首先,我说下我为啥会遇到这个吭。。。。
项目如下:https://github.com/guosimin/data-management , 当然如果给我来个star,我会很开心的。
1.我用的是vue-cli 搭建的前端项目
2.我的内容来源是csdn中的博文,而博文里面用到的代码通过调用highlight.js实现的
3.原本我可以考虑通过Selenium爬取调用后的结果,这样样式能正常显示就行,然而Selenium的效率真的不敢恭维。。
4.最后决定在页面调用highlight.js实现和csdn网站上一样的效果
如果没看过我项目,那其实上面的都是废话,不过你有时间,也可以看看。我这里先说解决方法:
1.首先,页面总得引入hightlight包吧,本来想和网上一下教程那样用 npm install hightlight... 然鹅,npm没有找到hightlight。。。。所以我们用最原始的方式,我直接把它写到了index.html里面了。
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> 2.如果用的 vue-cli 搭建的,那我们打开router目录找到main.js,然后写入以下代码。( 注意hightlight会在pre标签下code标签渲染)
#在main.js定义自定义指令
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})3.然后在标签下调用
#在要使用高亮的地方使用v-highlight指令
<div v-html="Marked" v-highlight>
</div>完成上面步骤,hightlight的效果就会出来。
再说原因:
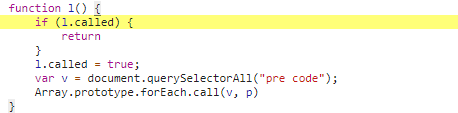
因为我下载下来是压缩包,所以再一堆abcdef方法中,我到现在也没有完全看清整个代码包的实现思路,不过我找到导致问题的关键,就是vue-route切换地址后,l.called还是true,所以不执行渲染hightlight的方法。

至于为啥不找一个没压缩来分析,我当时还我真的忘记了,。。。。(╯‵□′)╯︵┻━┻最后当我想起来,我已经通过上面方法解决。为啥不继续深究?人类制造工具的原因就是因为懒。。。
 Vue中使用highlight.js修复代码高亮消失的问题
Vue中使用highlight.js修复代码高亮消失的问题







 本文介绍了在Vue项目中遇到highlight.js代码高亮效果消失的解决过程。作者通过在Vue-cli项目中手动引入highlight.js,并在main.js中配置相关代码,解决了路由切换后高亮失效的问题。问题的关键在于vue-router切换后,highlight.js的渲染方法未重新执行。最终,通过调整代码实现了代码高亮的正常显示。
本文介绍了在Vue项目中遇到highlight.js代码高亮效果消失的解决过程。作者通过在Vue-cli项目中手动引入highlight.js,并在main.js中配置相关代码,解决了路由切换后高亮失效的问题。问题的关键在于vue-router切换后,highlight.js的渲染方法未重新执行。最终,通过调整代码实现了代码高亮的正常显示。
















 1551
1551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








