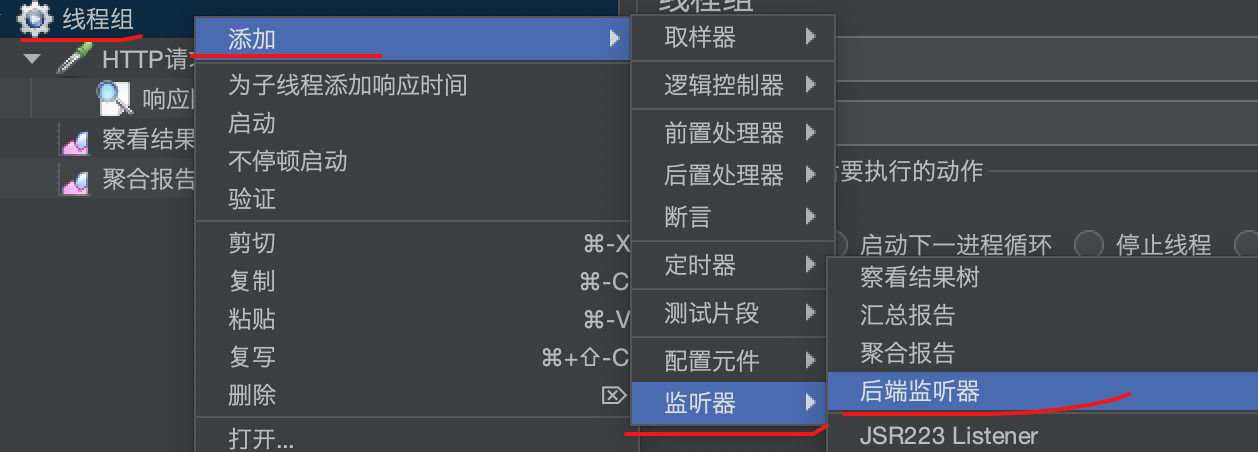
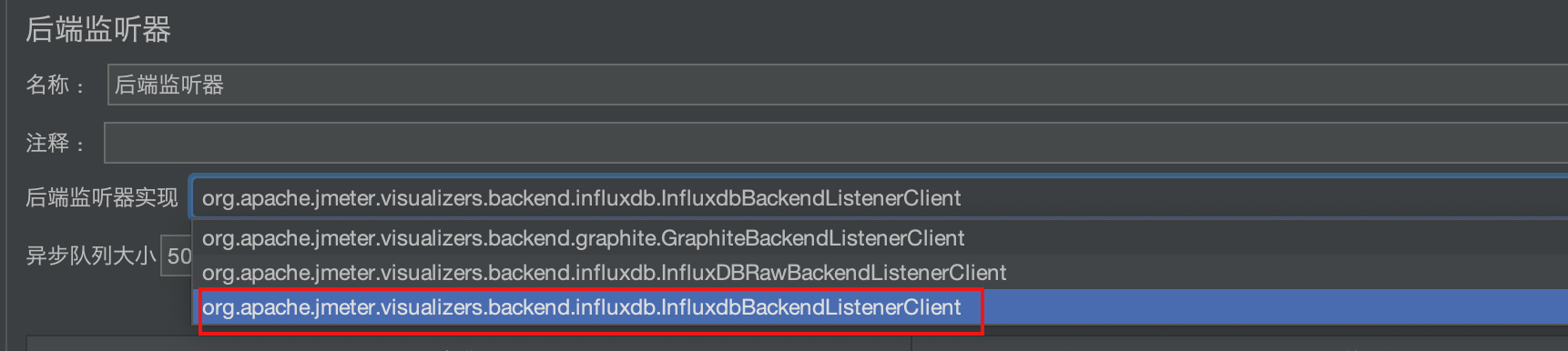
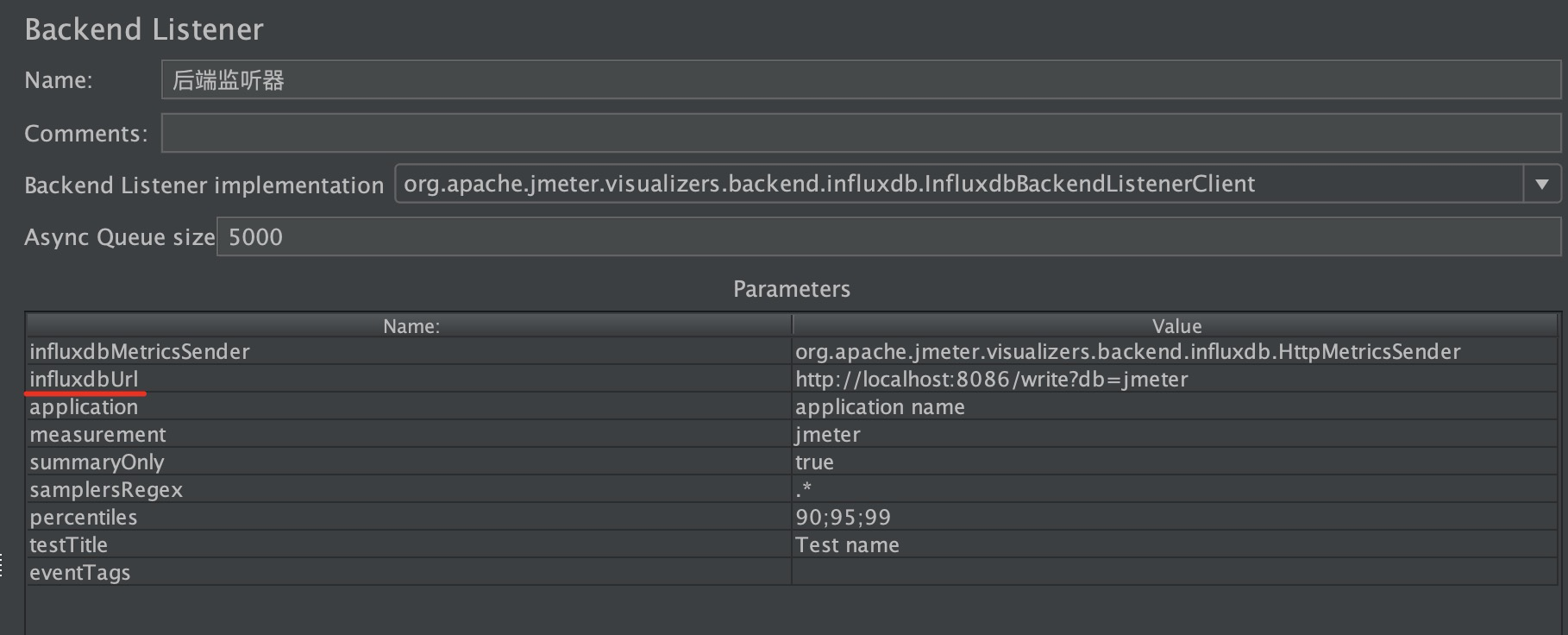
将jmeter数据发送到influxdb数据库中,在jmeter中添加一个Backend Listener



这里我只设置了数据库的URL地址,其他默认

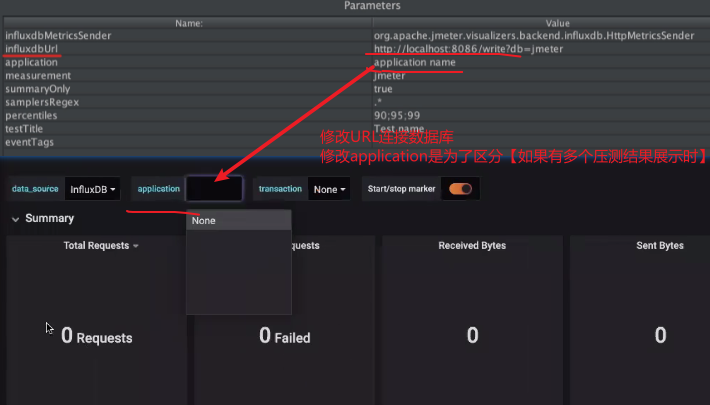
- influxdbUrl改为本地:http://localhost:8086/write?db=jmeter
- application改为压测应用的名字,在面板中好容易区分压测结果
- summaryonly默认为true,是不展示错误信息的,如果想展示需要设置为false。
- testTitle是执行的标签,在数据库events中每执行一次就会有一个star一个stop,表示已执行一轮。为了好区分每次运行压测数据,可以先修改再进行压测。
设置好线程组后启动jmeter,同时进入到influxdb数据库中查看下是否发送成功。
二、Docker部署Grafana
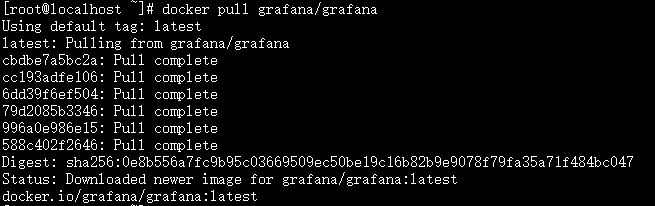
1、获取镜像

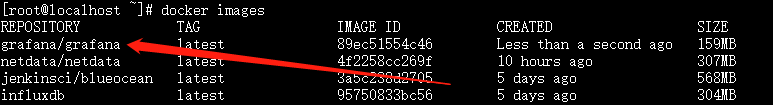
查看是否拉取成功

2、启动grafana:docker run -d -p 3000:3000 --name=jmeterGraf grafana/grafana (这里我命名为jmeterGraf )

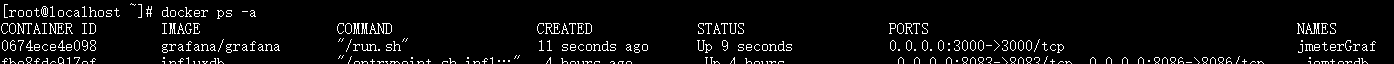
查看下是否启动成功

3、打开浏览器查看是否部署成功(用户名密码默认为:admin)

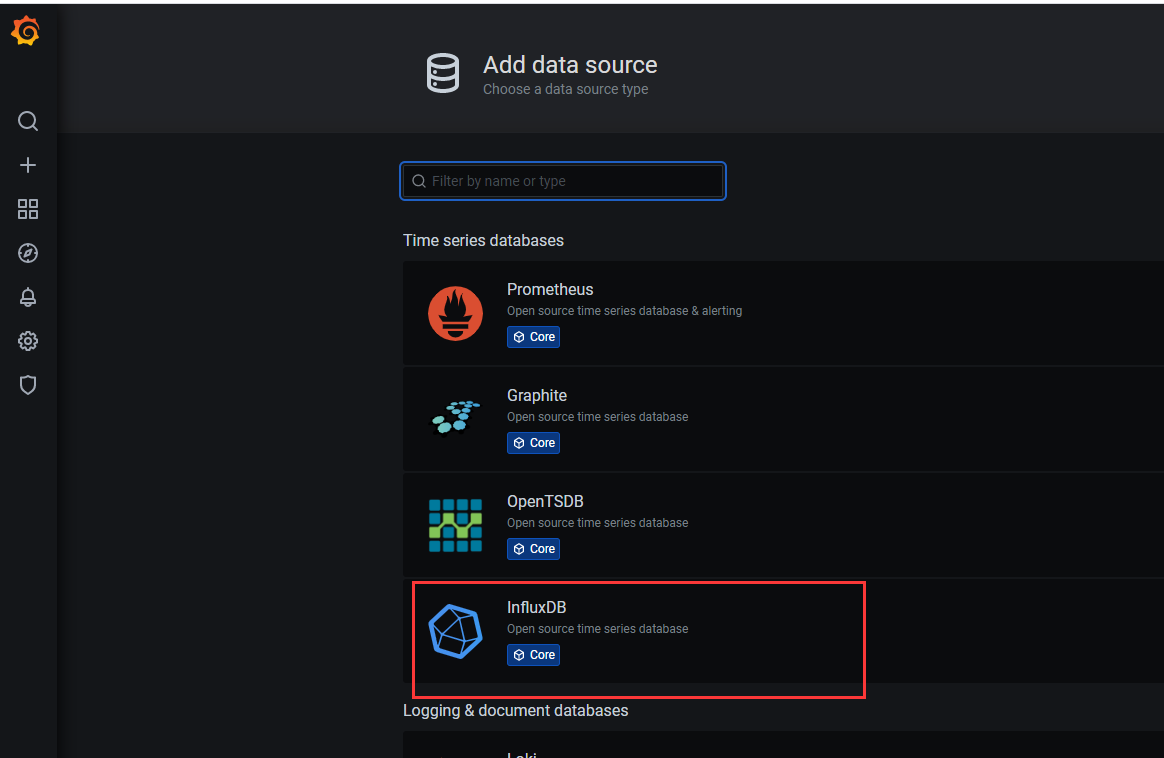
三、Grafana中设置influxdb
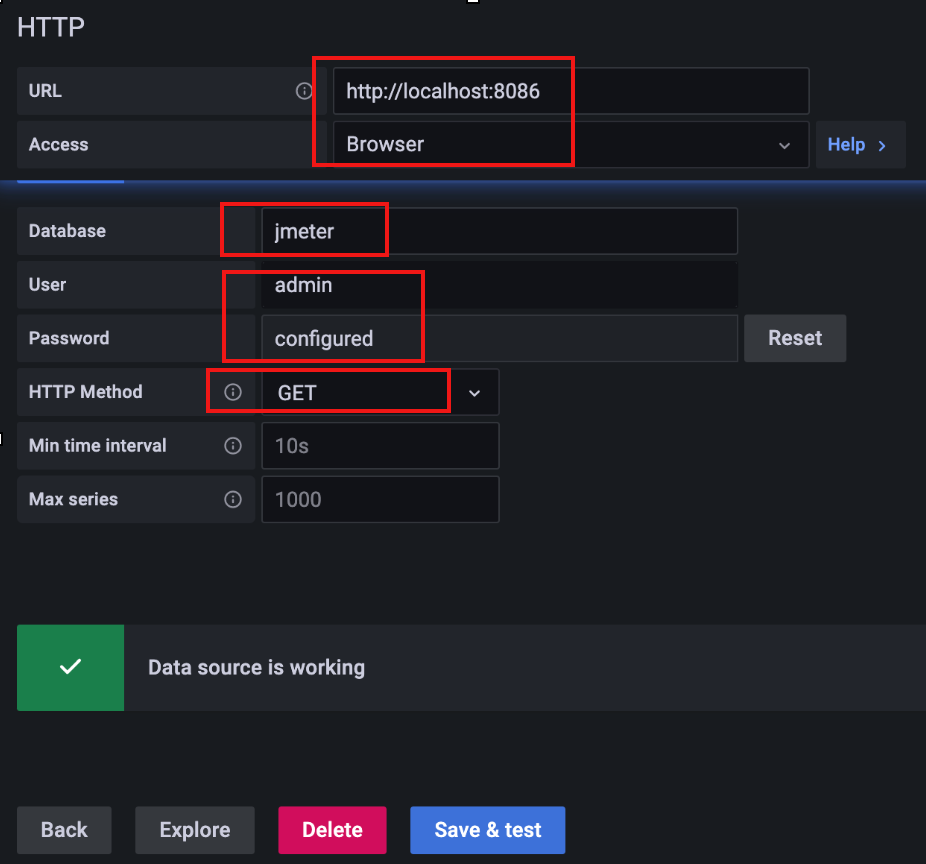
添加influxdb数据库

注意红框圈选的地方配置。数据库名jmeter是我提前在influx数据库中创建好的!

如上图配置中:
Access可修改为Browser
Database为创建的数据库名
User默认为admin即可
Password为空
HTTP Method设置为GET
其他项默认即可
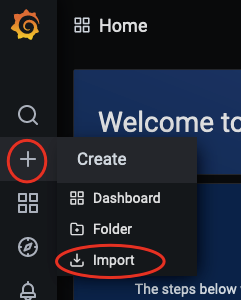
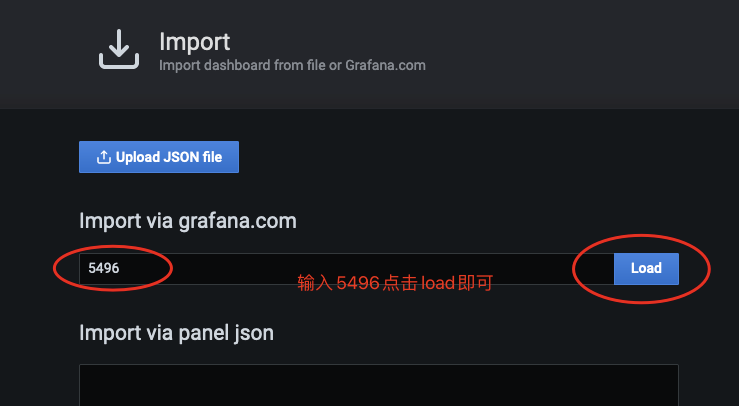
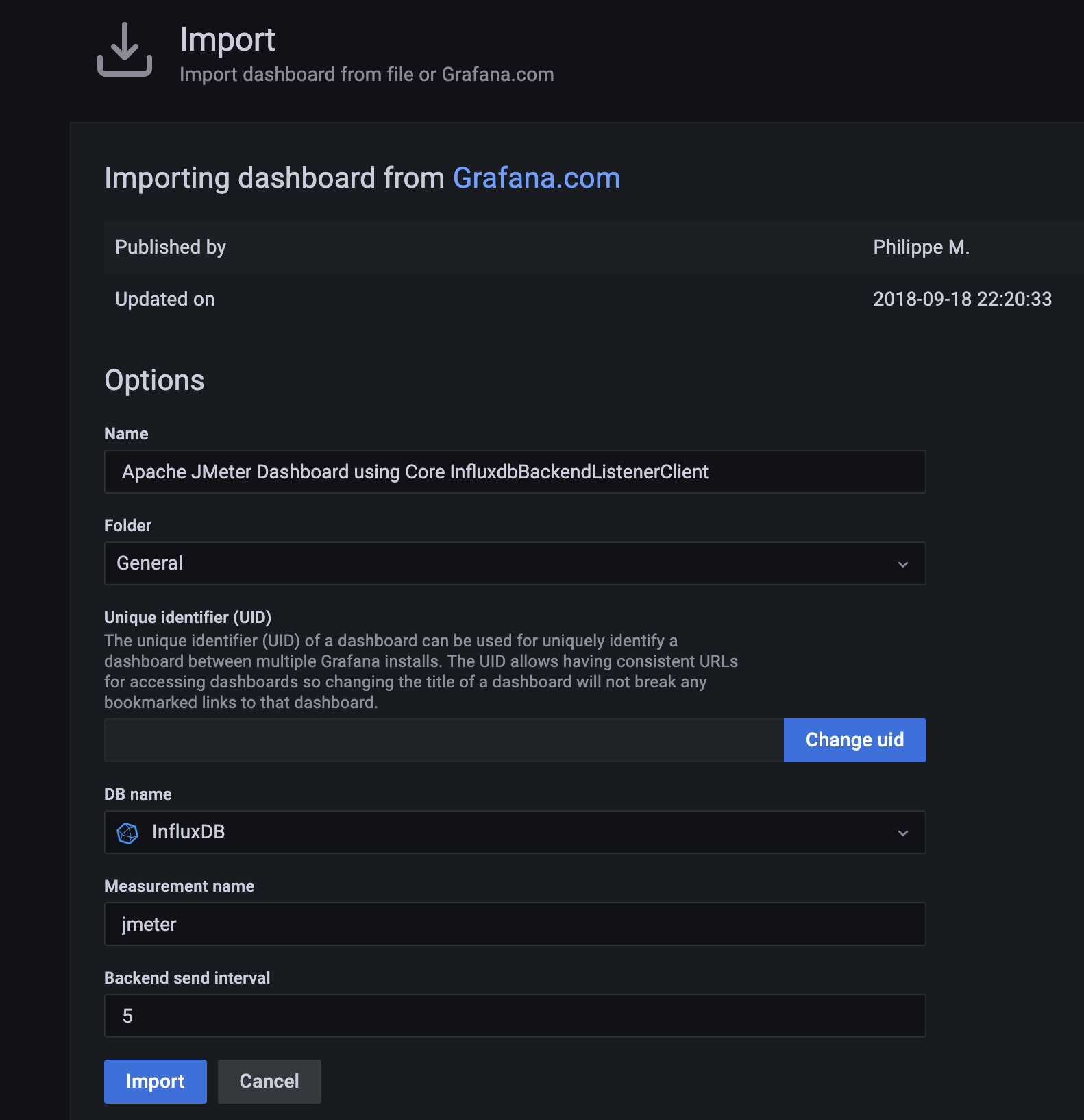
导入jmeter在grafana中的看板,ID:5496




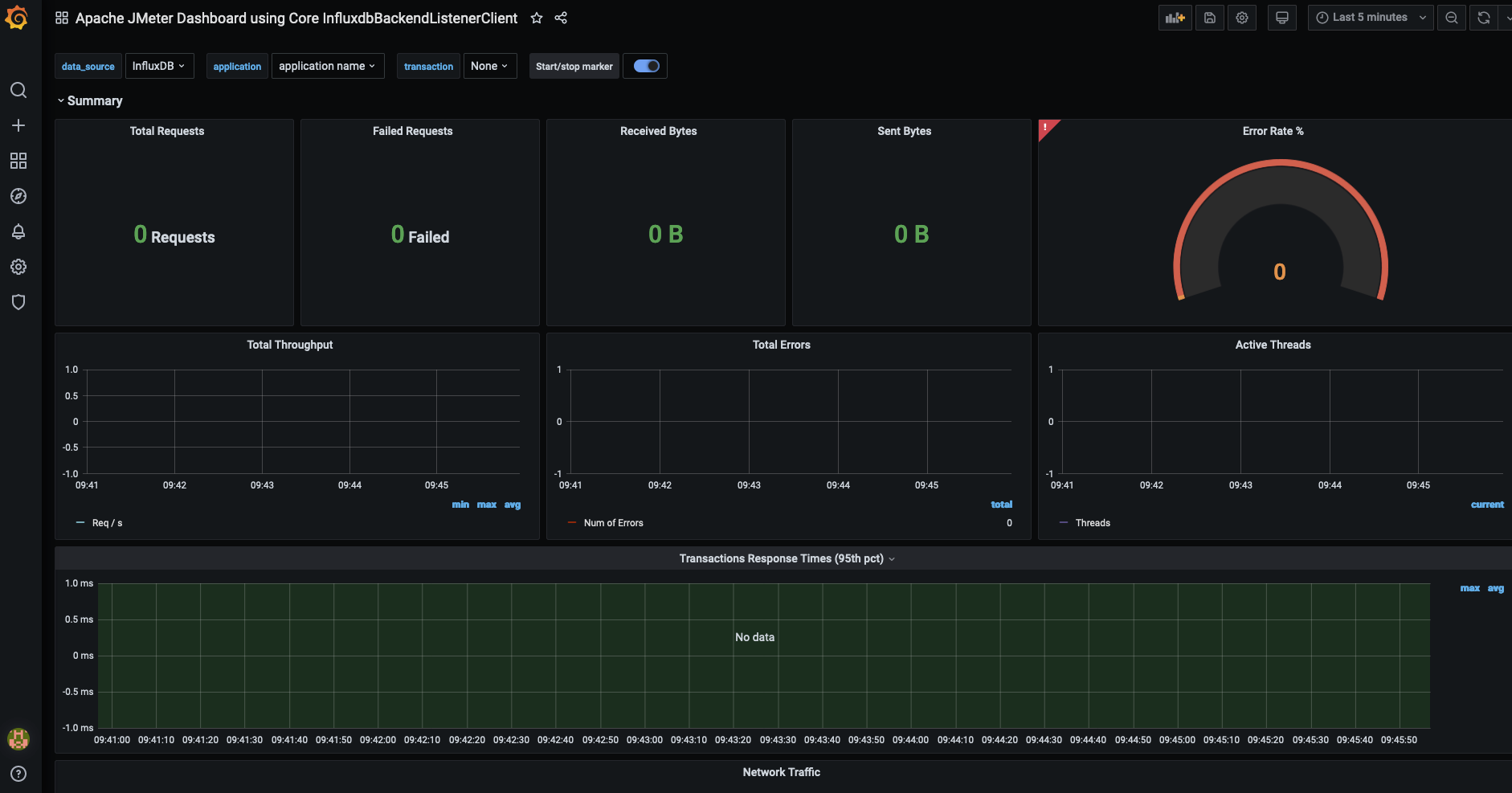
看到这个界面,搭建环境大功告成!
四、运行及结果展示

上图总共发送了30377个请求,平均可以处理484个请求/每秒,请求失败数为2294个,10个线程,平均响应时间是56.66ms
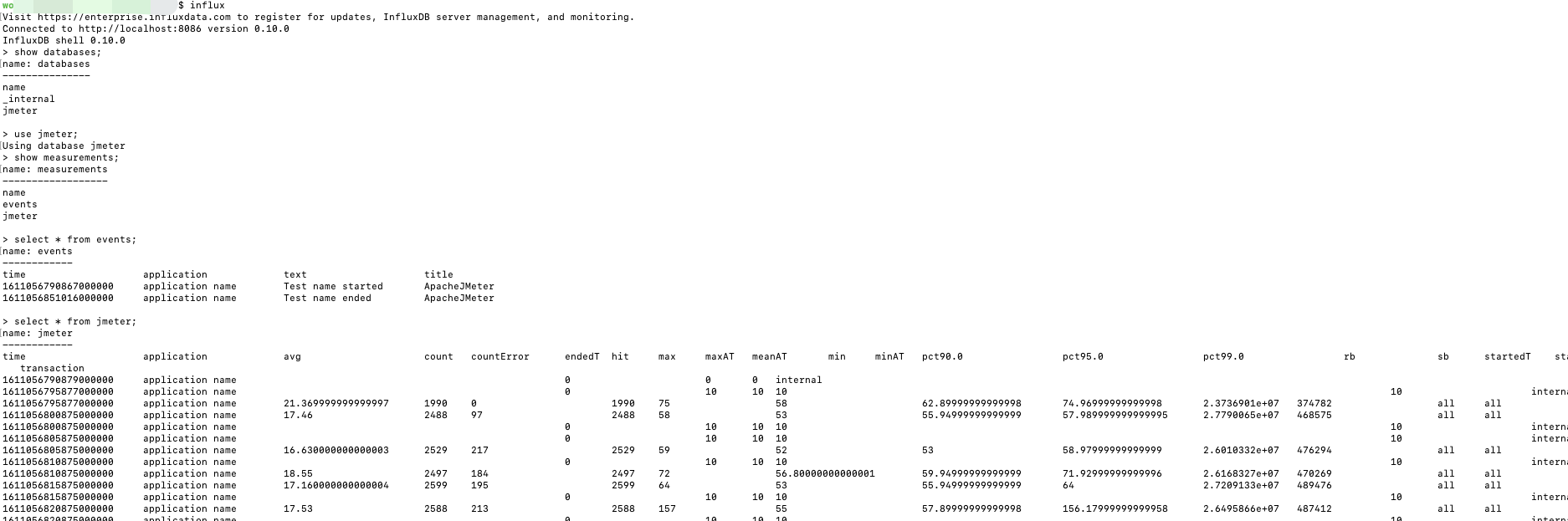
influx数据库中数据如下:





 本文详细介绍了使用Docker部署InfluxDB和Grafana的过程,包括镜像获取、容器启动、数据库配置及Grafana看板展示。通过JMeter将测试数据发送至InfluxDB,实现实时性能监控。
本文详细介绍了使用Docker部署InfluxDB和Grafana的过程,包括镜像获取、容器启动、数据库配置及Grafana看板展示。通过JMeter将测试数据发送至InfluxDB,实现实时性能监控。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








