笔记来源于 慕课网课程 https://www.imooc.com/learn/504
练习react 语法的最佳最简单的地方 https://codepen.io/gaearon/pen/ZpvBNJ
第一章 课程介绍
首次提出2014 facebook 大会上提出的
第二章 React的JSX与Style
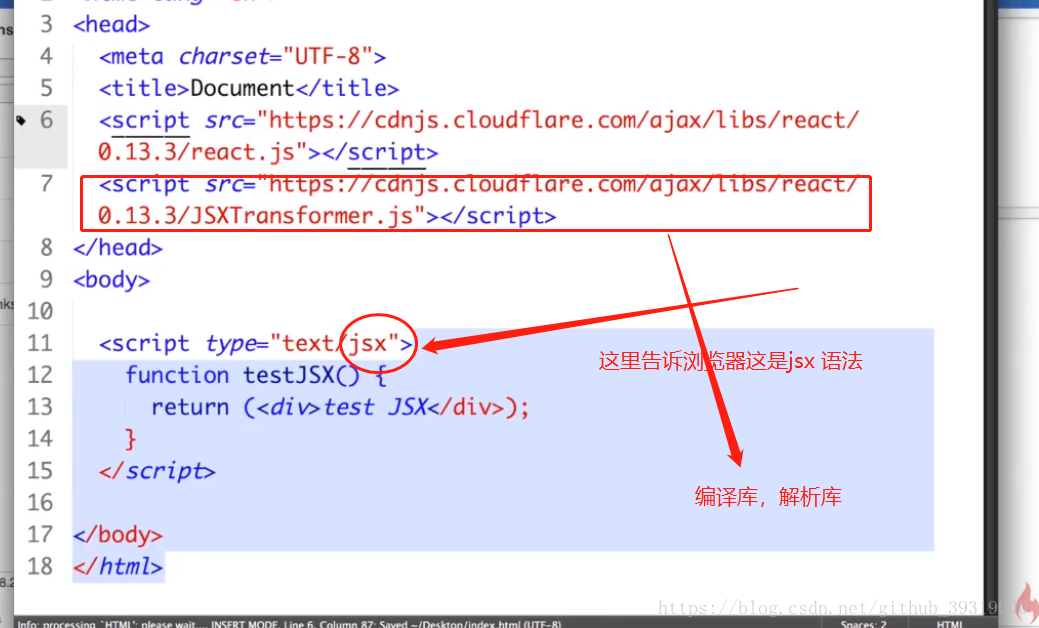
jsx 语法,js 就是JavaScript x 及时xml ,是Facebook开发的一个语法糖,还有微软出得typescript 都是语法糖,最终在执行的时候都会被解析成js 既然是语法糖,就需要一个编辑器或者是解析库来把语法糖变成js

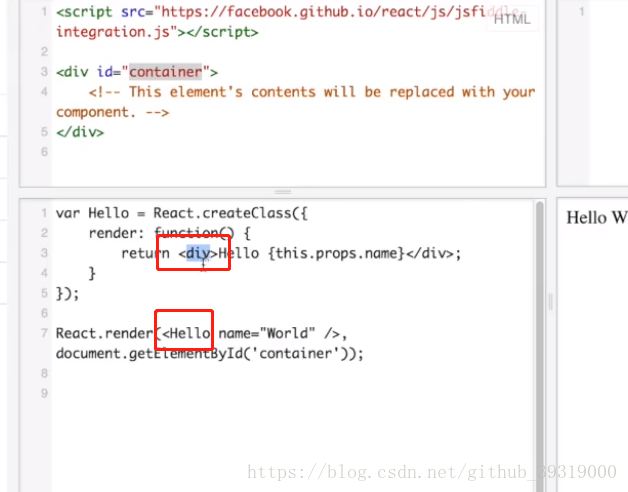
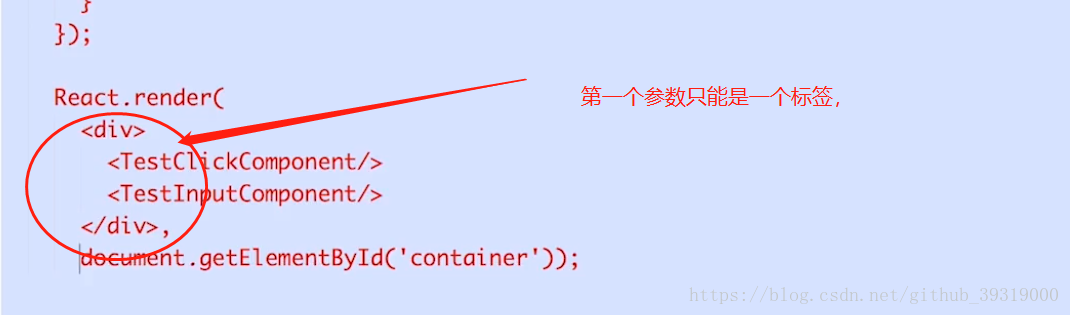
一、jsx 的一大优点就是可以直接在js里面写 html(而不是跟之前一样字符串拼接和渲染,比较麻烦),除了div 这样原声的标签还有自定义标签(例如自定义中的hello),这些标签统称为react Components, 并不是一个真实的dom 节点而是react Components的实例,那么如何把react Components 渲染到页面呢,就是通过react.render() 这个方法。第一个参数是我们要插入的react Components,第二个是要插入的位置。
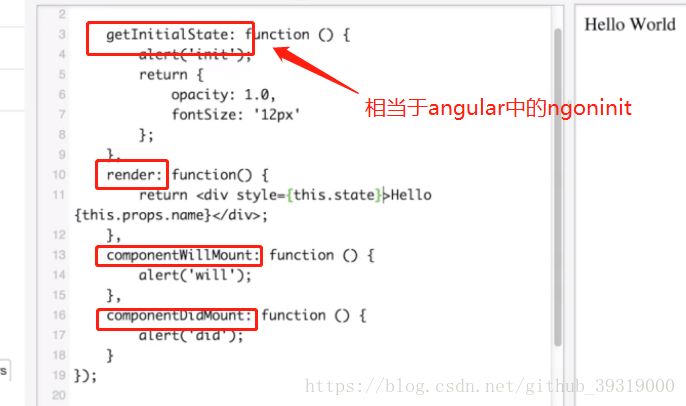
二、react Components 的写法(this 代表的是这个实例) 这是es5的语法并不推荐
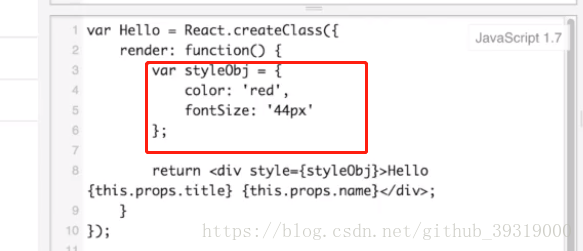
三、react Components 的样式 {} 中表示js 语法的开始
1. 行内样式(注意驼峰命名法,例如下面的fontSize ,因为这里是js 的环境)
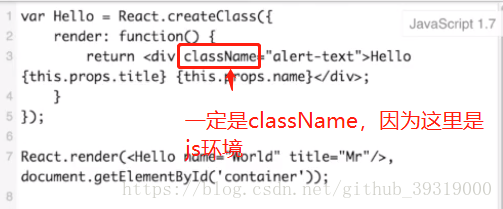
2. 写类名的方法
第二章 React组件的生命周期和事件处理
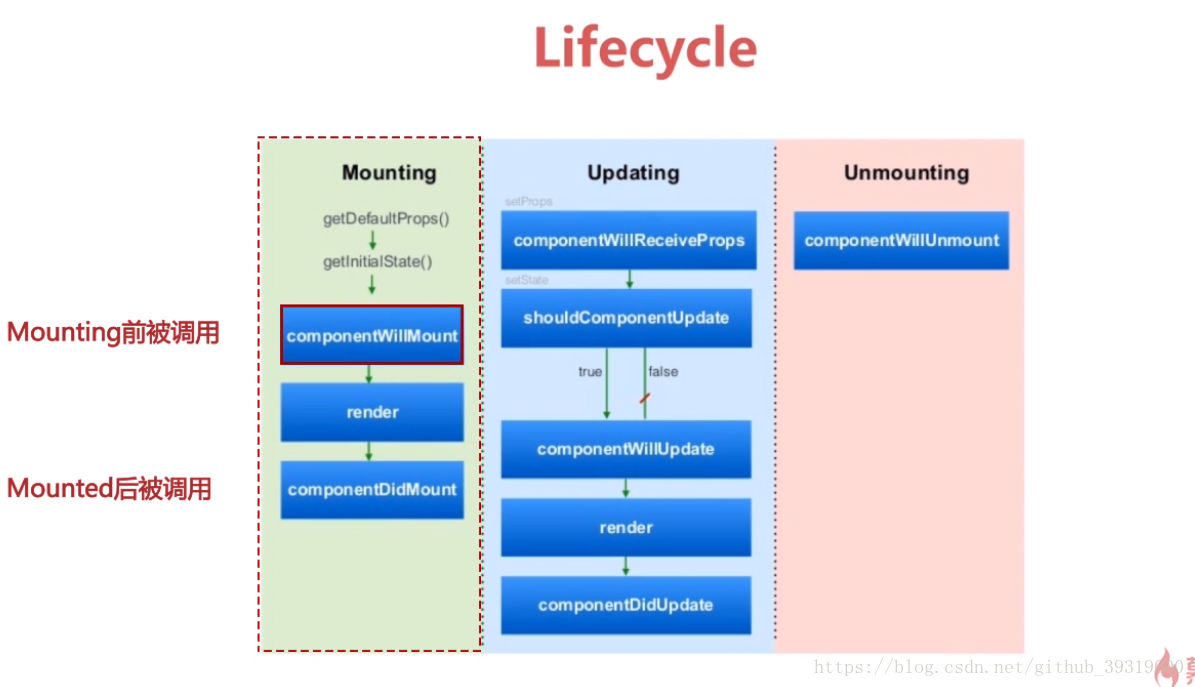
一.React组件的生命周期
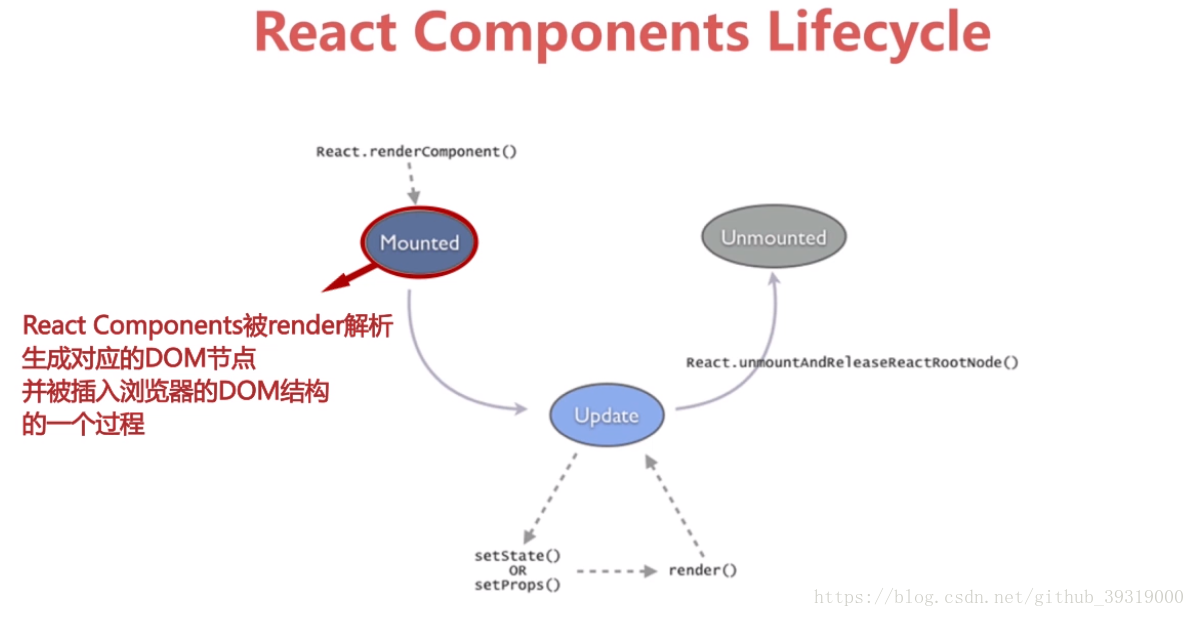
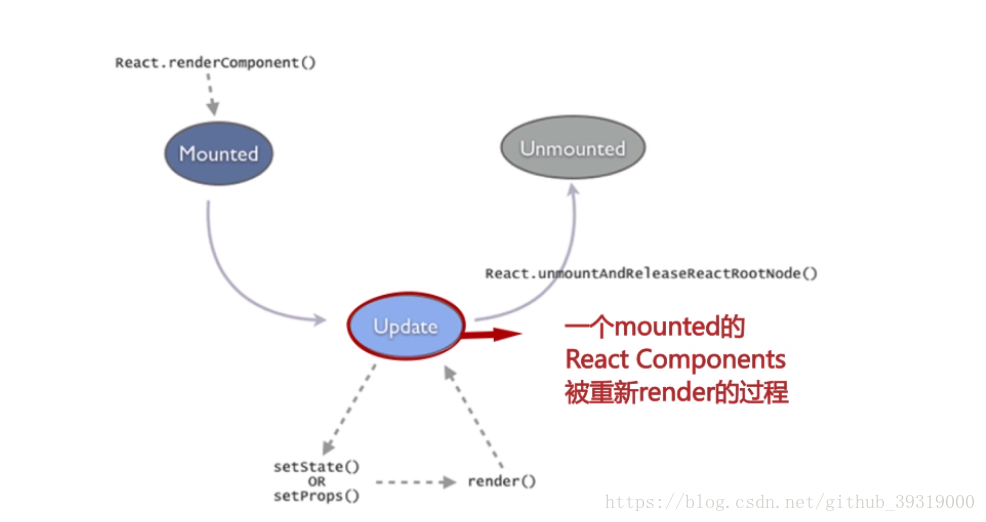
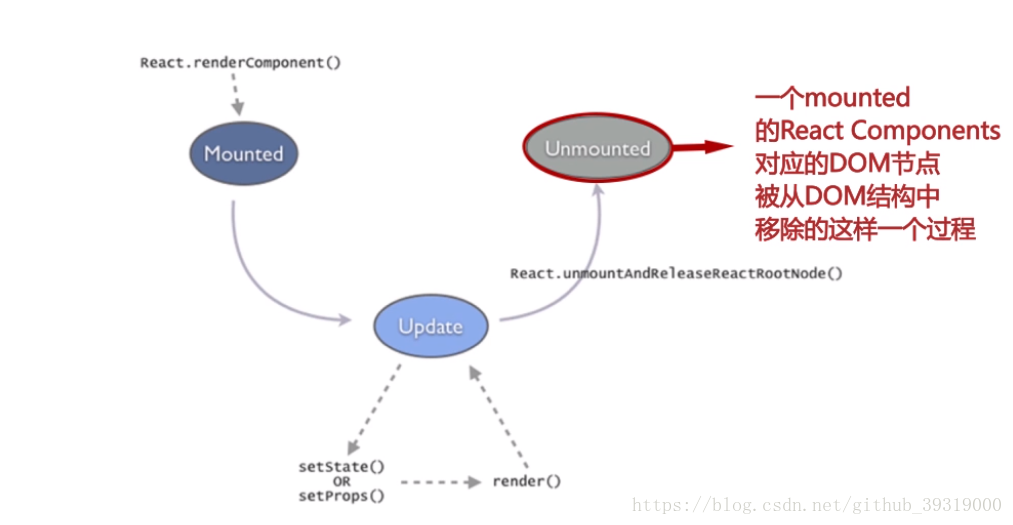
1. 三个状态 mounted update unmounted



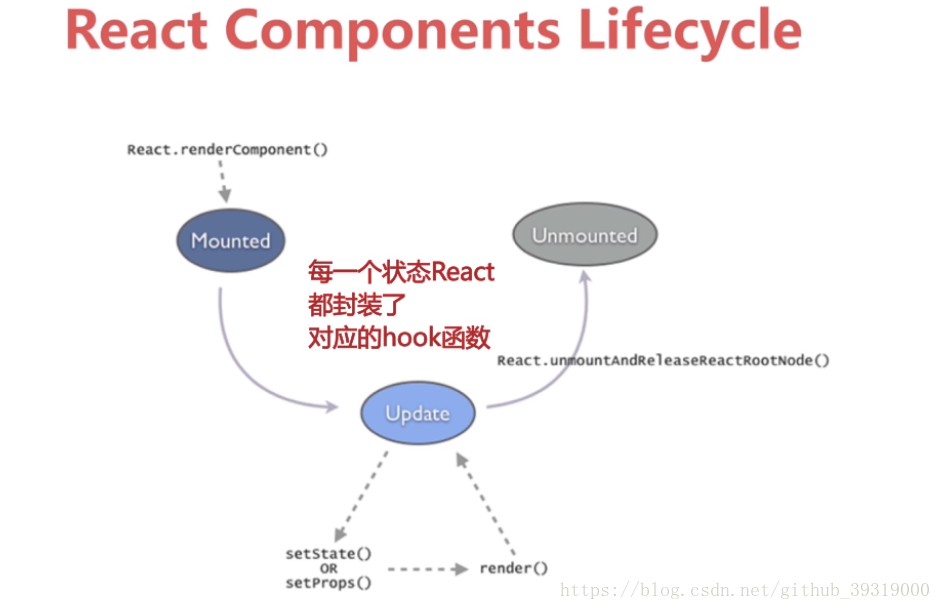
hook 函数就是当某个周期的的状态发生的时候会触发这个函数。

2. 生命周期 (状态的hook函数)


声明周期getDefaultProps 和 getInitState的区别
getDefaultProps 从字面就可以看出来props 是不会变的,父组件调用
getInitState 是会变化的,而且是自己用
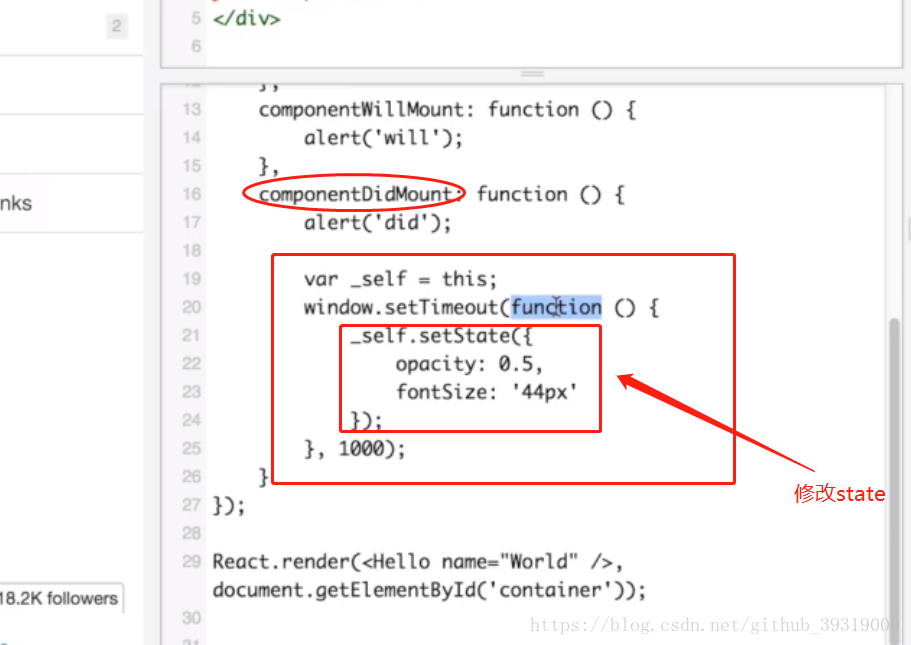
修改state的值,state 的值的变化会导致updating ,重新渲染页面dom 的值
unmounting 周期一般也很少用,得益于js 的垃圾处理机制,会定时的去处理一些不在引用的对象。
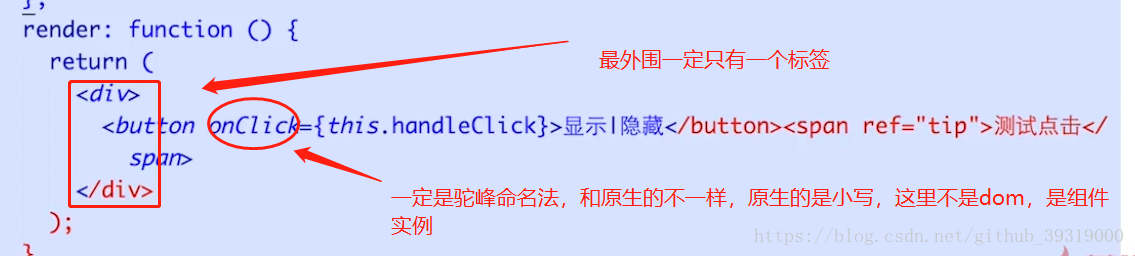
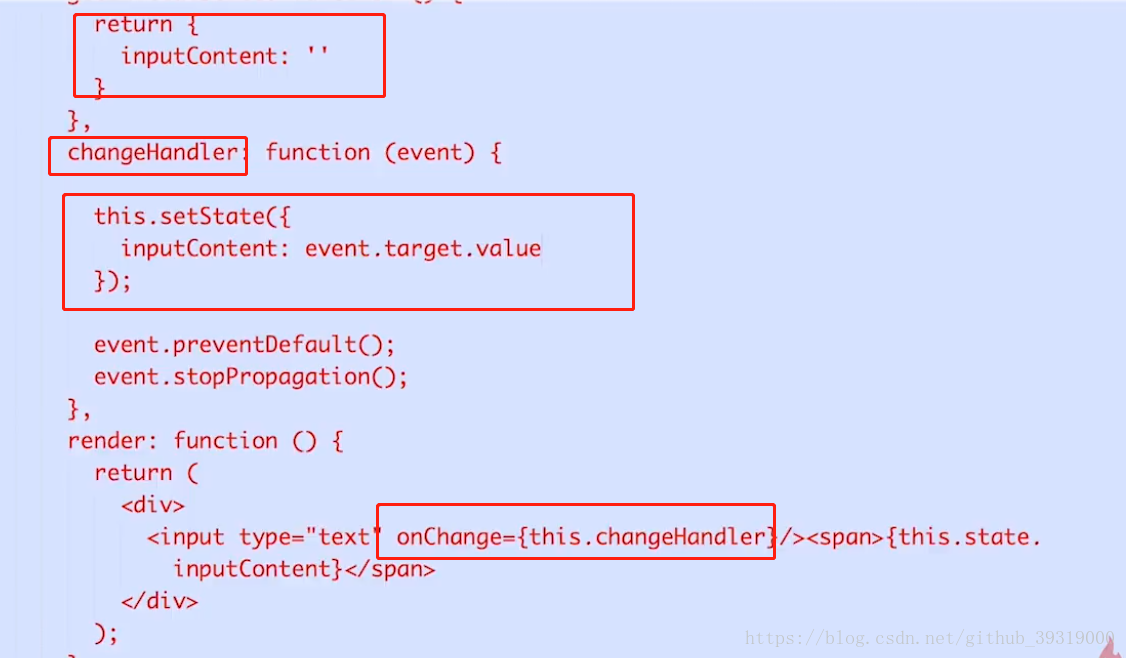
二.事件的监听

























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








