总体来说分为以下几个过程:
1、浏览器地址栏输入url
2、浏览器会先查看浏览器缓存–系统缓存–路由缓存,如有存在缓存,就直接显示。如果没有,接着第三步
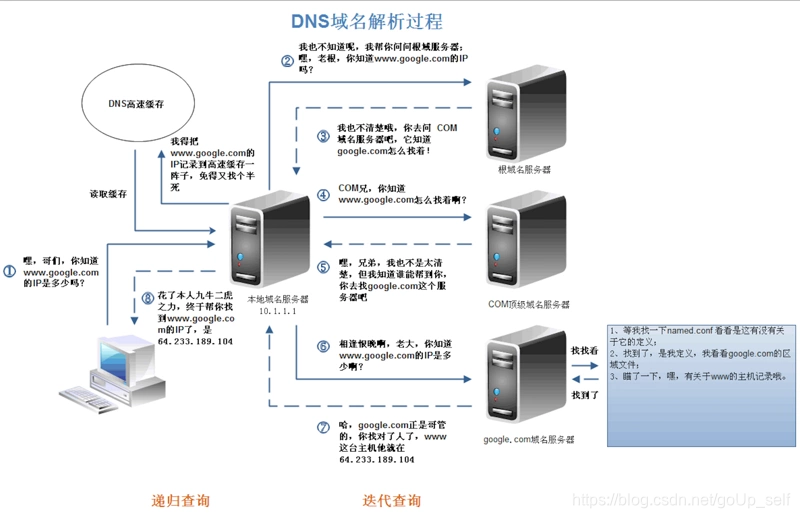
3、域名解析(DNS)获取相应的ip
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手
5、握手成功,浏览器向服务器发送http请求,请求数据包
6、服务器请求数据,将数据返回到浏览器
7、浏览器接收响应,读取页面内容,解析html源码,生成DOm树
8、解析css样式、浏览器渲染,js交互
DNS解析

参考链接:
https://blog.youkuaiyun.com/kexuanxiu1163/article/details/100588974
https://segmentfault.com/a/1190000006879700




 本文详细介绍了从在浏览器地址栏输入URL开始,直到网页完全加载并渲染完成的整个过程。包括检查缓存、DNS解析、TCP连接建立、HTTP请求、服务器响应、DOM树生成、CSS解析与渲染及JS交互等关键步骤。
本文详细介绍了从在浏览器地址栏输入URL开始,直到网页完全加载并渲染完成的整个过程。包括检查缓存、DNS解析、TCP连接建立、HTTP请求、服务器响应、DOM树生成、CSS解析与渲染及JS交互等关键步骤。
















 3548
3548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








