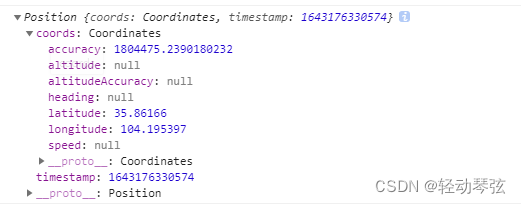
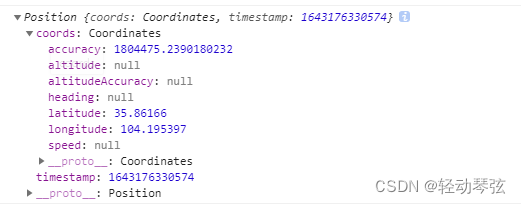
结果

使用
that.$store.commit("GET_NOWPOSITION", (res) => {
console.log(res);
doit(res);
});
代码
import { Message } from "element-ui";
const mobilePosition = {
state: { getSPosition: null },
mutations: {
GET_NOWPOSITION(state, val) {
let outData =
val ||
function (res) {
console.log(res);
};
let startTime = new Date().getTime(),
endTime;
console.log(startTime, "startTime");
let times = (dateBegin) => {
var dateDiff = new Date().getTime() - dateBegin;
var dayDiff = Math.floor(dateDiff / (24 * 3600 * 1000));
var leave1 = dateDiff % (24 * 3600 * 1000);
var hours = Math.floor(leave1 / (3600 * 1000));
var leave2 = leave1 % (3600 * 1000);
var minutes = Math.floor(leave2 / (60 * 1000));
var leave3 = leave2 % (60 * 1000);
var seconds = Math.round(leave3 / 1000);
var leave4 = leave3 % (60 * 1000);
var minseconds = Math.round(leave4 / 1000);
var timeFn =
"耗时:" +
dayDiff +
"天 " +
hours +
"小时 " +
minutes +
" 分钟" +
seconds +
" 秒" +
minseconds +
"毫秒";
console.log(timeFn);
return timeFn;
};
if (navigator.geolocation) {
let success = function (position) {
console.log(position);
times(startTime);
var lat = position.coords.latitude;
var lon = position.coords.longitude;
console.log("成功返回经纬度信息");
Message({
showClose: true,
message:
"成功返回经纬度信息" +
lon +
"_" +
lat +
"--反应时间:" +
times(startTime),
type: "success",
duration: 0,
});
console.log(lon, lat, "成功");
outData([lon, lat]);
};
let error = function (error) {
outData(["失败", "失败"]);
let msg = "";
switch (error.code) {
case error.PERMISSION_DENIED:
msg = "User denied the request for Geolocation.";
break;
case error.POSITION_UNAVAILABLE:
msg = "Location information is unavailable.";
break;
case error.TIMEOUT:
msg = "The request to get user location timed out.";
break;
case error.UNKNOWN_ERROR:
msg = "An unknown error occurred.";
break;
}
Message({
showClose: true,
message:
"定位获取失败-msg:" +
msg +
"------" +
error.message +
"--反应时间:" +
times(startTime),
type: "error",
duration: 0,
});
};
let options = {
enableHighAccuracy: true,
maximumAge: 0,
};
state.getSPosition = navigator.geolocation.getCurrentPosition(
success,
error,
options
);
} else {
console.log("不支持navigator.geolocation");
Message({
showClose: true,
message: "不支持定位",
type: "warning",
duration: 0,
});
return "不支持navigator.geolocation";
}
},
CLOSE_NOWPOSITION(state) {
},
},
actions: {},
};
export default mobilePosition;








 本文介绍了一种使用H5原生API获取用户当前位置的方法,并详细展示了如何通过navigator.geolocation API来获取经纬度信息。文章包括了错误处理、权限请求及如何显示获取结果。
本文介绍了一种使用H5原生API获取用户当前位置的方法,并详细展示了如何通过navigator.geolocation API来获取经纬度信息。文章包括了错误处理、权限请求及如何显示获取结果。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










