实际工作中,我们往往有多套测试环境,不同环境的url,登录账号等都不同。通过配置不同环境变量,实现在同步环境下运行一套测试框架
配置环境变量步骤
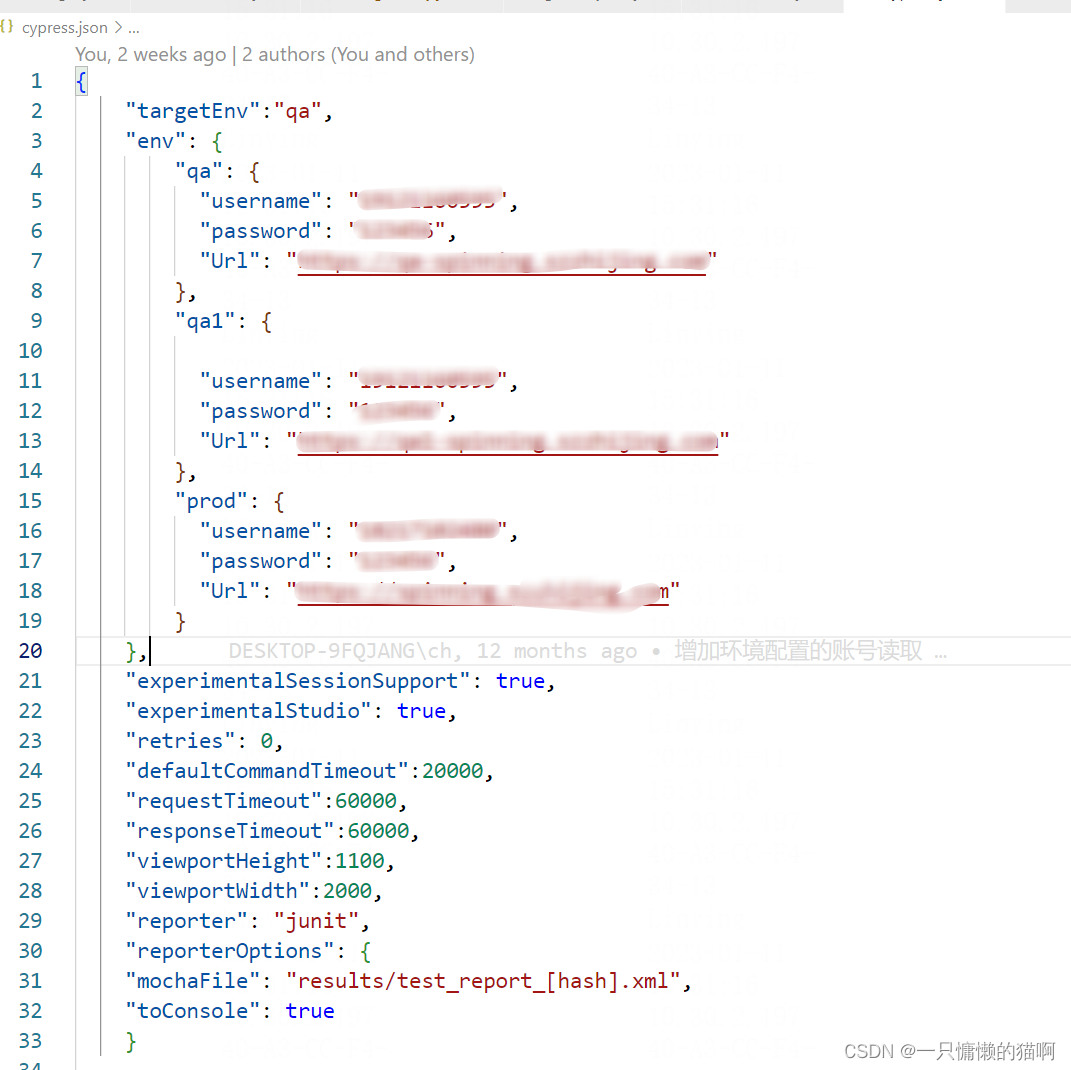
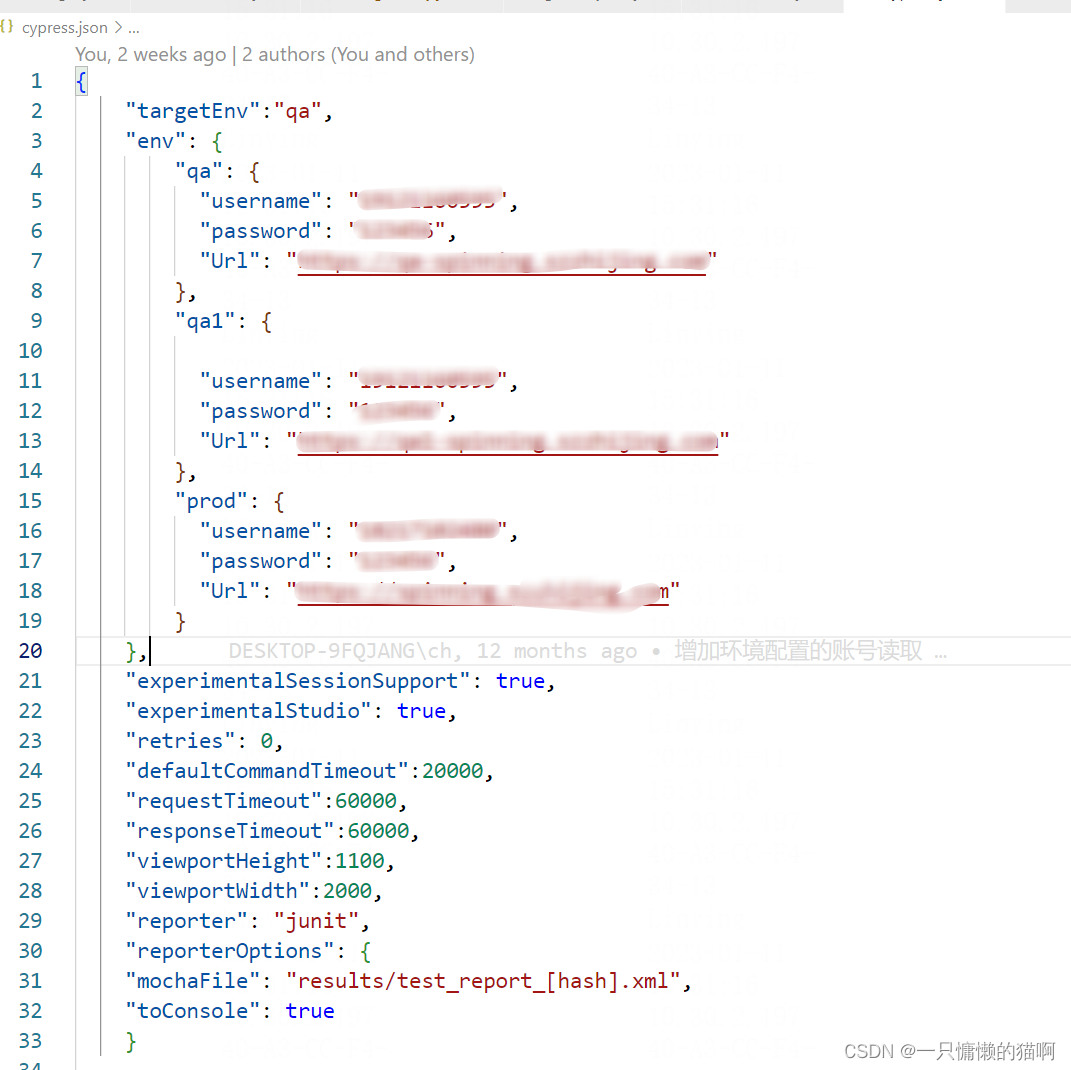
1,cypress.json中配置

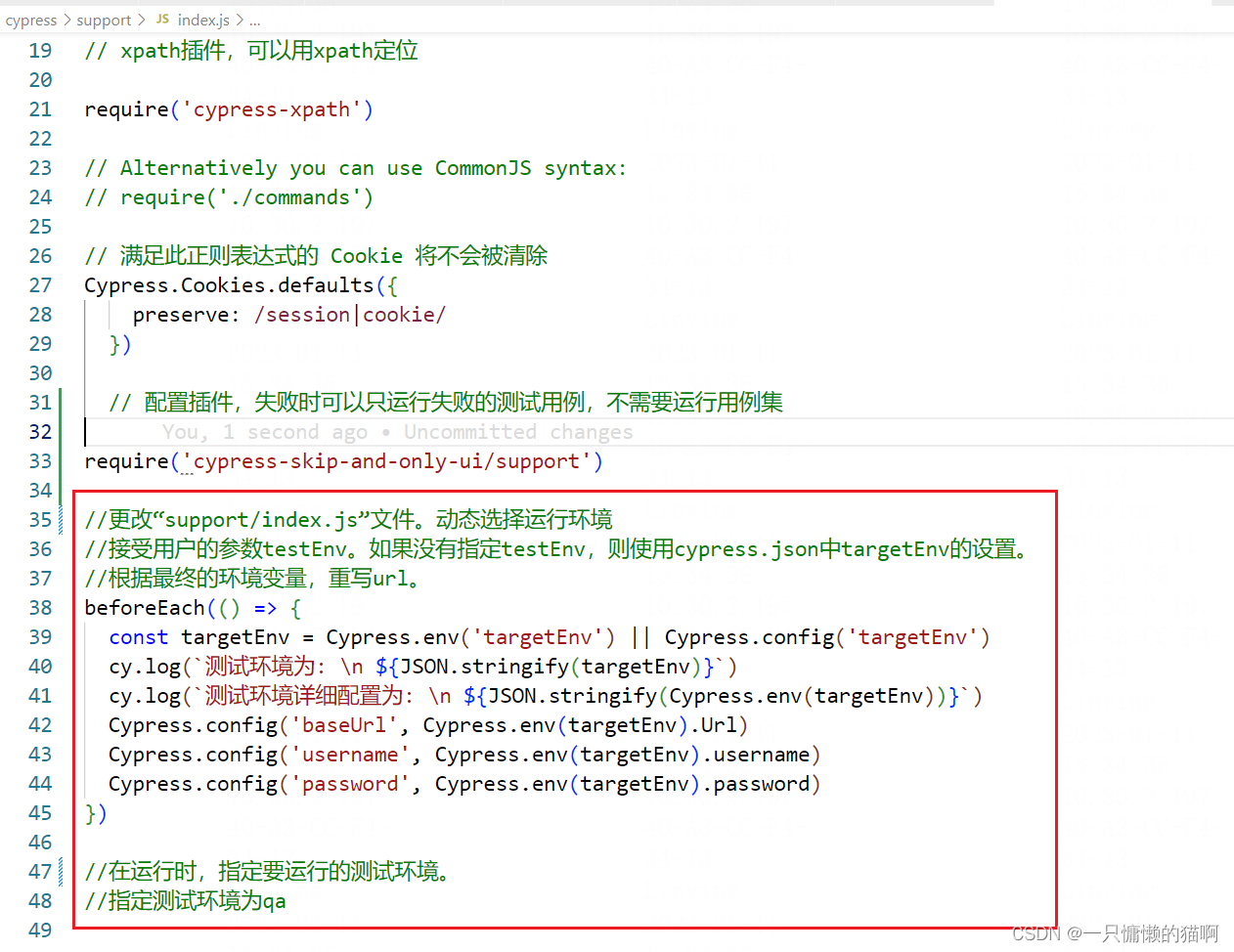
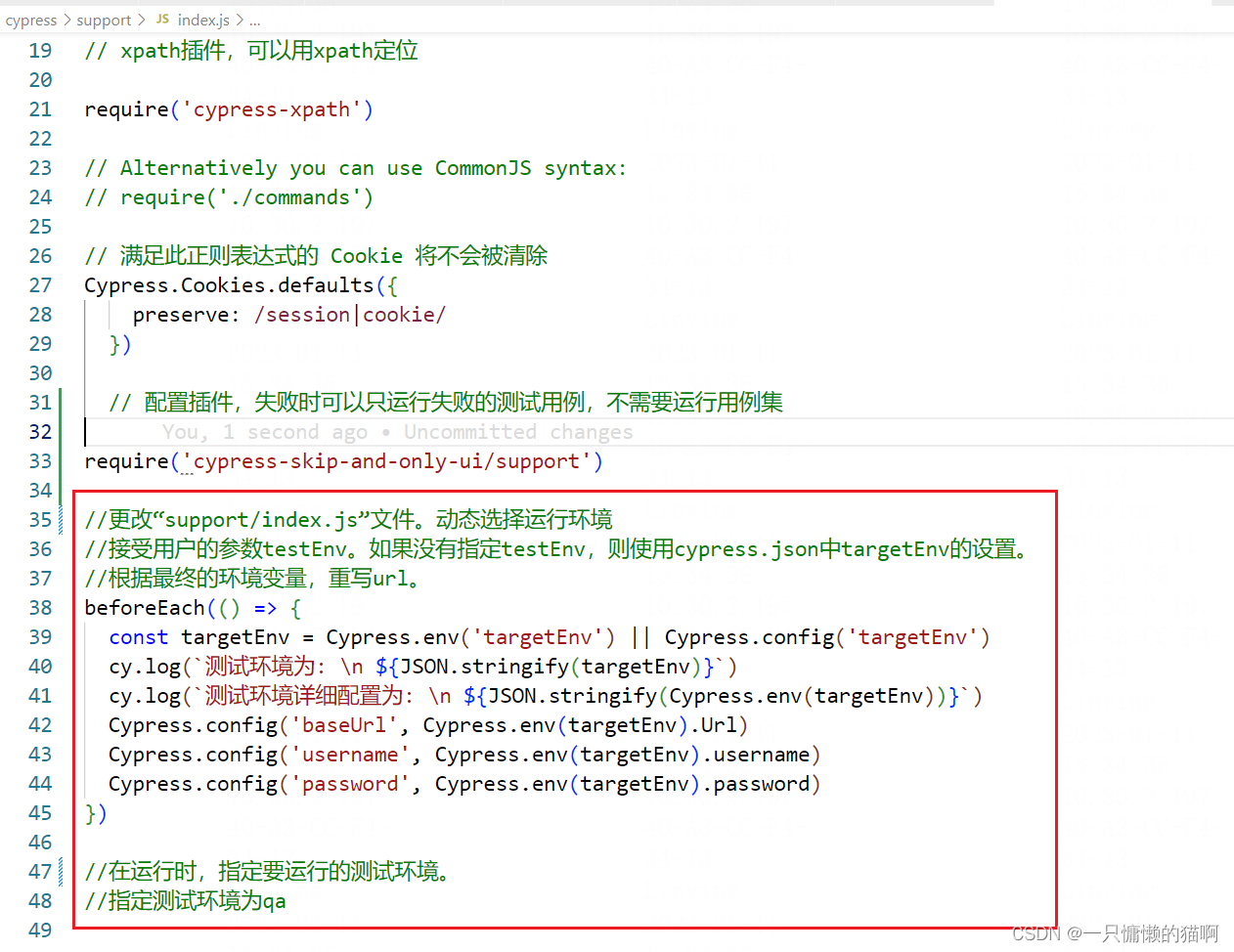
2,support文件下index.js 中添加如下代码

3,运行时可以根据自己命名参数制定运行环境
 在实际项目中,经常需要处理不同测试环境的差异,如URL和登录信息。通过在Cypress的cypress.json配置文件中设置环境变量,并在support/index.js中引用,可以实现测试框架在不同环境间的切换。在运行时,用户可以指定参数来选择要运行的环境,确保测试脚本的同步执行。
在实际项目中,经常需要处理不同测试环境的差异,如URL和登录信息。通过在Cypress的cypress.json配置文件中设置环境变量,并在support/index.js中引用,可以实现测试框架在不同环境间的切换。在运行时,用户可以指定参数来选择要运行的环境,确保测试脚本的同步执行。
实际工作中,我们往往有多套测试环境,不同环境的url,登录账号等都不同。通过配置不同环境变量,实现在同步环境下运行一套测试框架
配置环境变量步骤
1,cypress.json中配置

2,support文件下index.js 中添加如下代码

3,运行时可以根据自己命名参数制定运行环境
 615
615
 367
367
 543
543
 1670
1670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


