笔记来源于慕课网 https://coding.imooc.com/class/evaluation/123.html#Anchor Angular 打造企业级协作平台 讲师:接灰的电子产品 ,负责前端技术,是个十足的技术咖,还出过《Angular从零到一》一书,是个博学多才的牛人。
第一章 课程介绍
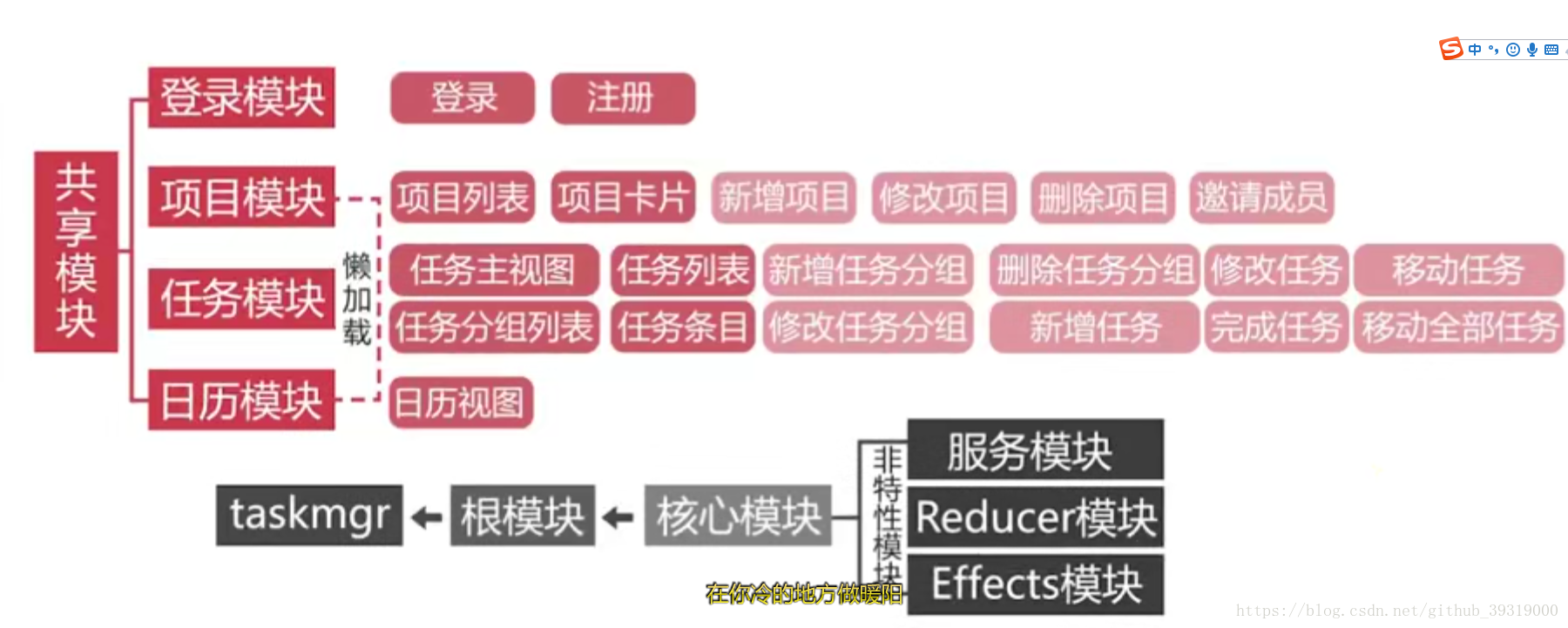
- angular 打造企业平台导学(一个项目管理的项目)

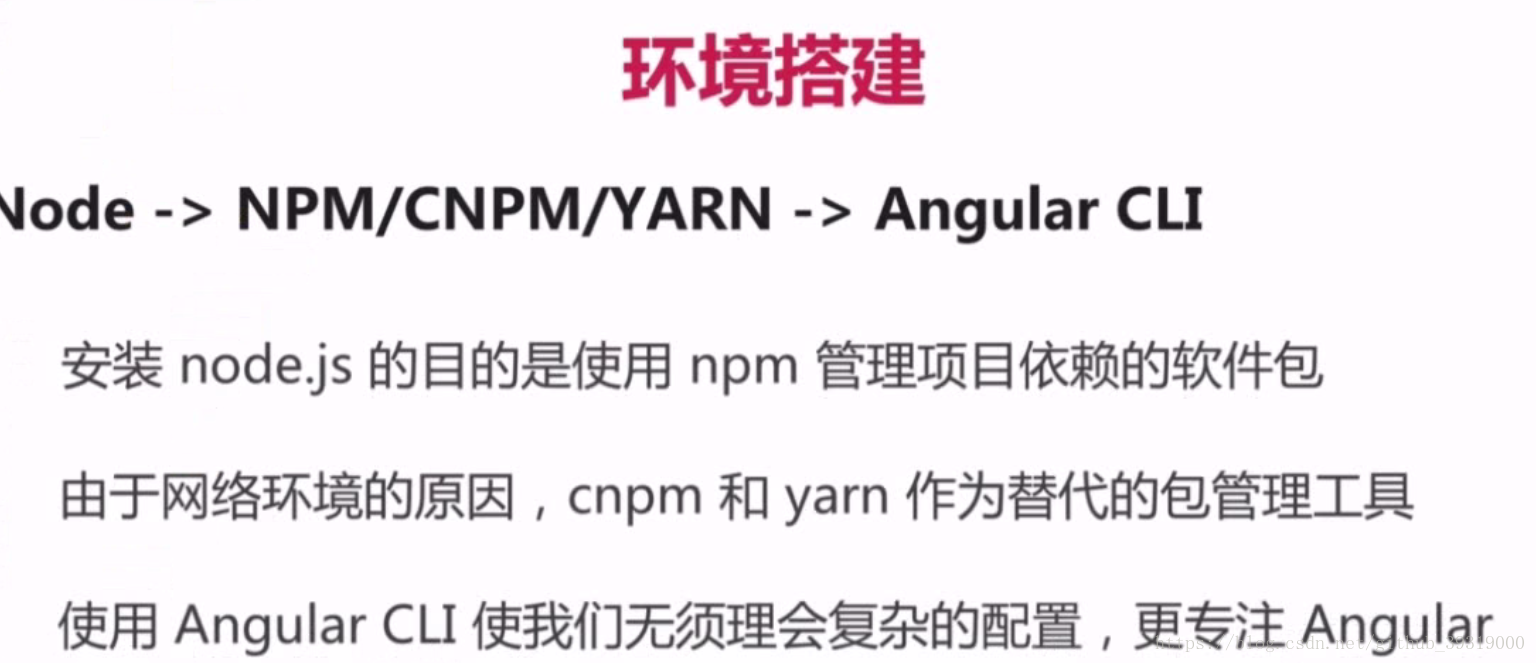
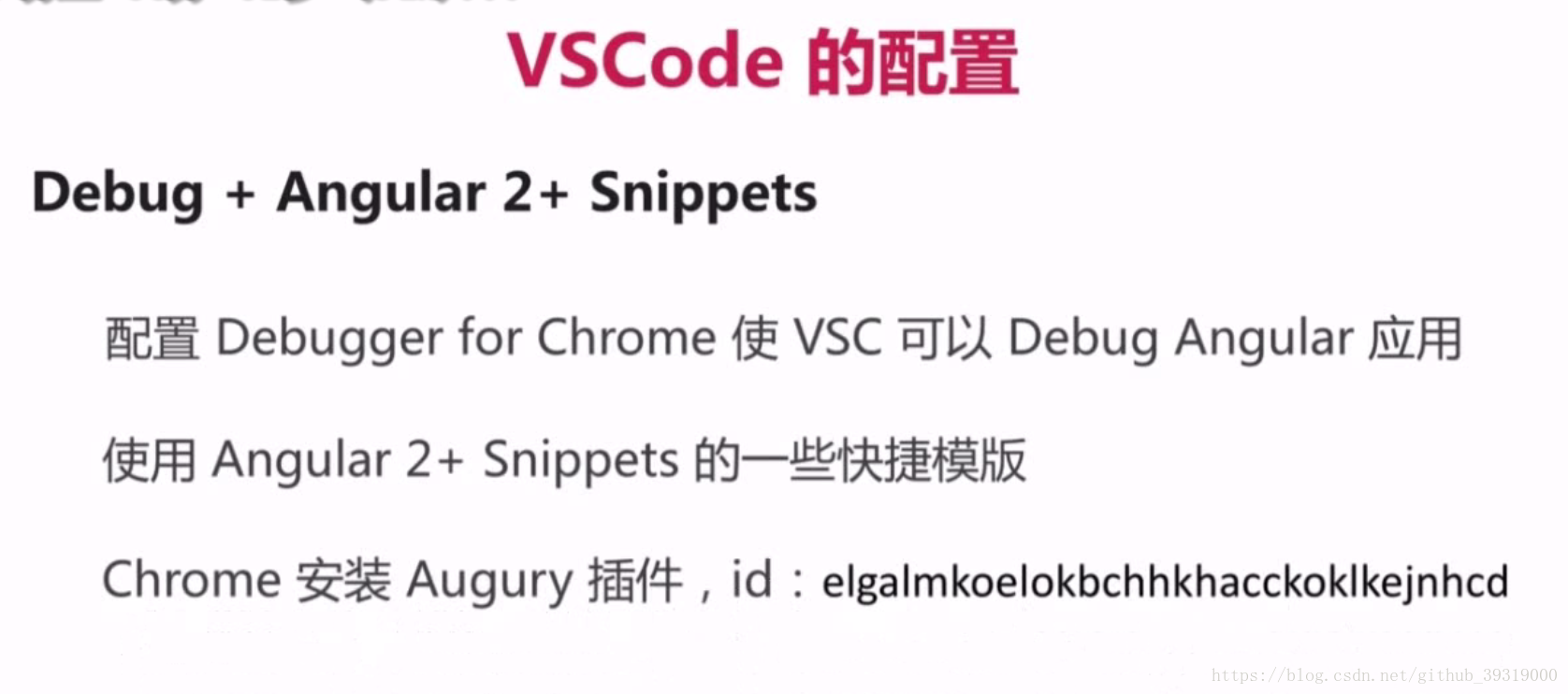
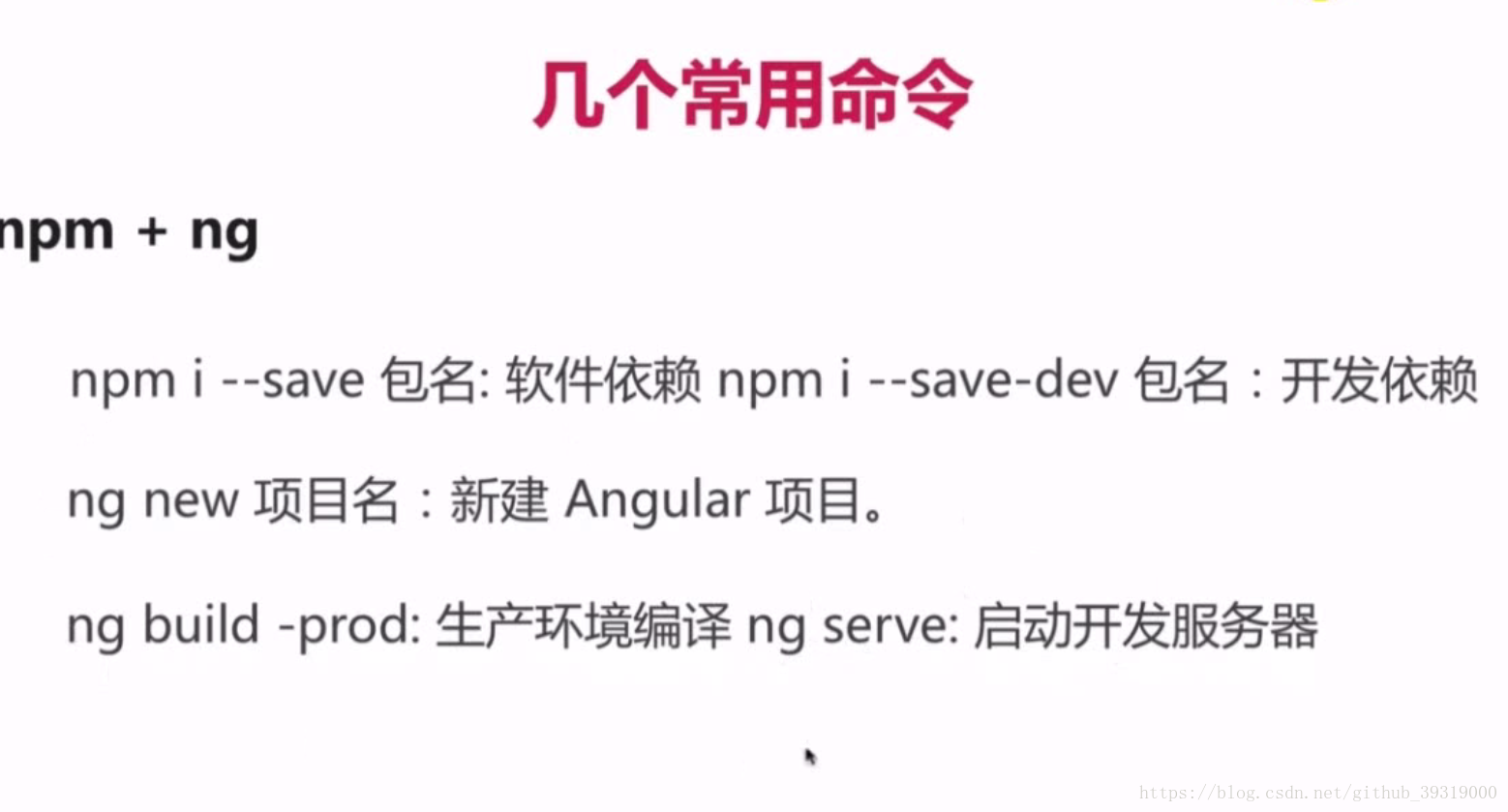
- 环境搭建
npm 安装的时候如果是@开头,说明是angular 官方的包。



因为安装json.sever 之后浏览器只能用get 方式,所以可以用一些其他的工具代替使用浏览器(比如swagger 和 postman)
第二章 用angular material 组件打造页面
1. 项目工程结构介绍
2. 整体ui布局
3. material 介绍(优势在于手机端,wap,web 端风格统一,它有3个不同的api。)
第三章 angular 动画
- 初识 angular animation
- 缓动函数和关键帧
- 项目卡片和项目动画
- 路由动画及高阶动画函数
第四章 angular 核心概念回顾和提高
- 依赖注入
- changeDetection
- 打造支持拖拽的属性型指令
- 结构型指令、模块和样式
- 模板驱动型表单验证
- 响应式表单处理和自定义表单控件(上)
- 响应式表单处理和自定义表单控件(下)
第五章 rxjs 常见的操作符
- rxjs 帮你走进响应式编程的世界
- 常见的操作符(一)
- 常见的操作符(二)
- 常见的操作符(三)
- 实战复杂表单控件(上)
- 实战复杂表单控件(中)
- 实战复杂表单控件(下)
第六章 angular 中的响应式编程
- 高阶操作符
- 实战服务逻辑(上)
- 实战服务逻辑(中)
- 实战服务逻辑(下)
- 实战自动建议表单控件
- Observable 的冷和热以及 Subject
- 实战身份验证控件和地址选择控件(上)
- 实战身份验证控件和地址选择控件(中)
- 实战身份验证控件和地址选择控件(下)
第七章 使用redux 管理应用的状态
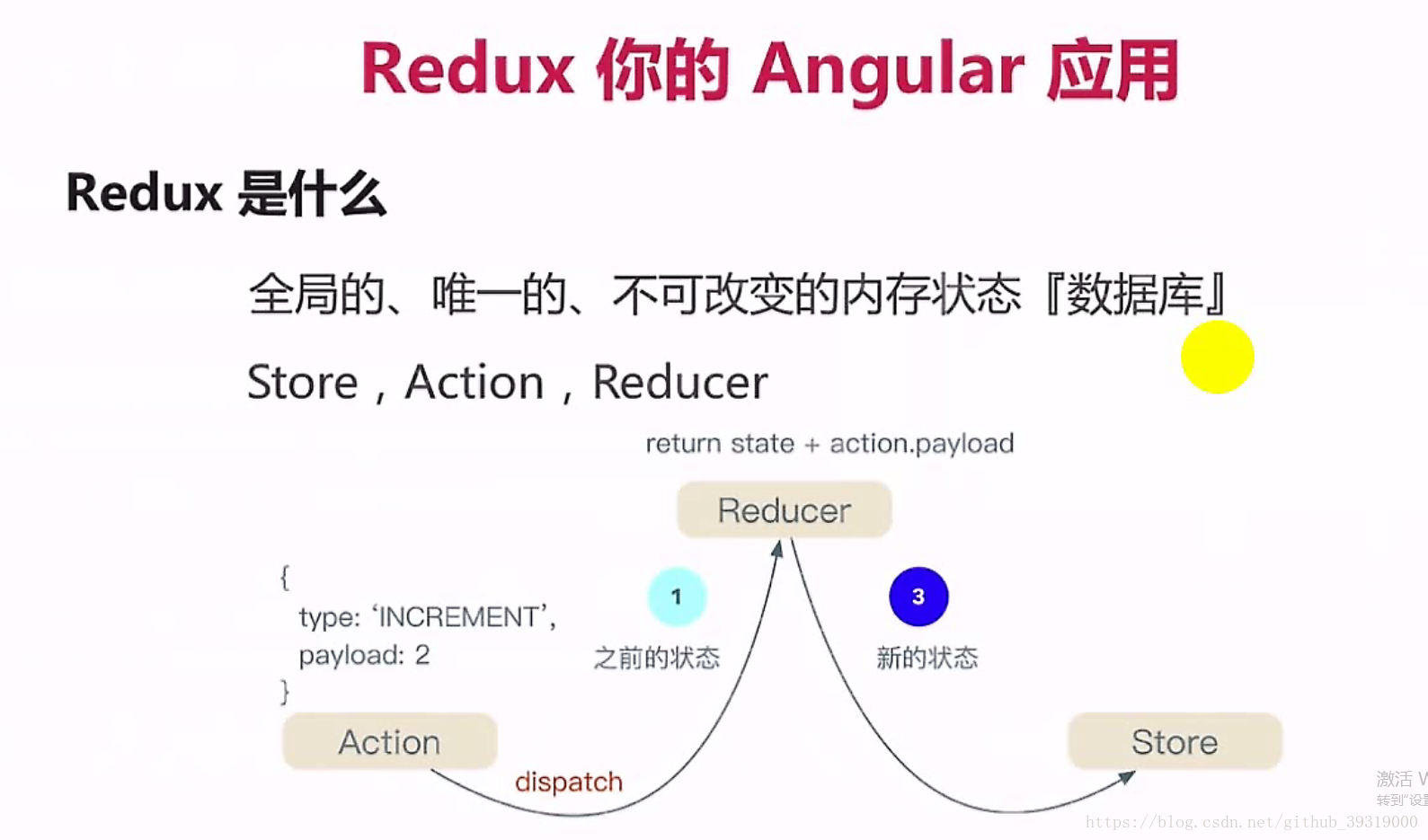
- Redux 的概念和实战(一)


并没有集成到angular 的核心框架里面。需要安装
- Redux 的概念和实战(二)
- 什么是 Effects
- 实战认证信息流
- 实战项目信息流(上)
- 实战项目信息流(中)
- 实战项目信息流(下)
- 实战任务列表信息流
- 实战任务 Reducer
- 实战任务 Effects
- 实战任务使用 Reducer 和 Effects
第八章 angular 的测试
- angular 的测试框架介绍
- 单元测试 Service 和 Effects 以及集成测试
第九章 课程总结
- 第三方组件的集成和懒加载
- 项目总结





















 827
827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








