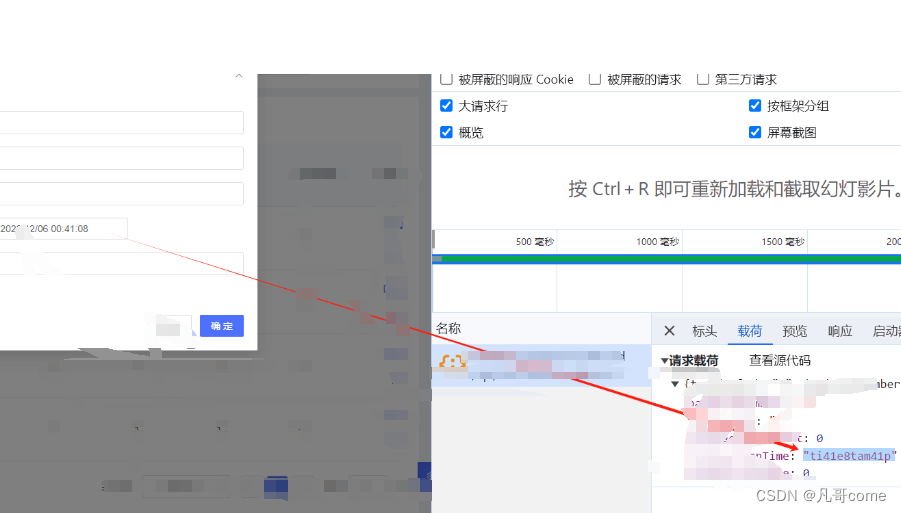
最近用el-date-picker时间插件,没想到只能得到格式化的日期,那能不能得到时间戳呢?答案是肯定的,最恶心的来了,按照大多数人提供的方案得到了一个莫名其妙的字符串,看起来很奇怪

经过不懈的努力找到了最终的设定方式
<el-date-picker ref="startTimePickerRef"
v-model="formData.startTime"
type="datetime"
format="YYYY-MM-DD HH:mm:ss"
value-format="X"
placeholder="有效开始时间"
>
</el-date-picker>
vue-format=X
你以为这就结束了么? no
value-format="X" 10位 x13位,骚操作服不服
新的骚操作
做了一个下载参数里面有时间范围搜索,新打开url,时间参数是:Wed Jan 03 2024 00:00:00 GMT+0800 (中国标准时间),这程序不认识啊,坑死人
经过摸索发现需要转化
Wed Jan 03 2024 00:00:00 GMT+0800 (中国标准时间) 先转化为时间戳,然后
var date=new Date()
date.toISOString();
实际使用demo
<el-form-item label="创建日期" prop="createdAt">
<template #label>
<span>
创建日期
<el-tooltip content="搜索范围是开始日期(包含)至结束日期(不包含)">
<el-icon><QuestionFilled /></el-icon>
</el-tooltip>
</span>
</template>
<el-date-picker v-model="searchInfo.startCreatedAt" type="datetime" placeholder="开始日期" :disabled-date="time=> searchInfo.endCreatedAt ? time.getTime() > searchInfo.endCreatedAt.getTime() : false"></el-date-picker>
-
<el-date-picker v-model="searchInfo.endCreatedAt" type="datetime" placeholder="结束日期" :disabled-date="time=> searchInfo.startCreatedAt ? time.getTime() < searchInfo.startCreatedAt.getTime() : false"></el-date-picker>
</el-form-item>
//格式化方法
const filterTime = (time)=> {
var date = new Date(time);
return date.toISOString()
}
const searchRule = reactive({
createdAt: [
{ validator: (rule, value, callback) => {
if (searchInfo.value.startCreatedAt && !searchInfo.value.endCreatedAt) {
callback(new Error('请填写结束日期'))
} else if (!searchInfo.value.startCreatedAt && searchInfo.value.endCreatedAt) {
callback(new Error('请填写开始日期'))
} else if (searchInfo.value.startCreatedAt && searchInfo.value.endCreatedAt && (searchInfo.value.startCreatedAt.getTime() === searchInfo.value.endCreatedAt.getTime() || searchInfo.value.startCreatedAt.getTime() > searchInfo.value.endCreatedAt.getTime())) {
callback(new Error('开始日期应当早于结束日期'))
} else {
callback()
}
}, trigger: 'change' }
],
})




 本文讲述了在使用ElementUI的el-date-picker插件时,如何从格式化的日期获取时间戳,以及处理时间范围搜索中的时间字符串转换问题,包括value-format选项的使用和验证规则的设置。
本文讲述了在使用ElementUI的el-date-picker插件时,如何从格式化的日期获取时间戳,以及处理时间范围搜索中的时间字符串转换问题,包括value-format选项的使用和验证规则的设置。
















 2583
2583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








