目录
1. QWidget类
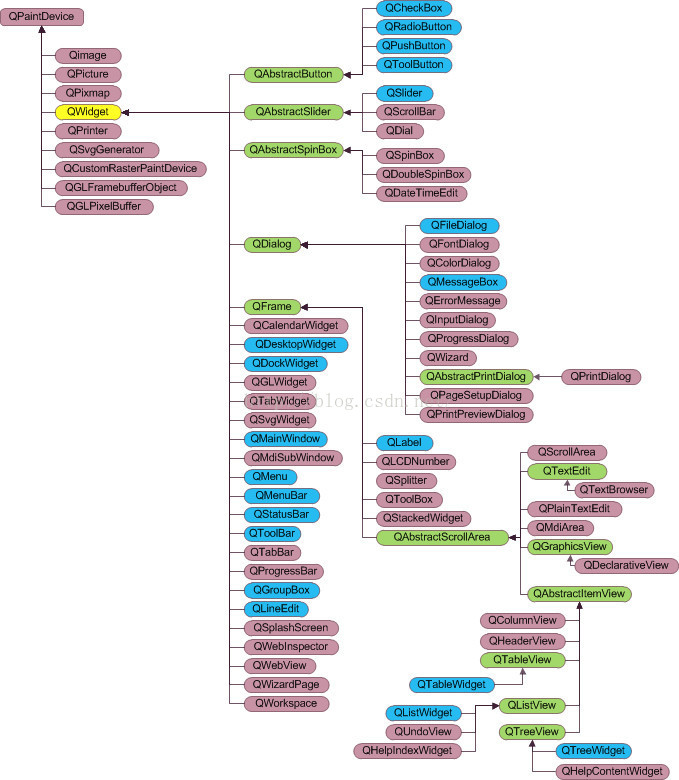
QWidget类是所有组件和窗口的基类,内部包含了一些最基础的界面特性。

常用属性:
● x : const int
横坐标,每个图像的左上角为定位点,横轴的零点最左边,正方向向右
● y : const int
纵坐标,每个图形的左上角为定位点,纵轴的零点在屏幕的最上边,正方向向下。
虽然横坐标和纵坐标无法修改,但是可以通过以下函数修改
// 参数1:新的横坐标
// 参数2:新的纵坐标
void move(int x, int y)需要注意的是,位置包含边框
● width : const int
宽度,不包括边框
● height : const int
高度,不包括边框
// 参数1:新的宽度
// 参数2:新的高度
void resize(int w, int h)同时设置四个参数
void setGeometry(int x, int y, int w, int h)dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QDebug>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
// 移动到200,200
this->move(200,200);
// 设置w的宽高
resize(200,600);
// 获取窗口的高和宽
qDebug() << this->height() << this->width();
}
Dialog::~Dialog()
{
}2. 添加子组件
上面的窗口中什么都没有,实际上可以向窗口中添加若干组件,实现不同的显示和交互效果,本节以QPushButton(按压式按钮)组件为例。
QPushButton要持续存在,直到窗口关闭,因此使用堆内存。按照C++的内存回收机制,子组件应该在父窗口的构造函数中创建,在析构函数中销毁。
// 参数1:按钮显示的文字
// 参数2:现阶段可以认为是给当前组件设置父窗口
QPushButton::QPushButton(const QString & text, QWidget * parent = 0)dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
#include <QDebug>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QPushButton* btn; // 成员变量
};
#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(200,200);
// 创建子组件对象
// 参数2 this指针+多态
btn = new QPushButton("你好",this);
btn->resize(100,100);
btn->move(50,50);
}
Dialog::~Dialog()
{
// C++内存回收
delete btn;
}● styleSheet : QString
样式表,QString为Qt的字符串类型,样式表使用QSS语法(模仿前端的CSS语法)
void setStyleSheet(const QString & styleSheet) [slot]样式表
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(14 , 150 , 254);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
/*边框宽度颜色*/\
border:2px solid #000000;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(100 , 137 , 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(14 , 135 , 10);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))推荐两个配色网站:
Color Palette Generator - Create Beautiful Color Schemes
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
#include <QDebug>
#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\
font-family:Microsoft Yahei;\
/*字体大小为20点*/\
font-size:20pt;\
/*字体颜色为白色*/\
color:white;\
/*背景颜色*/\
background-color:rgb(51, 255, 204);\
/*边框圆角半径为8像素*/\
border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\
/*背景颜色*/\
background-color:rgb(100 , 137 , 255);\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\
/*背景颜色*/\
background-color:rgb(14 , 135 , 10);\
/*左内边距为3像素,让按下时字向右移动3像素*/\
padding-left:3px;\
/*上内边距为3像素,让按下时字向下移动3像素*/\
padding-top:3px;\
}"))
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QPushButton* btn; // 成员变量
};
#endif // DIALOG_Hdialog.cpp
// 设置样式表给按钮
btn->setStyleSheet(QPushButton_STYTLE);





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








