问题描述
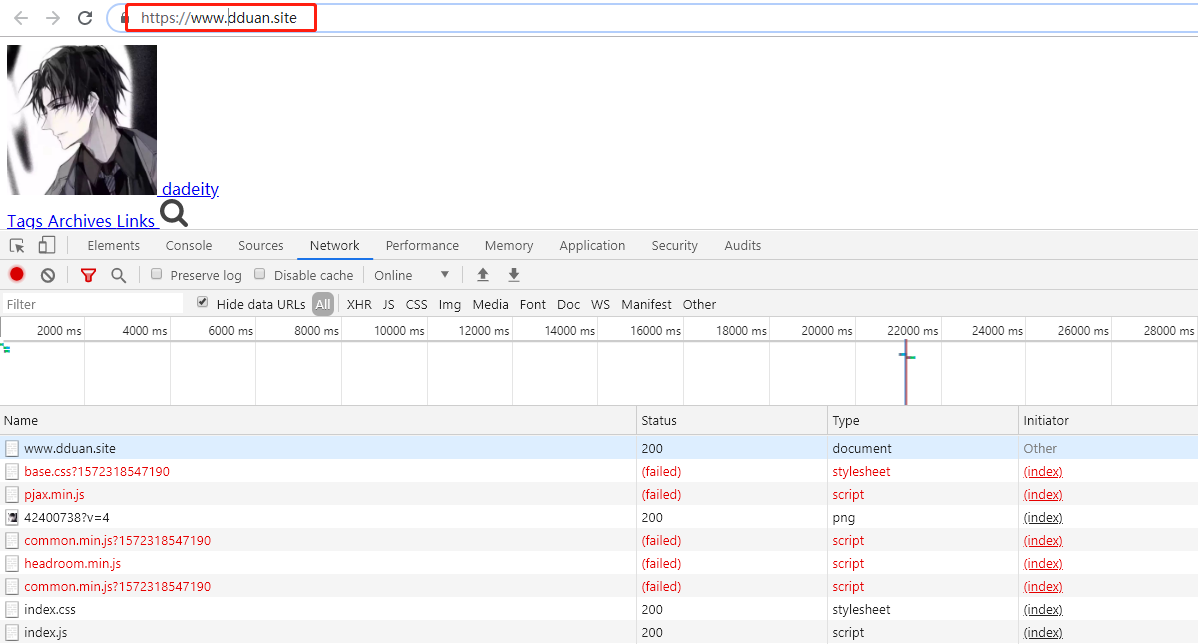
- 今天配置了HTTPS 和 Nginx 反代理出现 部分 JS 无法加载问题

解决办法
- 在配置反代理xxx.conf 文件中
location / { }添加如下代码
location / {
proxy_pass http://127.0.0.1:8080;
# 需要添加的代码
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}





 本文解决HTTPS和Nginx反向代理环境下,部分JS资源加载失败的问题。通过在Nginx配置文件中添加特定代码,如设置X-Real-IP、X-Forwarded-For等头信息,实现资源正确加载。
本文解决HTTPS和Nginx反向代理环境下,部分JS资源加载失败的问题。通过在Nginx配置文件中添加特定代码,如设置X-Real-IP、X-Forwarded-For等头信息,实现资源正确加载。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










