原文地址:https://www.cnblogs.com/mxxim/p/4413884.html
刚学nodeJS不久,很纳闷为什么全局安装的模块在 'node安装目录/node_modules‘ 中没找到!后来仔细看了下安装成功后的信息,才发现原来是自动安装在C盘了,天啊,C盘肯定不能来放这些东西的啦,于是呢就上网百度了一下。

方法一:(百度到的,不过对我无效....)
打开 ’nodejs安装目录/node_modules/npm/.npmrc‘ ,修改此文件为:
prefix = G:\nodejs\npm_global_modules
好了,试一下 npm install bootstrap -g 是否安装在了指定目录呢?
如果此方法对你无效,可以试下第二种方法!
方法二:
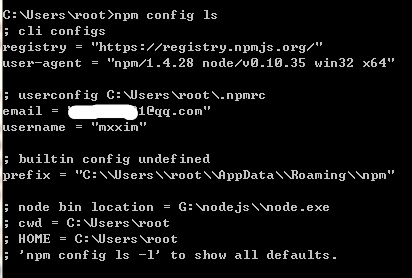
1、打开Node.js Command prompt,执行npm config ls
于是你可以一幕了然了...

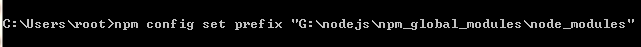
2、修改prefix的值:npm config set prefix *

搞定啦~~~
总结:一个简单的问题,之所以搞了大半天,归根结底还是学习方法的问题。遇到这样的问题查看帮助文档 npm help install 或者 google 能快速得到答案。(另外,不要太抗拒英文文档咯~~)
习惯用Evernote记笔记啦,所以也懒得写博客。不过,有用的东西还是要拿出来跟大家分享的,毕竟在博客园自己也收获了很多,这是第一次写博文,写得不好之处,还请多多指教呢。





















 3894
3894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








