在vue中若是取number类型(包括布尔值true与false,更多情况是取变量),需要使用v-bind
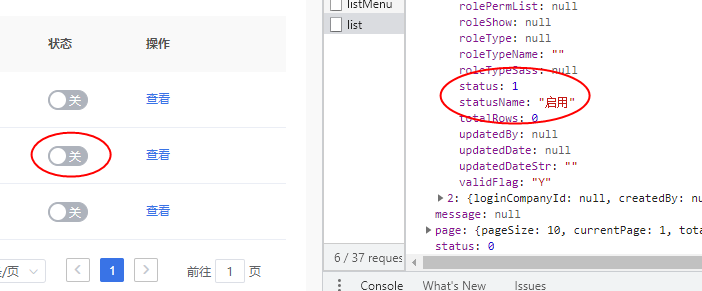
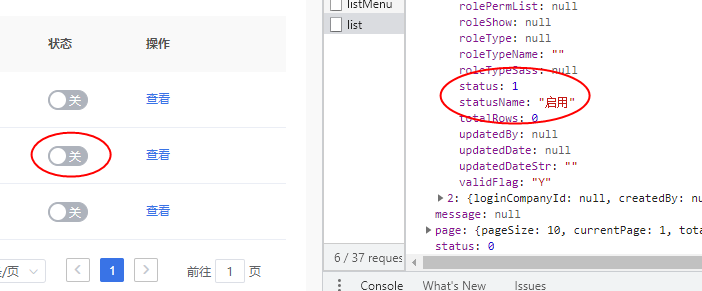
在做vue项目时,遇到前端显示与后端传过来的值显示不一致。如图:


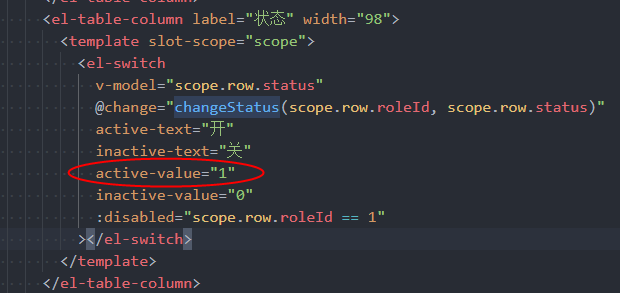
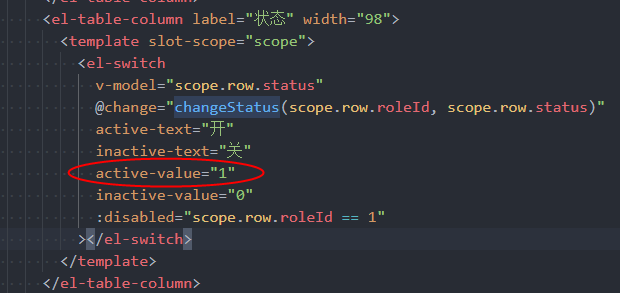
检查后发现是类型不匹配,前端是string类型,后端传来的是number,故前端修改为number类型,可发现还是同样的问题。
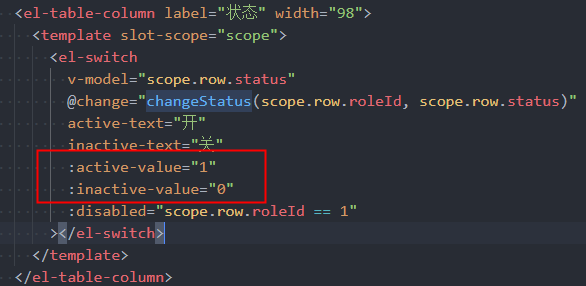
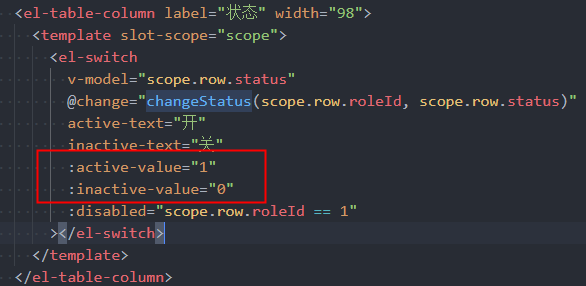
解决办法: 判断值的时候使用v-bind
 本文探讨了Vue项目中如何解决后端传来的number类型与前端预期的string类型显示不一致的问题,重点介绍了使用v-bind进行类型判断和转换的解决方案。
本文探讨了Vue项目中如何解决后端传来的number类型与前端预期的string类型显示不一致的问题,重点介绍了使用v-bind进行类型判断和转换的解决方案。
在vue中若是取number类型(包括布尔值true与false,更多情况是取变量),需要使用v-bind
在做vue项目时,遇到前端显示与后端传过来的值显示不一致。如图:


检查后发现是类型不匹配,前端是string类型,后端传来的是number,故前端修改为number类型,可发现还是同样的问题。
解决办法: 判断值的时候使用v-bind
 1293
1293
 1636
1636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


