模块化js 的产生的原因
1. js如果放在body前面会有阻塞的副作用,js加载不完,html 也是加载不出来的,除非是放在头部
2. require是amd ,按需加载,相应跟快
3. js模块可以重复利用,便于代码段的维护和管理
https://blog.youkuaiyun.com/p312011150/article/details/83504255
https://blog.youkuaiyun.com/longyanchen/article/details/92840756
https://www.runoob.com/w3cnote/requirejs-tutorial-1.html
蚂蚁教程 https://www.runoob.com/w3cnote/requirejs-tutorial-1.html 这个也不错
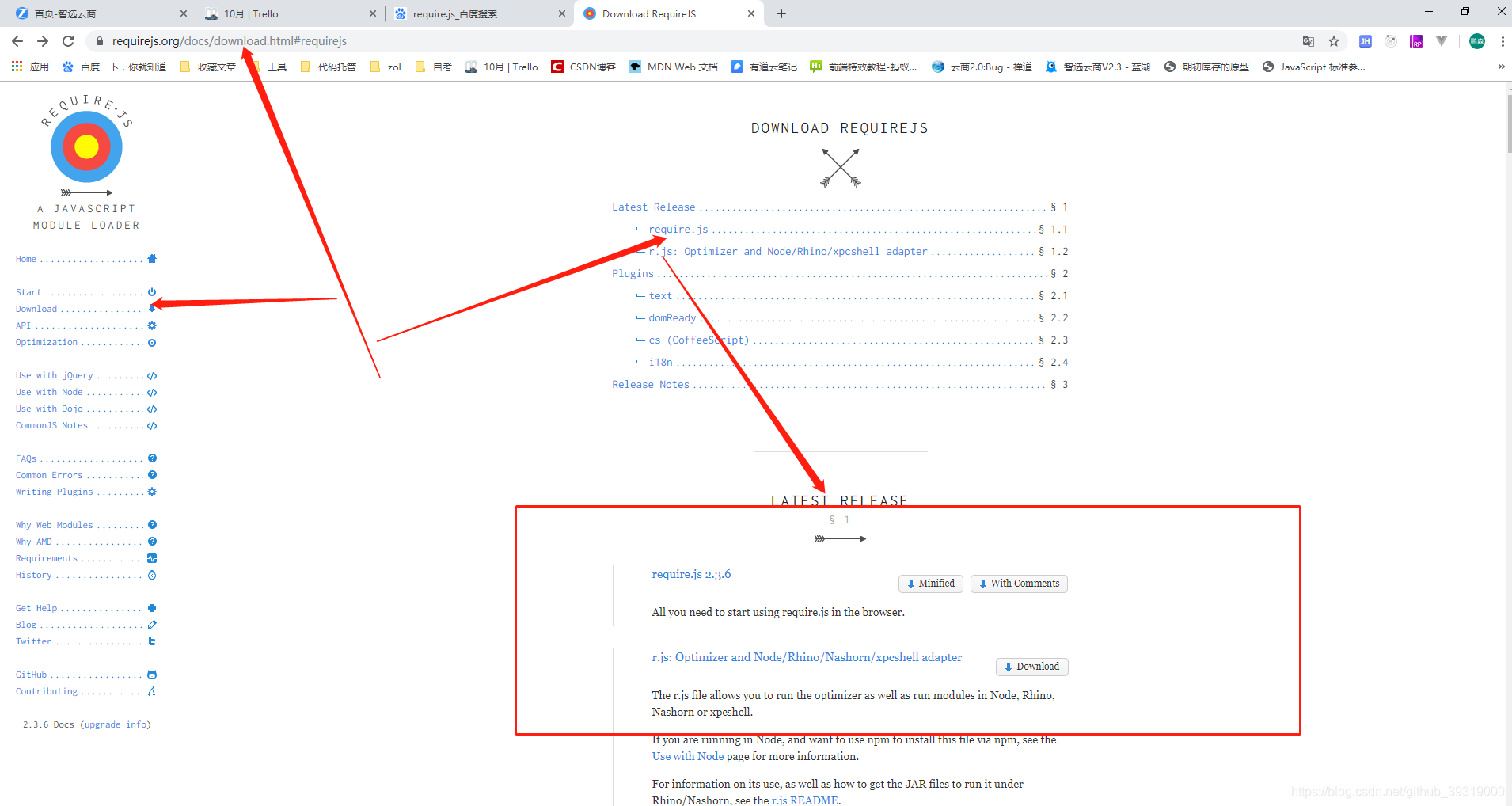
下载地址





 本文探讨了模块化JavaScript的产生原因,包括解决JS加载阻塞问题,通过AMD规范实现按需快速加载,以及增强代码复用性和维护管理,推荐学习资源及下载地址。
本文探讨了模块化JavaScript的产生原因,包括解决JS加载阻塞问题,通过AMD规范实现按需快速加载,以及增强代码复用性和维护管理,推荐学习资源及下载地址。
















 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








